标签:
其实接触js已经不是一天两天了,但是没有系统的学习过,或者说系统学习的时候没有好好学习,这次想要把js好好的学习一下,可是后来发现它不是很好学,要学的东西非常的多,不过我相信我可以把它学好,现在研究的都是基础的内容,我把学习过程中学到的全部都记录下来,以备后面忘了的时候可以回来查看,下面进入正题:
今天学到的内容如下:
我们先来了解一下javascript的结构:
一个完整的javascript结构由以下三个部分构成:
1、核心
2、文档对象模型(DOM,document object model)
3、浏览器对象模型(BOM,browser object model)
这个结构的产生要回到90年代微软与metscapt浏览器大战的时候,上面的三个都是大战后的产物,需要了解的是BOM没有公共的标准,DOM是有公共标准的。
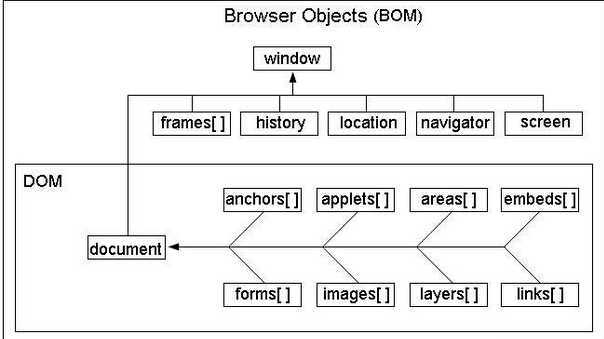
javascrpt的核心是基于ECMAscript的,ECMAscript是与运行环境无关的语言,不是我们今天讨论的重点,上一篇博客已经说了一些,今天主要讲DOM和BOM,我从网上找来了一张图,可以看到它们之间的关系

从上面的图可以看出来BOM是包涵了DOM的,BOM可以设置浏览器窗口的工具栏,新打开一个窗口,或者关闭一个窗口等,但是它不负责一个窗口里面的内容,操作窗口里面的内容的工作是由DOM来完成的,下面简略的说下他们的作用,有些会有事例代码,有些不会,因为时间有限,所以就写了一些重要的做为测试,其它的各位朋友可以自己动手试试哈。
先从window说起,window对象是浏览器对象中其它大部分对象的共同祖先,所以在JS程序中可以省略window对象,javascript将一个浏览器窗口视为一棵树型结构,从当前的窗口可以设置当前窗口所拥有的资源,window对象表示浏览器中打开的窗口。
Window 对象描述
Window 对象表示一个浏览器窗口或一个框架。在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写document,而不必写 window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Window.alert()。
除了上面列出的属性和方法,Window 对象还实现了核心 JavaScript 所定义的所有全局属性和方法。
Window 对象集合
| 集合 | 描述 |
|---|---|
| frames[] |
返回窗口中所有命名的框架。 该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架或 <iframe>。属性 frames.length 存放数组 frames[] 中含有的元素个数。注意,frames[] 数组中引用的框架可能还包括框架,它们自己也具有 frames[] 数组。 |
History 对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
History 对象属性
| 属性 | 描述 |
|---|---|
| length | 返回浏览器历史列表中的 URL 数量。 |
History 对象方法
| 方法 | 描述 |
|---|---|
| back() | 加载 history 列表中的前一个 URL。 |
| forward() | 加载 history 列表中的下一个 URL。 |
| go() | 加载 history 列表中的某个具体页面。 |
下面是关于它的练习代码:
function testHis1(){
window.history.back();
}
function testHis2(){
//window.history.forward();
window.history.go(1);
}
function testHis1() {
window.history.go(-1);
}
function testHis2() {
window.history.forward();
}
这些方法就是测试向前向后,就相当于浏览器的前进和后退。
Location 对象描述
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象存储在 Window 对象的 Location 属性中,表示那个窗口中当前显示的文档的 Web 地址。它的 href 属性存放的是文档的完整 URL,其他属性则分别描述了 URL 的各个部分。这些属性与 Anchor 对象(或 Area 对象)的 URL 属性非常相似。当一个 Location 对象被转换成字符串,href 属性的值被返回。这意味着你可以使用表达式 location 来替代 location.href。
Location 对象属性
| 属性 | 描述 |
|---|---|
| hash | 设置或返回从井号 (#) 开始的 URL(锚)。 |
| host | 设置或返回主机名和当前 URL 的端口号。 |
| hostname | 设置或返回当前 URL 的主机名。 |
| href | 设置或返回完整的 URL。 |
| pathname | 设置或返回当前 URL 的路径部分。 |
| port | 设置或返回当前 URL 的端口号。 |
| protocol | 设置或返回当前 URL 的协议。 |
| search | 设置或返回从问号 (?) 开始的 URL(查询部分)。 |
对其中的属性进行了测试
function testLocation(){
var l = window.location.href
alert(l);
}
结果如图

