标签:
shape
先看下,系统自带的EditText和Button的外形

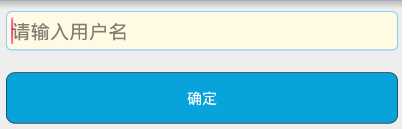
下面看加了shape后的效果

简单点讲,shape可以为组件加上背景边框,圆角之类的可以配合selector使用
shapeXXX.xml定义在drawable目录下
EditText使用的
<?xml version="1.0" encoding="utf-8"?> <!-- rectangle 矩形 oval 椭圆 line 一条线 ring 环形 --> <shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android"> <!--4个角的圆角--> <corners android:radius="5dp"/> <!--内边距--> <padding android:bottom="6dp" android:left="5dp" android:right="5dp" android:top="6dp"/> <!--填充颜色 按需求要不要加 --> <solid android:color="#FFFAE3"/> <!--边框颜色 需要 就加边框, --> <stroke android:color="#87CEFA" android:width="1dp"/> </shape>
Button使用的定义的都 一样
<?xml version="1.0" encoding="utf-8"?> <!-- rectangle 矩形 oval 椭圆 line 一条线 ring 环形 --> <shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android"> <!--4个角的圆角--> <corners android:radius="8dp"/> <!--内边距--> <padding android:bottom="5dp" android:left="3dp" android:right="3dp" android:top="5dp"/> <!--填充颜色--> <solid android:color="#09A3DC"/> <!--边框颜色--> <stroke android:color="#88000000" android:width="1dp"/> </shape>
布局中组使用在background属性中使用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <EditText android:layout_margin="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/shap_et" android:hint="请输入用户名" /> <Button android:layout_margin="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="#ffffff" android:background="@drawable/shap_btn" android:text="确定"/> </LinearLayout>
标签:
原文地址:http://www.cnblogs.com/liunanjava/p/5303042.html