标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表单练习</title>
</head>
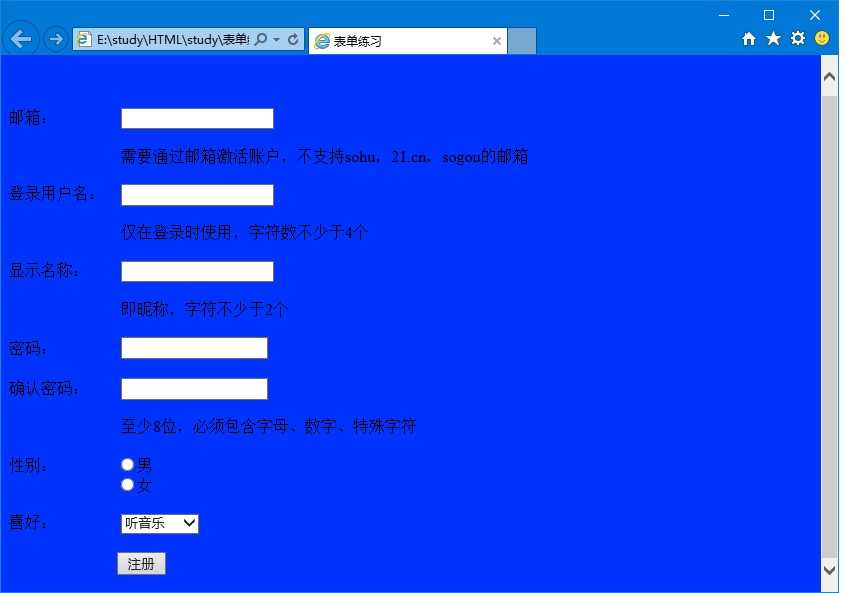
<body bgcolor="#0033FF"><br />
<br />
<form>
<p>邮箱:
<input type="text" value=""/><br /><br />
需要通过邮箱激活账户,不支持sohu,21.cn,sogou的邮箱<br /><br />
登录用户名: <input type="text" value=""/><br /><br />
仅在登录时使用,字符数不少于4个<br /><br />
显示名称: <input type="text" value=""/><br />
<br />
即昵称,字符不少于2个<br />
<br />
密码:
<input type="password"/><br />
<br />
确认密码: <input type="password"/><br />
<br />
至少8位,必须包含字母、数字、特殊字符<br />
<br />
性别: <input type="radio" name="sex"/>男<br />
<input type="radio" name="sex"/>女<br />
<br />
喜好:
<select size="1">
<option selected="selected">听音乐</option>
<option>看电影</option>
<option>玩游戏</option>
<option>看电视剧</option>
<option>旅游</option>
<option>运动健身</option>
</select>
<br />
<br />
<input type="submit" value="注册"/>
</p>
</form>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/xiongxiaobai/p/5297709.html