标签:
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var el = Ext.get("the-id");
var appendEl = Ext.get("the-id-append");
function fn1(){
Ext.Msg.alert("notice", "You press ctrl + c at the Element named the_id");
}
el.addCls("special-css");
appendEl.addCls("special-css");
appendEl.setWidth(240);
appendEl.setWidth(240, true);
el.focus();
el.addClsOnFocus("focus-css");
el.addClsOnOver("mouseover-css");
el.addClsOnClick("click-css");
el.setWidth(240);
el.setWidth(240, true);
el.addKeyMap({key: "c", ctrl: true, fn: fn1, scope: el});
el.addKeyListener({key: "g", ctrl: true}, fn1, el);
});
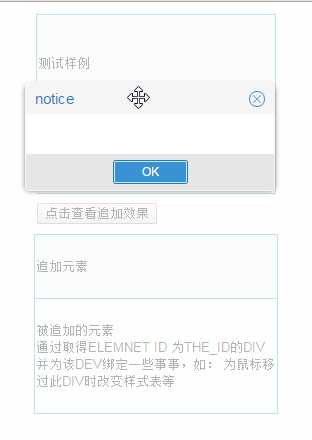
function callAppend(){
Ext.Msg.alert("notice", Ext.get("the-id-append"));
Ext.get("the-id").appendTo(Ext.get("the-id-append"));
}
</script>
</head>
<body>
<table border="0" cellspacing="3" cellpadding="3"><tr><td></td></tr></table>
<table border="0" cellspacing="1" cellpading="3" align="center" width="240" height="180" bgcolor="#3399cc">
<tr>
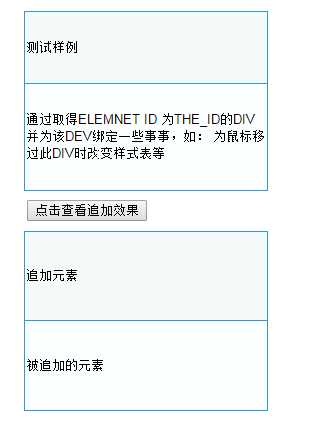
<td bgcolor="F3FAF9">测试样例</td>
</tr>
<tr>
<td bgcolor="#FBFFFF">
<div id="the-id">通过取得ELEMNET ID 为THE_ID的DIV并为该DEV绑定一些事事,如: 为鼠标移过此DIV时改变样式表等</div>
</td>
</tr>
</table>
<table border="0" cellspacing="0" cellpading="0" align="center" width="240" height="40" >
<tr><td align="left">
<input type="button" value="点击查看追加效果" id="bt1" onclick="callAppend()">
</td></tr>
</table>
<table border="0" cellspacing="1" cellpading="3" align="center" width="240" height="180" bgcolor="#3399CC">
<tr>
<td bgcolor="#F3FAF9">追加元素</td>
</tr>
<tr>
<td bgcolor="#FBFFFF">
<div id="the-id-append"> 被追加的元素</div>
</td>
</tr>
</table>
</body>
</html>


标签:
原文地址:http://www.cnblogs.com/aguncn/p/5304890.html