标签:
前面已经基本完成了框架的搭建,后面就是实现了,后面主要说下前端的东西bootstrap的使用和相关插件。
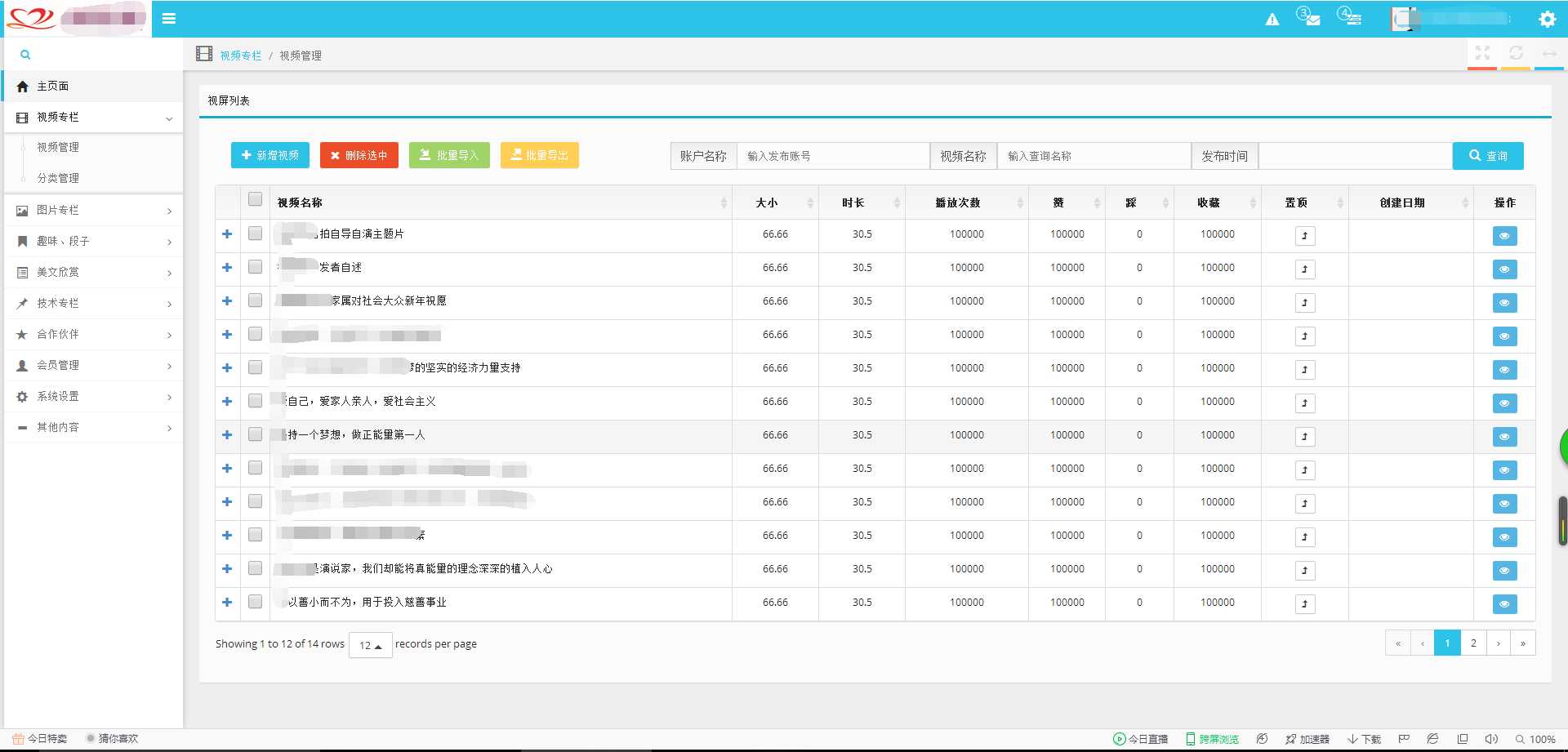
看图:

实现比较简单,在主页面只引入共用部分的 js等相关包,毕竟不是所有页面都需要列表以及其他插件的包,所以我是在当前页面直接引入的,用不到的页面完全没必要加载,你说不是吗?
