标签:
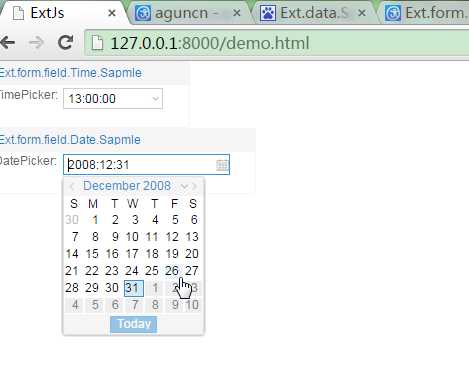
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"> <script type="text/javascript" src="ExtJs/ext-all.js"></script> <script type="text/javascript" src="ExtJs/bootstrap.js"></script> <script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script> <script type="text/javascript"> Ext.onReady(function() { Ext.QuickTips.init(); Ext.create(‘Ext.form.Panel‘, { title: ‘Ext.form.field.Time.Sapmle‘, renderTo: ‘form‘, bodyPadding: 5, frame: true, height: 100, width: 300, items: [{ fieldLabel: ‘TimePicker‘, xtype: ‘timefield‘, width: 280, labelSeparator: ‘:‘, msgTarget: ‘side‘, autoFitErrors: false, maxValue: ‘18:00‘, maxText: ‘limit to 18:00‘, minValue: ‘10:00‘, minText: ‘limit to 10:00‘, pickerMaxHeight: 200, increment: 60, format: ‘G:i:s‘, invalidText: ‘invalid format‘ }] }); Ext.create(‘Ext.form.Panel‘, { title: ‘Ext.form.field.Date.Sapmle‘, renderTo: ‘form1‘, bodyPadding: 5, frame: true, height: 100, width: 400, items: [{ fieldLabel: ‘DatePicker‘, xtype: ‘datefield‘, width: 380, labelSeparator: ‘:‘, msgTarget: ‘side‘, autoFitErrors: false, maxValue: ‘12/31/2008‘, minValue: ‘01/01/2008‘, format: ‘Y:m:d‘, value: ‘12/31/2008‘ }] }); }); </script> </head> <body> <div id=‘form‘></div> <div id=‘form1‘></div> </body> </html>

ExtJs之Ext.form.field.TimePicker DatePicker组合框
标签:
原文地址:http://www.cnblogs.com/aguncn/p/5297413.html