标签:
1 <script src="js/jquery.js" type="text/javascript"></script> 2 <script src="js/plugins/jquery-ui/external/jquery/jquery.js"></script> 3 <script type="text/javascript"> 4 // 现在window.$和window.jQuery是1.11版本: 5 console.log($().jquery); // => ‘1.10.2‘ 6 var $jq = jQuery.noConflict(true); 7 // 现在window.$和window.jQuery被恢复成1.5版本: 8 console.log($().jquery); // => ‘1.3.2‘ 9 </script>
由于修改项目,旧项目使用的是1.3.2,而我修改时,我得使用1.10.2.
下载了新的jQuery插件,而插件使用1.7+,在初始化时,总是提示
Uncaught TypeError: $(...).easyTicker is not a function
我照着How to Create a Basic Plugin 复制代码,使用 demo的greenify也不行。
在参考了最上面的方法,是要在插件代码外面再加一层,将使用的最新版本的jQuery变量引入到插件中。
使用的时候,也要调用这个方法一下,然后再使用插件提供的初始化方法。
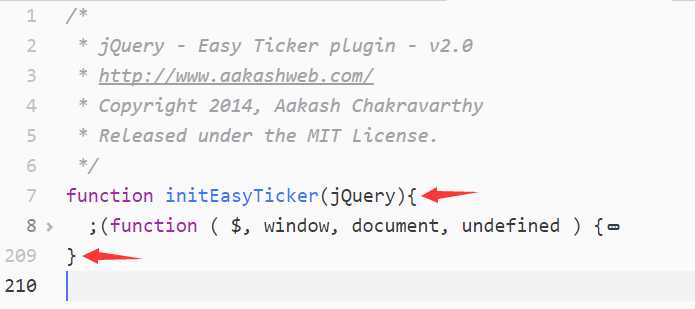
比如:我目前使用https://github.com/vaakash/jquery-easy-ticker 遇到这个问题,我在jquery.easy-ticker.js 这个文件里面,在外面加一个function()

箭头指的代码,就是我自己添加的。
使用的时候
1 initEasyTicker($jq); 2 $("#last_news").easyTicker();
标签:
原文地址:http://www.cnblogs.com/fsong/p/5303095.html