主要是bootstrap-table的使用:默认的导出功能(当然,这里我把导出功能按钮隐藏了)

@{ Layout = "~/Views/Shared/_LayoutContext.cshtml"; } <link href="~/Content/css/list.searchbox.css" rel="stylesheet" /> <script src="~/Scripts/js/jquery-2.0.3.min.js"></script> <link href="~/Scripts/js/bootstrap/table/bootstrap-table.css" rel="stylesheet" /> <div class="row"> <div class="col-lg-12 col-sm-12 col-xs-12"> <div class="well with-header"> <div class="header bordered-sky">视屏列表</div> <div class="row"> <div id="toolbar" style="padding-left: 5px"> <div class="buttons-preview"> <div class="col-lg-4 col-sm-4 col-xs-4"> <a href="javascript:void(0);" class="btn btn-azure" id="add"><i class="fa fa-plus"></i> 新增视频</a> <a href="javascript:void(0);" class="btn btn-darkorange " id="remove"><i class="fa fa-times"></i> 删除选中</a> <a href="javascript:void(0);" class="btn btn-palegreen" id="import"><i class="glyphicon glyphicon-import"></i> 批量导入</a> <a href="javascript:void(0);" class="btn btn-yellow" id="export"><i class="glyphicon glyphicon-export"></i>批量导出</a> </div> <div class="col-lg-8 col-sm-8 col-xs-8"> <div class=""> <div class="input-group"> <span class="input-group-addon ">账户名称</span> <input type="text" class="form-control txt-pub-account" placeholder="输入发布账号"> <span class="input-group-addon">视频名称</span> <input type="text" class="form-control txt-video-title" placeholder="输入查询名称"> <span class="input-group-addon">发布时间</span> <input class="form-control date-picker" type="text" value="" id="datetimepicker" data-date-format="yyyy-mm-dd"> <a href="javascript:void(0);" style="display: table-cell;" class="btn btn-azure btn-search"><i class="glyphicon glyphicon-search"></i> 查询</a> </div> </div> </div> </div> </div> </div> <table id="table-video-list" data-toolbar="#toolbar" @*data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-show-export="true"*@ data-click-to-select="true" @*data-single-select="true"*@ data-detail-view="true" data-detail-formatter="formatter.detailFormatter" data-minimum-count-columns="2" data-pagination="true" data-id-field="id" data-page-size="12" data-page-list="[12, 30, 50, 100, ALL]" data-show-footer="false" data-side-pagination="server" data-response-handler="operationEvents.responseHandler"></table> </div> </div> </div> <script src="~/Content/js/viewData/list.data.formatter.js"></script> <script src="~/Content/js/viewData/list.events.js"></script> <script src="~/Content/js/video.list.js"></script> <script src="~/Scripts/js/bootstrap/table/bootstrap-table.js"></script> <script src="~/Content/js/viewData/common.list.js"></script> <script type="text/javascript"> $(function () { $(‘#datetimepicker‘).datetimepicker({ format: ‘yyyy-mm-dd‘ }); $(‘#add‘).click(function () { showBigDialog(‘/Video/Insert‘, ‘新增视频‘); }); $(‘#remove‘).click(function () { var selects = $table.bootstrapTable(‘getSelections‘); ids = $.map(selects, function (row) { return row.Id; }); $table.bootstrapTable(‘remove‘, { field: ‘Id‘, values: ids }); }); }); </script>
引入文件中的 几个自定义的js文件源码:
<script src="~/Content/js/viewData/list.data.formatter.js"></script>

