标签:
感觉进入了一个新天地。
WIN时代的API + 浏览器的窗口。
复古风了?
真的是好多年前还有点印象的DELPHI及MFC啊。
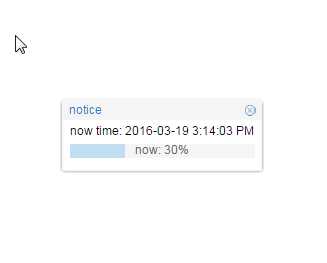
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"> <script type="text/javascript" src="ExtJs/ext-all.js"></script> <script type="text/javascript" src="ExtJs/bootstrap.js"></script> <script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script> <script type="text/javascript"> //在页面加载完成之后执行 Ext.onReady(function(){ function callBack(id) { alert("STOP!" + id); } function callBackPrompt(id, msg) { alert("STOP!" + id + msg); } function callBackShow(id, msg) { alert("你单击的按钮ID是" + id + "输入的内容是:" + msg); } //Ext.Msg.alert(‘提示‘,‘<font color="red">逗号分隔参数列表</font>‘, callBack); // Ext.Msg.confirm(‘提示‘,‘请单击我,作出选择‘, callBack); // Ext.Msg.prompt(‘Notice‘, ‘Input some text:‘, callBackPrompt, this, true, ‘the default value‘); //Ext.Msg.wait(‘Please wait‘, ‘notice‘, { // text:‘the work‘}); /* var msgBox = Ext.Msg.show({ title:"提示", msg: "动态更新的信息文字", width: 800, height: 200, multiline: true, modal: true, prompt: true, value: "请输入", fn: function() { Ext.TaskManager.stop(task)}, buttons: Ext.Msg.YESNOCANCEL, icon: Ext.Msg.QUESTION }); var task = { run:function(){ msgBox.updateText("提示会动的时间:" + Ext.util.Format.date(new Date(), ‘Y-m-d g:i:s A‘)); }, interval: 1000 }; Ext.TaskManager.start(task); */ var msgBox = Ext.Msg.show({ title: "notice", msg: ‘check progress‘, modal: true, width: 300, progress: true }); var count = 0; var percentage = 0; var progressText = ""; var task = { run: function(){ count ++; percentage = count/10; progressText = ‘now: ‘ + percentage*100 + "%"; msgBox.updateProgress(percentage, progressText, ‘now time: ‘ + Ext.util.Format.date(new Date(), ‘Y-m-d g:i:s A‘)); if (count > 10) { Ext.TaskManager.stop(task); msgBox.hide(); } }, interval: 1000 } Ext.TaskManager.start(task); }); </script> </head> <body> <div> </div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/aguncn/p/5295279.html