标签:
首先是window.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> new document </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="generator" content="editplus" /> <meta name="author" content="" /> <meta name="keywords" content="" /> <meta name="description" content="" /> </head> <script type="text/javascript"> function test(){ window.open("5.html","","width=400,height=300") } </script> <body> 用户编码:<input type="text" id="asd1" namre="aa1"><br> 用户名字:<input type="text" id="asd2" namre="aa2"><br> <input type="button" id="button1" value="选择" onclick="test()"> </body> </html>


然后是窗口页面
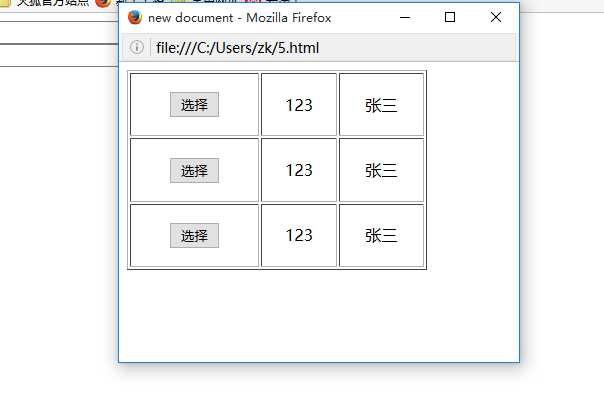
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title> new document </title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <meta name="generator" content="editplus" /> 7 <meta name="author" content="" /> 8 <meta name="keywords" content="" /> 9 <meta name="description" content="" /> 10 </head> 11 <script type="text/javascript"> 12 </script> 13 <body> 14 <table border="1" width=300 height=200> 15 <tr align="center"> 16 <td><input type="button" value="选择" onclick="test(‘123‘,‘张三‘)"></td> 17 <td>123</td> 18 <td>张三</td> 19 </tr> 20 <tr align="center"> 21 <td><input type="button" value="选择" onclick="test(‘123‘,‘张三‘)"></td> 22 <td>123</td> 23 <td>张三</td> 24 </tr> 25 <tr align="center"> 26 <td><input type="button" value="选择" onclick="test(‘123‘,‘张三‘)"></td> 27 <td>123</td> 28 <td>张三</td> 29 </tr> 30 </table> 31 </body> 32 <script type="text/javascript"> 33 function test(num,name){ 34 var pw=window.opener; 35 pw.document.getElementById("asd1").value=num; 36 pw.document.getElementById("asd2").value=name; 37 window.close(); 38 } 39 </script> 40 </html>
点击选择以后

实现选择的功能,学习过程中的小案例
标签:
原文地址:http://www.cnblogs.com/mrzhangkang/p/5300293.html