标签:
很多人刚开始学习html5 的时候在使用video标签时会出现这样的情况:
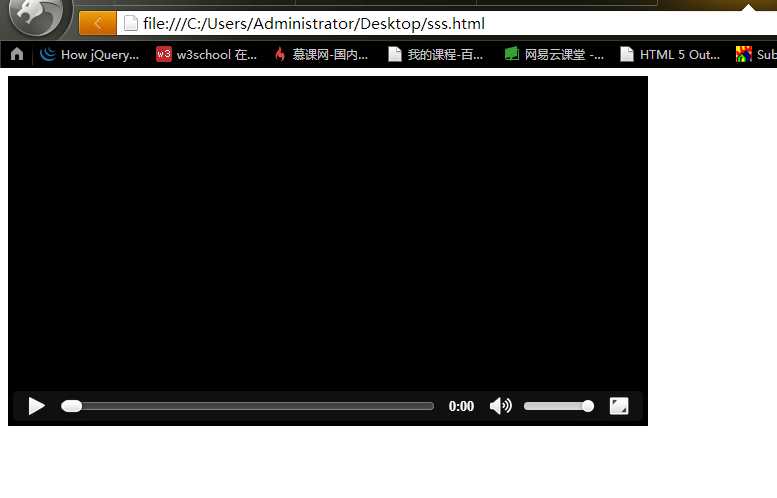
发现video标签在网页中播放时只有声音但是没有图像,如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href=""> </head> <body> <video src="Michael Jackson - One More Chance . MV.mp4" autoplay="autoplay" loop="loop" controls="controls"></video> </body> </html>


那么如何来解决这个问题呢
首先要注意的是
你所使用的browser是不是支持html5的
其次就是注意video的播放的源文件,也就是视频文件的编码,mp4的编码要是H.264的才可以
,当这两个问题都保证的情况下你再看看video的问题是不是没了。。
标签:
原文地址:http://www.cnblogs.com/yyb-lt/p/5299058.html