标签:
如何渲染视图?
我以近乎的视图引擎为例总结了一下,近乎中的ThemedViewEngine类,就是重写后的的视图引擎。ThemedViewEngine类主要对FindPartialView和FindView这两个方法进行了重写。并且将View,PartialView和layout的定位也进行了重写。(http://c.jinhusns.com/cms/c-3256/?type=xcj)
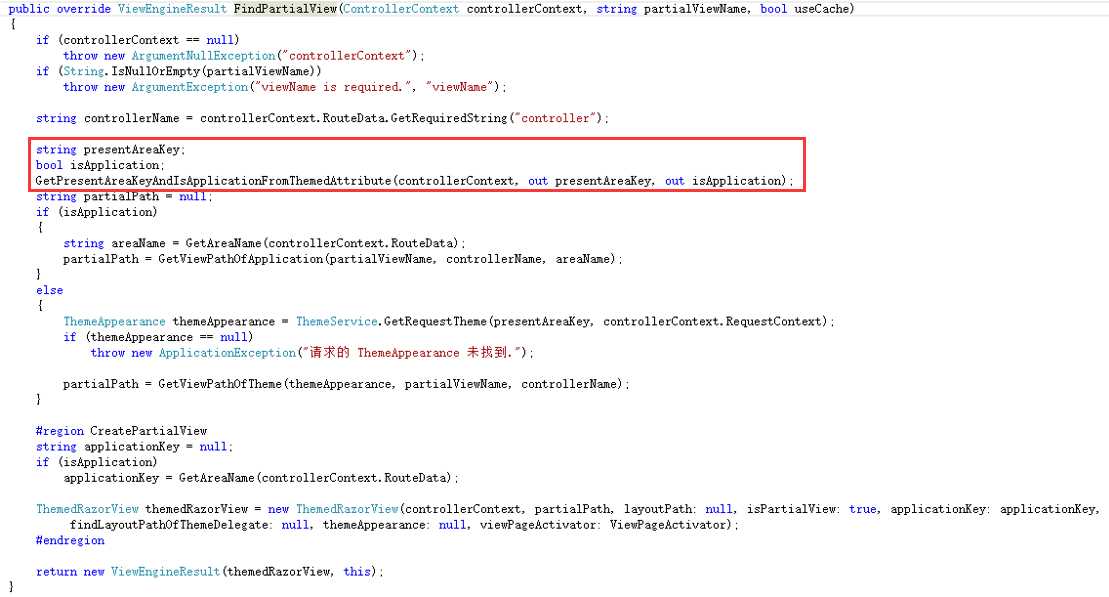
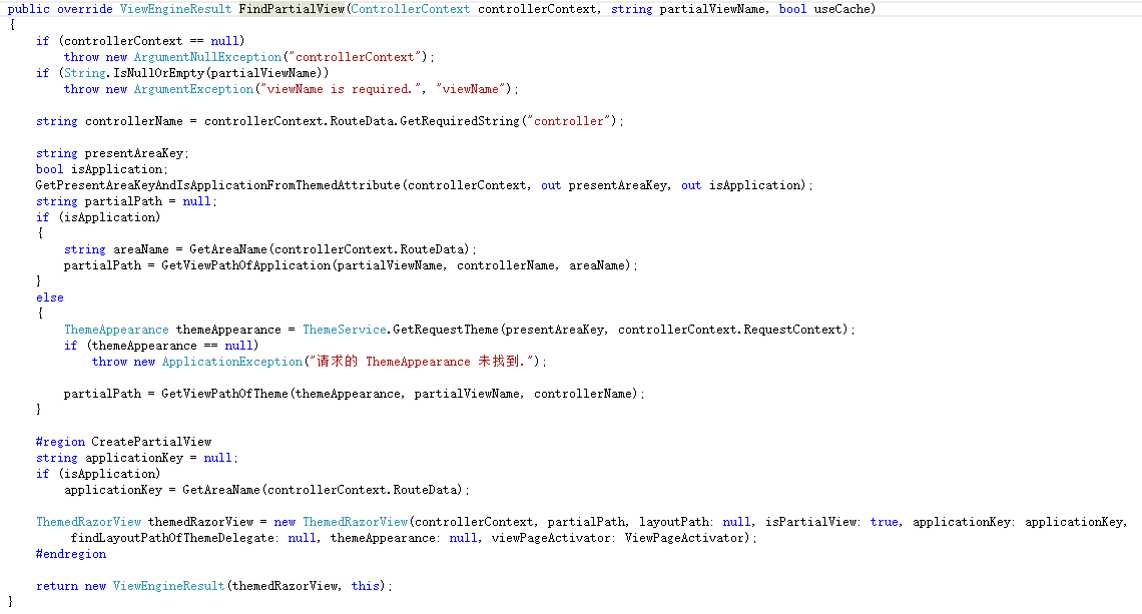
这是FindPartialView方法,它的作用就是查找分布页并将其渲染并显示出来。
presentAreaKey呈现区域标识,isApplication是否是应用。

