标签:
在图片画一个区域插入连接
<img src="../3.19/t0127d13f5cd666e7a2.jpg" usemap="mao"/>
<map name="mao">
<area shape="circle" coords="140,135,42" href="htt://www.baidu.com/"/>
<area shape="rect" coords="122,4,198,65" href="htt://www.360.com/"/>
</map>
div类似于一个mini的table,也可以放好多东西,不过div的style设置时后面一定要加px
<div style="height:300px; width:400px; border:1px #FFFF00 solid">
<iframe width="600px" height="300" src="http://baidu.com/" frameborder="1">
</iframe>
</div>
今天讲的是<form></form>
<form>
文本框:<input type="text" value="123" /> value值可以为空,也可输入作为默认值
密码框:<input type="password" /> 不出现你所输入的内容,以●显示
文本域:<textarea cols="35" rows="5"> 一个区域 rows 表示高度 cols表示宽度
</textarea>
隐藏域:
<input type="submit" value="提交" />恢复默认值
<input type="reset" value="重置" /><br />
<input type="button" value="登录" />
<input type="image" src="../3.19/t0127d13f5cd666e7a2.jpg" width="50" /><br /> 图片按钮
<input type="radio" name="sex" />男<br /> 单选按钮
<input type="radio" name="sex"/>女<br /> name一样,单选按钮组<br />
多选按钮:
<input type="checkbox" />鸡腿<br />
<input type="checkbox" />爆米花<br />
<input type="checkbox"/>可乐<br />
文件按钮
<input type="file" />
下拉框:
<select size="1"> size=1时,下拉默认显示第一个选项
<option>可口可乐</option>
<option>百事可乐</option>
<option selected="selected">崂山可乐</option>
</select>
</form>
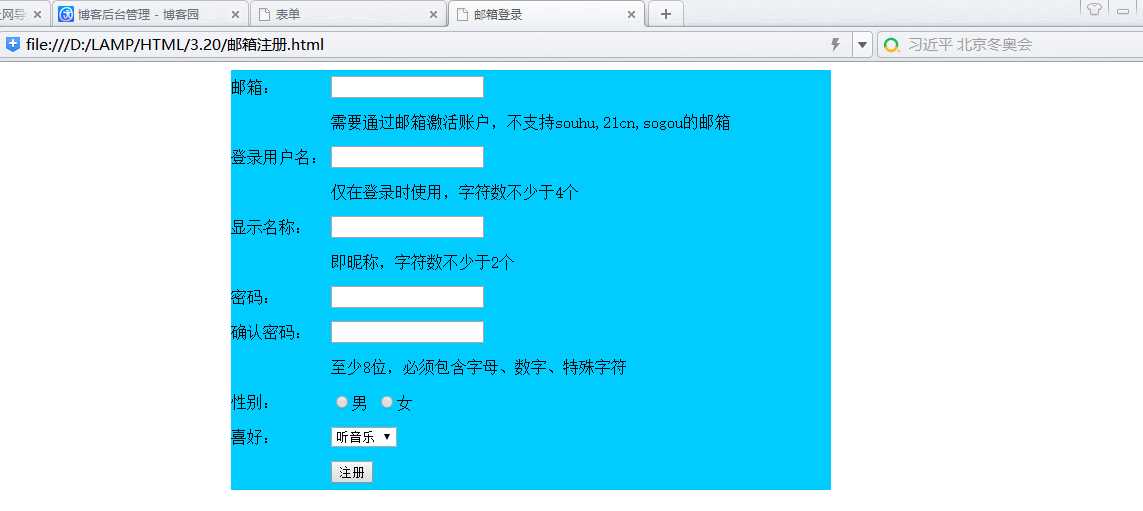
今儿的作业:邮箱登录界面

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>邮箱登录</title>
</head>
<body leftmargin="100" rightmargin="100" >
<center><table width="600" cellpadding="0" cellspacing="0" border="0" bgcolor="#00CCFF">
<tr height="35">
<td width="100">邮箱:</td>
<td><form> <input type="text"/></form></td>
</tr>
<tr height="35">
<td ></td>
<td>需要通过邮箱激活账户,不支持souhu,21cn,sogou的邮箱</td>
</tr>
<tr height="35">
<td width="100">登录用户名:</td>
<td><form> <input type="text"/></form></td>
</tr>
<tr height="35">
<td ></td>
<td>仅在登录时使用,字符数不少于4个</td>
</tr>
<tr height="35">
<td width="100">显示名称:</td>
<td><form> <input type="text"/></form></td>
</tr>
<tr height="35">
<td ></td>
<td>即昵称,字符数不少于2个</td>
</tr>
<tr height="35">
<td width="100">密码:</td>
<td><form> <input type="password"/></form></td>
</tr>
<tr height="35">
<td width="100">确认密码:</td>
<td><form> <input type="password"/></form></td>
</tr>
<tr height="35">
<td ></td>
<td>至少8位,必须包含字母、数字、特殊字符</td>
</tr>
<tr height="35">
<td width="100">性别:</td>
<td><form> <input type="radio" name="m"/>男 <input type="radio" name="m"/>女 </form></td>
</tr>
<tr height="35">
<td width="100">喜好:</td>
<td><form><select><option>听音乐</option> <option>看电影</option> <option>运动</option></select></form></td>
</tr>
<tr height="35">
<td ></td>
<td><form><input type="button" value="注册"/></form></td>
</tr>
</center>
</table>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/nannan-0305/p/5297835.html