标签:
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create(‘Ext.panel.Panel‘,{
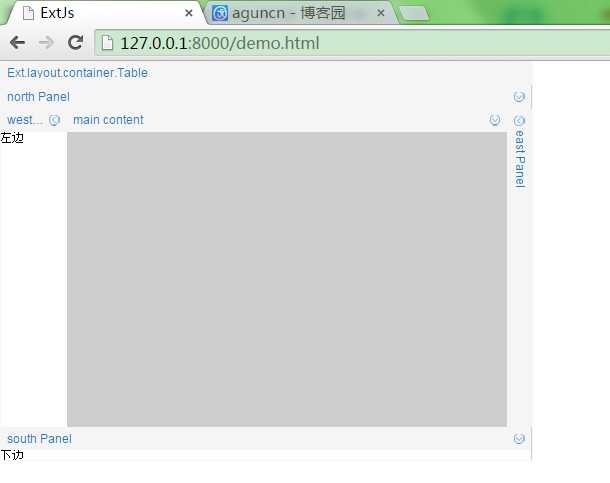
title: ‘Ext.layout.container.Table‘,
frame: true,
height: 600,
width: 800,
renderTo: Ext.getBody(),
defaults: {
collapsible: true
},
layout: ‘border‘,
items: [{
title: ‘north Panel‘,
height: 50,
html: ‘上边‘,
region: ‘north‘
},{
title: ‘south Panel‘,
height: 50,
html: ‘下边‘,
region: ‘south‘
},{
title: ‘west Panel‘,
width: 100,
html: ‘左边‘,
region: ‘west‘
},{
title: ‘east Panel‘,
width: 100,
html: ‘右边‘,
region: ‘east‘
},{
title: ‘main content‘,
html: ‘中间‘,
region: ‘center‘
}]
});
});
</script>
</head>
<body>
<div id=‘form‘></div>
<div id=‘form1‘></div>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/aguncn/p/5304119.html