标签:
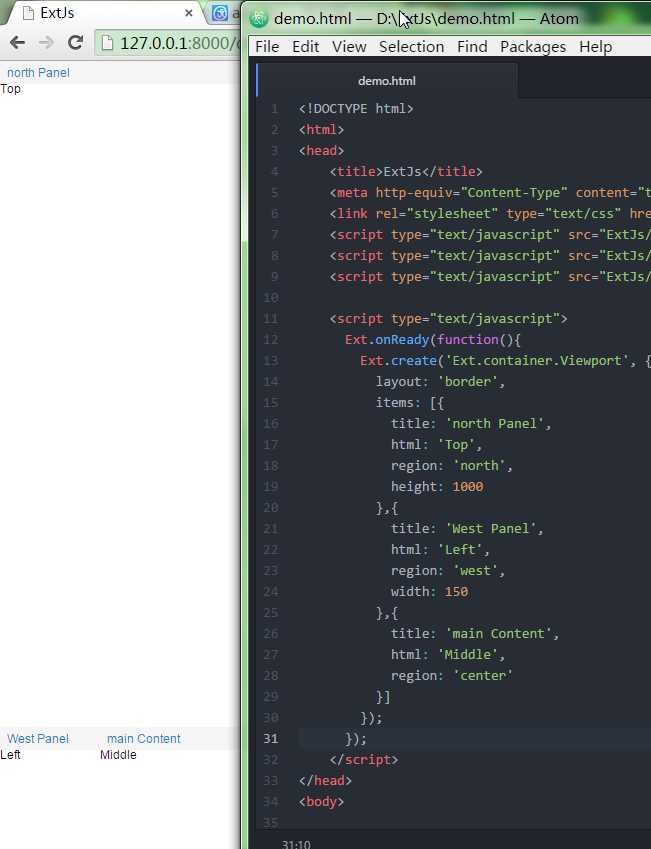
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.create(‘Ext.container.Viewport‘, {
layout: ‘border‘,
items: [{
title: ‘north Panel‘,
html: ‘Top‘,
region: ‘north‘,
height: 1000
},{
title: ‘West Panel‘,
html: ‘Left‘,
region: ‘west‘,
width: 150
},{
title: ‘main Content‘,
html: ‘Middle‘,
region: ‘center‘
}]
});
});
</script>
</head>
<body>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/aguncn/p/5304167.html