标签:
写在前面
seajs是什么?
一:使用
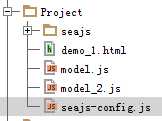
文件目录:

demo_1.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="seajs/sea.js"></script>
<script src="seajs-config.js"></script>
</head>
<body>
<script>
//seajs.use([‘./model.js‘,‘./model_2.js‘]) //没有使用别名的写法
seajs.use([‘m‘,‘m_2‘]) //使用base路径的写法
</script>
</body>
</html>
**注解:
seajs.use:用来在页面中加载一个或多个模块。
seajs-config.js文件
seajs.config({
//两种写法,一个是paths,一个是base
/*paths:{
‘baseUrl‘:‘.‘
},
alias:{
‘m‘:‘baseUrl/model.js‘,
‘m_2‘:‘baseUrl/model_2.js‘
}*/
base:"./",
alias:{
‘m‘:‘model.js‘,
‘m_2‘:‘model_2.js‘
}
})
**注解:
base:是sea.js的基础路径,也就是sea.js的路径。
paths:当目录比较深,或需要跨目录调用模块时,可以使用paths来简化书写。
如:
seajs.config({
paths: {
‘gallery‘: ‘https://a.alipayobjects.com/gallery‘,
‘app‘: ‘path/to/app‘,
...
}
});
//模块中
define(function(require, exports, module) {
var underscore = require(‘gallery/underscore‘);
// 加载的是 https://a.alipayobjects.com/gallery/underscore.js
var biz = require(‘app/biz‘);
// 加载的是 path/to/app/biz.js
});
paths 配置可以结合 alias 配置一起使用,让模块引用非常方便。
在使用中路径问题出错了。
路径问题:https://github.com/seajs/seajs/issues/258 seajs都有相关解释。
alias:别名配置,用变量表示文件,解决路径层级过深和实现路径映射
model.js文件:
define(function(){
alert("AAA")
})
**注解:
define:用来定义一个模块。
model_2.js文件:
define(function(){
alert("BBB")
})
结果:根据两个文件在seajs中的加载顺序,分别弹出AAA与BBB。
二:使用
页面:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="seajs/sea.js"></script>
<script src="seajs-config.js"></script>
</head>
<body>
<div></div>
</body>
<script>
seajs.use([‘jquery‘,‘m_3‘],function($,m_3){
//这里是callback
//$对应jquery,在回调中使用的别名
//调用接口变量
alert(m_3.msg);
})
</script>
</html>
seajs-config.js文件
seajs.config({
/*paths:{
‘baseUrl‘:‘.‘
},
alias:{
‘m‘:‘baseUrl/model.js‘,
‘m_2‘:‘baseUrl/model_2.js‘
}*/
base:"./",
alias:{
‘jquery‘:‘jquery.js‘,
‘m‘:‘model.js‘,
‘m_2‘:‘model_2.js‘,
‘m_3‘:‘model_3.js‘
}
})
model_3.js文件:
define(function(require, exports, module){
var $=require(‘jquery‘);
$("div").text("模块中调用jquery操作dom");
exports.msg="对外接口,变量a";
})
结果:
**注解:
require:用来获取指定模块的接口。
exports:用来在模块内部对为提供接口。
三:jQuery在seajs中的使用
需要使用seajs来定义一下,包装成一个模块。
define(function(){
//jquery源代码
return $.noConflict();
});
四:有时候,我们添加前端框架的时候,需要引入css文件时。
以bootstrap为例:两个文件,bootstrap.js与bootstrap.css文件。
bootstrap.js文件做一下的修改即可。
define(function(require, exports, module){
require(‘bootstrap.css‘);
//里面是bootstrap.js的源码
})
标签:
原文地址:http://www.cnblogs.com/zqzjs/p/5299450.html