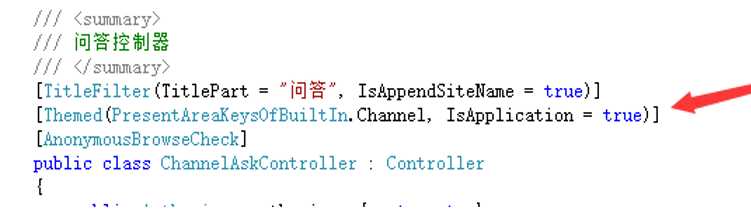
设置Controller上的相关属性标注

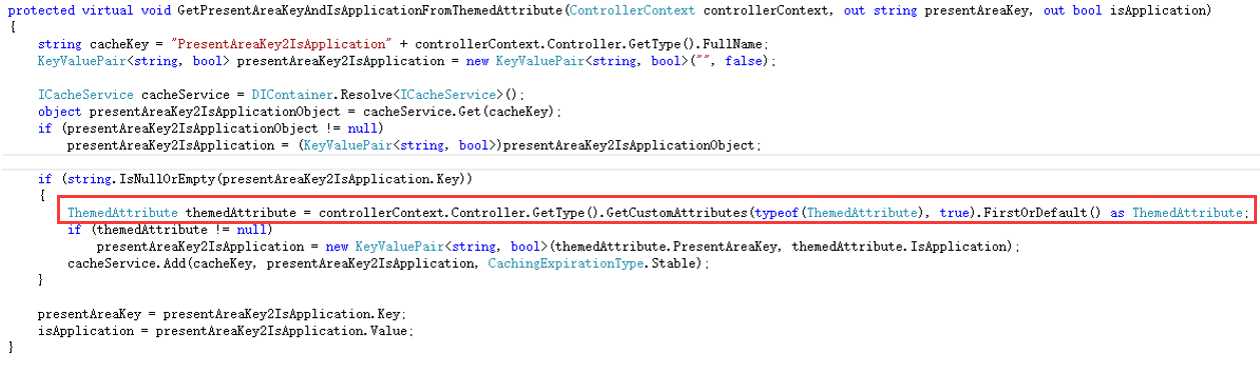
通过查看这个方法,可以知道,它带有两个输出参数一个string类型的是呈现区域标识,另一个是bool类型的是否是应用。

接下来是判断是否是应用
1、如果是的话
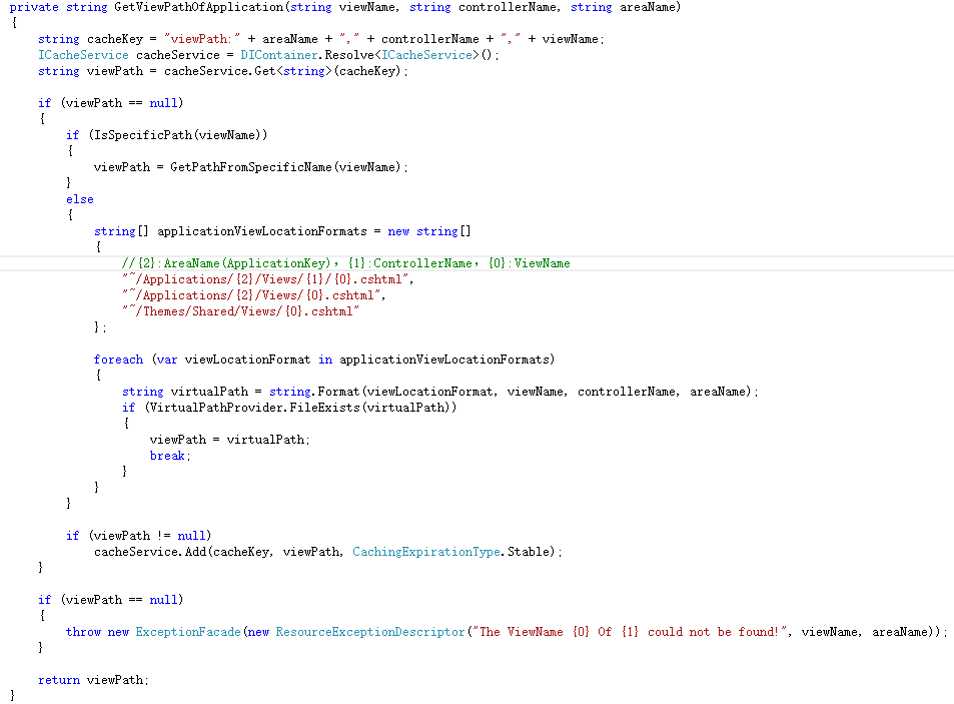
先通过路由数据获取AreaName,然后将它当作参数。传递给GetViewPathOfApplication方法。

视图的寻址路径与近乎目录结构相匹配。这个方法是获取应用模块中的视图路径

2、如果不是应用
首先会调用ThemeService类的GetRequestTheme方法,获取皮肤外观实体。ThemeService类是皮肤业务逻辑类,在这获取皮肤外观实体