var formatter = { VideoToTopFormatter: function (value, row, index) { var msg = ‘‘; var style =‘‘; var btn = ‘‘; if (value == -1){ msg = ‘取消置顶‘; style = ‘fa-level-down‘; btn = ‘ btn-info‘; }else{ msg = ‘置顶该项‘; style = ‘fa-level-up‘; btn = ‘ btn-default‘; } return ‘<a class="btn btn-xs ‘+btn+‘ video-cancel-top-link" ref="‘ + row.Id + ‘" rel="‘ + value + ‘" href="javascript:void(0);" title="‘ + msg + ‘"><i class="fa ‘ + style + ‘"></i></a> ‘; }, PictureToTopFormatter: function (value, row, index) { var msg = ‘‘; var style = ‘‘; var btn = ‘‘; if (value == -1) { msg = ‘取消置顶‘; style = ‘fa-level-down‘; btn = ‘ btn-info‘; } else { msg = ‘置顶该项‘; style = ‘fa-level-up‘; btn = ‘ btn-default‘; } return ‘<a class="btn btn-xs ‘ + btn + ‘ video-cancel-top-link" ref="‘ + row.Id + ‘" rel="‘ + value + ‘" href="javascript:void(0);" title="‘ + msg + ‘"><i class="fa ‘ + style + ‘"></i></a> ‘; } , imageFormatter: function (value, row, index) { var html = ‘<img src="‘ + row.PictureTitleDescription.split(‘,‘)[0].replace("~", "") + ‘" style="height:60px" alt="‘ + row.PictureTitle + ‘"/>‘; return html; }, titleFormatter: function (value, row, index) { if (row.JokeTitle != undefined) { return (row.JokeTitle.length > 10) ? row.JokeTitle.substring(0, 10) + "..." : row.JokeTitle; } if (row.ArticalTitle != undefined) { return (row.ArticalTitle.length > 10) ? row.ArticalTitle.substring(0, 10) + "..." : row.ArticalTitle; } } , detailFormatter: function detailFormatter(value, row, index) { var img = row.ShowPictureUrl || row.PictureTitleDescription; var name = row.VideoName || row.PictureTitle; var html = ‘‘; if (typeof (img) != "undefined" && img.split(‘,‘).length > 0) { $.each(img.split(‘,‘), function (index, item) { if (typeof (item) != null && item != "") html += ‘<img src="‘ + item.replace("~", "") + ‘" style="height:200px;padding-right:5px;" alt="‘ + name + ‘"/>‘; }); } else {//文章或者段子 if (typeof (row.JokeDesc) != "undefined") { html = row.JokeDesc.length > 69 ? row.JokeDesc.substring(0, 66) + "..." : row.JokeDesc; } } if (row.ArticalDesc != undefined) { html = row.ArticalDesc.length > 69 ? row.ArticalDesc.substring(0, 66) + "..." : row.ArticalDesc; } return html; }, operateFormatter: function operateFormatter(value, row, index) { return [ ‘<a class="btn btn-xs btn-info detail-link" href="javascript:void(0);" title="查看详细"><i class="fa fa- fa-eye"></i></a> ‘, //‘<a class="btn btn-xs btn-darkorange delete-link" href="javascript:void(0);" title="删除该项"><i class="fa fa-warning"></i></a> ‘, ].join(‘‘); }, totalTextFormatter: function totalTextFormatter(data) { return ‘Total‘; }, totalNameFormatter: function totalNameFormatter(data) { return data.length; }, totalPriceFormatter: function totalPriceFormatter(data) { var total = 0; $.each(data, function (i, row) { total += +(row.price.substring(1)); }); return ‘$‘ + total; }, //EasyUI用DataGrid用日期格式化 TimeyyyyMMddHHmmss: function (value, rec, index) { if (value == undefined) { return ""; } /*json格式时间转js时间格式*/ value = value.substr(1, value.length - 2); var obj = eval(‘(‘ + "{Date: new " + value + "}" + ‘)‘); var dateValue = obj["Date"]; if (dateValue.getFullYear() < 1900) { return ""; } var val = dateValue.getFullYear() + "-" + (parseInt(dateValue.getMonth()) + 1) + "-" + dateValue.getDate() + " " + dateValue.getHours() + ":" + dateValue.getMinutes() + ":" + dateValue.getSeconds(); return val; }, TimeyyyyMMddHHmm: function (value, rec, index) { if (value == undefined) { return ""; } /*json格式时间转js时间格式*/ value = value.substr(1, value.length - 2); var obj = eval(‘(‘ + "{Date: new " + value + "}" + ‘)‘); var dateValue = obj["Date"]; if (dateValue.getFullYear() < 1900) { return ""; } var val = dateValue.getFullYear() + "-" + (parseInt(dateValue.getMonth()) + 1) + "-" + dateValue.getDate() + " " + dateValue.getHours() + ":" + dateValue.getMinutes(); return