Navigator 对象
Navigator 对象包含有关浏览器的信息。
Navigator 对象包含的属性描述了正在使用的浏览器。可以使用这些属性进行平台专用的配置。
虽然这个对象的名称显而易见的是 Netscape 的 Navigator 浏览器,但其他实现了 JavaScript 的浏览器也支持这个对象。
Navigator 对象的实例是唯一的,可以用 Window 对象的 navigator 属性来引用它。
Navigator 对象集合
| 集合 | 描述 |
|---|---|
| plugins[] |
返回对文档中所有嵌入式对象的引用。 该集合是一个 Plugin 对象的数组,其中的元素代表浏览器已经安装的插件。Plug-in 对象提供的是有关插件的信息,其中包括它所支持的 MIME 类型的列表。 虽然 plugins[] 数组是由 IE 4 定义的,但是在 IE 4 中它却总是空的,因为 IE 4 不支持插件和 Plugin 对象。 |
Navigator 对象属性
| 属性 | 描述 |
|---|---|
| appCodeName | 返回浏览器的代码名。 |
| appMinorVersion | 返回浏览器的次级版本。 |
| appName | 返回浏览器的名称。 |
| appVersion | 返回浏览器的平台和版本信息。 |
| browserLanguage | 返回当前浏览器的语言。 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值。 |
| cpuClass | 返回浏览器系统的 CPU 等级。 |
| onLine | 返回指明系统是否处于脱机模式的布尔值。 |
| platform | 返回运行浏览器的操作系统平台。 |
| systemLanguage | 返回 OS 使用的默认语言。 |
| userAgent | 返回由客户机发送服务器的 user-agent 头部的值。 |
| userLanguage | 返回 OS 的自然语言设置。 |
Navigator 对象方法
| 方法 | 描述 |
|---|---|
| javaEnabled() | 规定浏览器是否启用 Java。 |
| taintEnabled() | 规定浏览器是否启用数据污点 (data tainting)。 |
我测试了Navigator的userAgent的属性,代码如下:
function testUserAgent(){
alert(window.navigator.userAgent);
}
得到了浏览器的内核信息,结果如图:

在不同的浏览器下可以得到不同的结果,感兴趣的可以试试哦=。=
还有最后一个screen对象
Screen 对象
Screen 对象包含有关客户端显示屏幕的信息。
每个 Window 对象的 screen 属性都引用一个 Screen 对象。Screen 对象中存放着有关显示浏览器屏幕的信息。JavaScript 程序将利用这些信息来优化它们的输出,以达到用户的显示要求。例如,一个程序可以根据显示器的尺寸选择使用大图像还是使用小图像,它还可以根据显示器的颜色深度选择使用 16 位色还是使用 8 位色的图形。另外,JavaScript 程序还能根据有关屏幕尺寸的信息将新的浏览器窗口定位在屏幕中间。
Screen 对象属性
| 属性 | 描述 |
|---|---|
| availHeight | 返回显示屏幕的高度 (除 Windows 任务栏之外)。 |
| availWidth | 返回显示屏幕的宽度 (除 Windows 任务栏之外)。 |
| bufferDepth | 设置或返回调色板的比特深度。 |
| colorDepth | 返回目标设备或缓冲器上的调色板的比特深度。 |
| deviceXDPI | 返回显示屏幕的每英寸水平点数。 |
| deviceYDPI | 返回显示屏幕的每英寸垂直点数。 |
| fontSmoothingEnabled | 返回用户是否在显示控制面板中启用了字体平滑。 |
| height | 返回显示屏幕的高度。 |
| logicalXDPI | 返回显示屏幕每英寸的水平方向的常规点数。 |
| logicalYDPI | 返回显示屏幕每英寸的垂直方向的常规点数。 |
| pixelDepth | 返回显示屏幕的颜色分辨率(比特每像素)。 |
| updateInterval | 设置或返回屏幕的刷新率。 |
| width | 返回显示器屏幕的宽度。 |
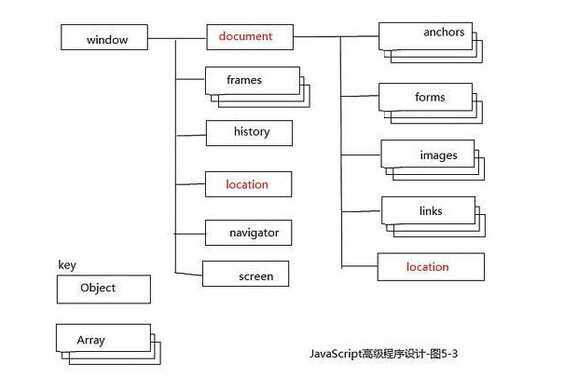
Screen对象是没有方法的,我也没有进行测试,这就是今天要介绍的DOM,下次要做笔记的是DOM,是对网页内容进行的操作,今天从网上找了一张图先来了解一下哈。

从上面的图可以看出来,document是一个既属于BOM又属于DOM的对象,而location对象,则是一个既属于window, 又属于document的属性
以上是我今天所学的全部内容。虽然程序是做出来了,但是感觉好像对javascript还是很陌生,这可能要在以后的工作和学习中培养了。嘻嘻
标签:
原文地址:http://www.cnblogs.com/lilyjia/p/3870674.html