GetViewPathOfTheme方法和GetViewPathOfApplication方法基本类似,但是他们的寻址路径却不相同。皮肤有继承关系。
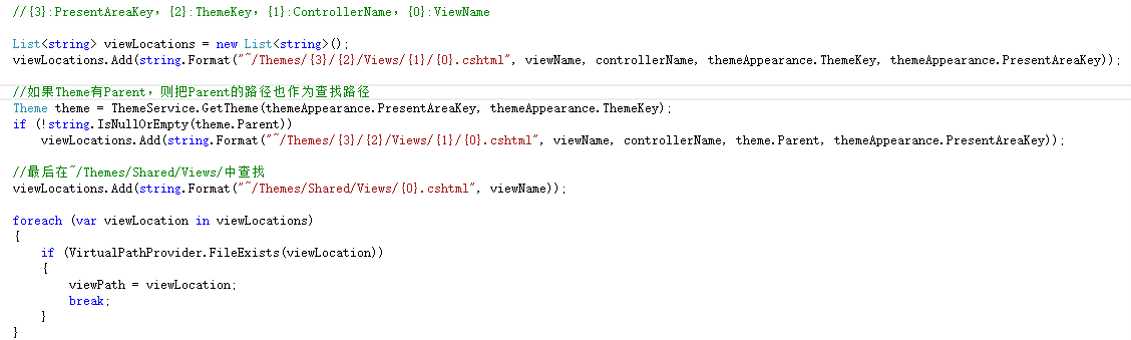
1、GetViewPathOfTheme方法

当我们把需要的都得到后,然后交给ThemedRazorView,让它为我们激活视图。

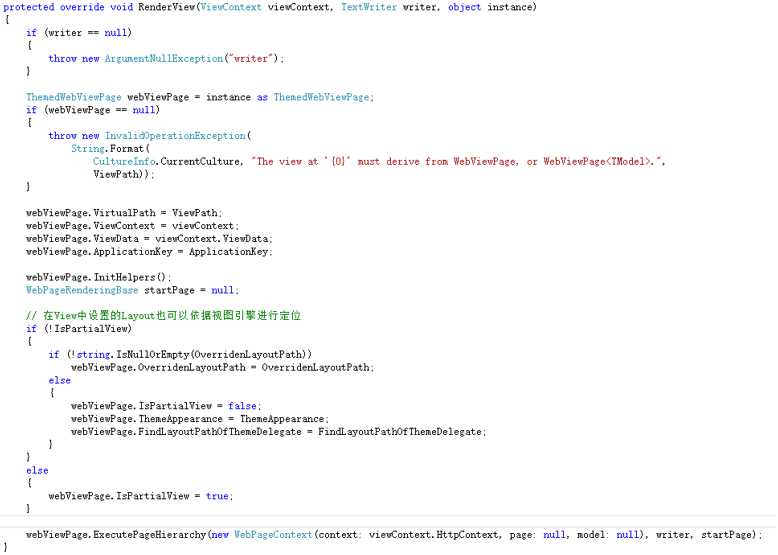
2、ThemedRazorView类
在MVC中通过RazorView/WebFormView体现的View的呈现机制最终体现在对WebViewPage对象的激活。ThemedRazorView类就是重写的RazorView。ThemedWebViewPage继承了WebViewPage,因此我们要在这激活的是ThemedWebViewPage。

ThemedWebViewPage类重写的目的是为了让他支持我们的皮肤机制。
GetLayoutPathOfTheme方法与GetViewPathOfApplication类似,也只是寻址路径不同。
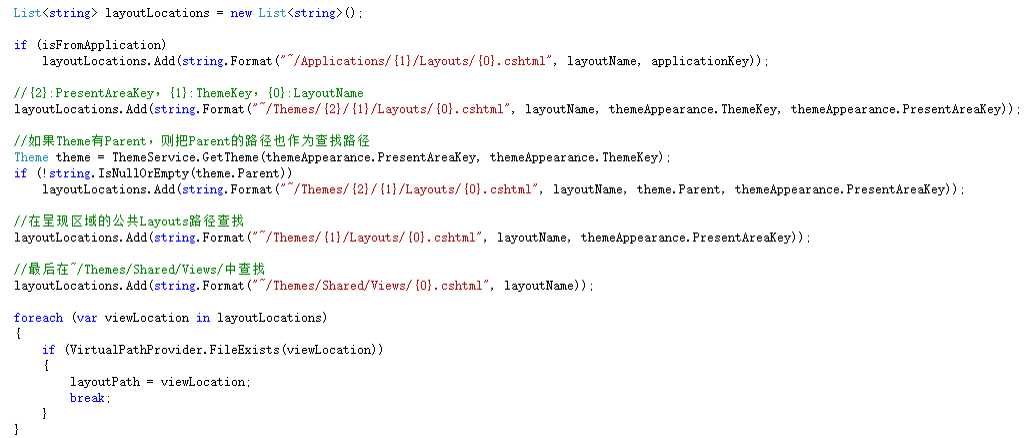
1、GetLayoutPathOfTheme方法

如果想要加载自己写的视图引擎的话,只需两步,在Application_Start方法中:

标签:
原文地址:http://www.cnblogs.com/xiaoxiaojia/p/xiaojin1.html