标签:
作文本框功能的。
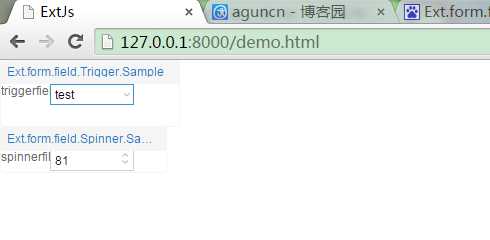
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"> <script type="text/javascript" src="ExtJs/ext-all.js"></script> <script type="text/javascript" src="ExtJs/bootstrap.js"></script> <script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script> <script type="text/javascript"> Ext.onReady(function() { var testForm = new Ext.form.Panel({ title: ‘Ext.form.field.Trigger.Sample‘, bodyStyle: ‘padding: 5 5 5 5‘, frame: true, height: 100, width: 270, renderTo: ‘form‘, defaults: { labelSeparator: ‘:‘, labelWidth: 70, width: 200, labelAlign: ‘left‘ }, items: [{ xtype: ‘triggerfield‘, id: ‘memo‘, fieldLabel: ‘triggerfield‘, hideTrigger: false, onTriggerClick: function(){ var memo = testForm.getForm().findField(‘memo‘); alert(memo.getValue()); Ext.getCmp(‘memo‘).setValue(‘test‘); } }] }); new Ext.form.Panel({ title: ‘Ext.form.field.Spinner.Sample‘, bodyStyle: ‘padding: 5 5 5 5‘, frame: true, height: 70, width: 250, renderTo: ‘form1‘, defaults: { labelSeparator: ‘:‘, labelWidth: 70, width: 200, labelAlign: ‘left‘ }, items: [{ xtype: ‘spinnerfield‘, fieldLabel: ‘spinnerfiled‘, id: ‘salary‘, value: 100, onSpinUp: function(){ var salaryCmp = Ext.getCmp(‘salary‘); salaryCmp.setValue(Number(salaryCmp.getValue()) + 2); }, onSpinDown: function() { var salaryCmp = Ext.getCmp(‘salary‘); salaryCmp.setValue(Number(salaryCmp.getValue()) - 5); } }] }); }); </script> </head> <body> <div id=‘form‘></div> <div id=‘form1‘></div> </body> </html>

ExtJs之Field.Trigger和Field.Spinner
标签:
原文地址:http://www.cnblogs.com/aguncn/p/5297229.html