val; }, //EasyUI用DataGrid用日期格式化 TimeyyyyMMdd: function (value, rec, index) { if (value == undefined) { return ""; } /*json格式时间转js时间格式*/ value = value.substr(1, value.length - 2); var obj = eval(‘(‘ + "{Date: new " + value + "}" + ‘)‘); var dateValue = obj["Date"]; if (dateValue.getFullYear() < 1900) { return ""; } var val = dateValue.getFullYear() + "-" + (parseInt(dateValue.getMonth()) + 1) + "-" + dateValue.getDate(); return val; } }; var Common = { //EasyUI用DataGrid用日期格式化 TimeFormatter: function (value, rec, index) { if (value == undefined) { return ""; } /*json格式时间转js时间格式*/ value = value.substr(1, value.length - 2); var obj = eval(‘(‘ + "{Date: new " + value + "}" + ‘)‘); var dateValue = obj["Date"]; if (dateValue.getFullYear() < 1900) { return ""; } var val = dateValue.format("yyyy-mm-dd HH:MM"); return val.substr(11, 5); }, DateTimeFormatter: function (value, rec, index) { if (value == undefined) { return ""; } /*json格式时间转js时间格式*/ value = value.substr(1, value.length - 2); var obj = eval(‘(‘ + "{Date: new " + value + "}" + ‘)‘); var dateValue = obj["Date"]; if (dateValue.getFullYear() < 1900) { return ""; } return dateValue.format("yyyy-mm-dd HH:MM"); }, //EasyUI用DataGrid用日期格式化 DateFormatter: function (value, rec, index) { if (value == undefined) { return ""; } /*json格式时间转js时间格式*/ value = value.substr(1, value.length - 2); var obj = eval(‘(‘ + "{Date: new " + value + "}" + ‘)‘); var dateValue = obj["Date"]; if (dateValue.getFullYear() < 1900) { return ""; } return dateValue.format("yyyy-mm-dd"); } };
<script src="~/Content/js/viewData/list.events.js"></script> 这里之所以这么搞,因为 事件对应的 标签class完全可以是公用的,没必要每个页面都写一遍:

var operationEvents = { getIdSelections: function getIdSelections() { return $.map($table.bootstrapTable(‘getSelections‘), function (row) { return row.id }); }, responseHandler: function responseHandler(res) { return { rows: res.data, total: res.total }; }, getHeight: function getHeight() { var pagebody = $(parent.document.getElementById("iframe")).parent().css(‘padding-top‘); return $(window.document).height() - pagebody; } }; window.operateEvents = { ‘click .detail-link‘: function (e, value, row, index) { alert(‘You click like action, row: ‘ + JSON.stringify(row)); }, ‘click .delete-link‘: function (e, value, row, index) { var selects = $table.bootstrapTable(‘getSelections‘); ids = $.map(selects, function (row) { return row.Id; }); $table.bootstrapTable(‘remove‘, { field: ‘Id‘, values: ids }); }, //------视频-------------------------------------------------------------------------------- ‘click .video-cancel-top-link‘: function (e, value, row, index) {//取消置顶 var id = row.Id; var isToTop = value; $.ajax({ type: ‘POST‘, async: false, url: ‘/Video/ToTop‘, data: { id: id, isToTop: isToTop }, success: function (result) { if (result.State == ‘ok‘) { alert("[" + id + "]" + ((isToTop == -1) ? "已取消置顶" : "置顶操作成功!")); } if (result.State == ‘error‘) { alert(‘置顶/取消置顶 操作失败!‘); } } }); }, ‘click .picture-cancel-top-link‘: function (e, value, row, index) {//置顶操作 var id = row.Id; var isToTop = value; $.ajax({ type: ‘POST‘, async: false, url: ‘/Picture/ToTop‘, data: { id: id, isToTop: isToTop }, success: function (result) { if (result.State == ‘ok‘) { alert("[" + id + "]" + ((isToTop == -1) ? "已取消置顶" : "置顶操作成功!")); } if (result.State == ‘error‘) { alert(‘置顶/取消置顶 操作失败!‘); } } }); } };
<script src="~/Content/js/video.list.js"></script> 加载数据的自定义部分

var postUrl = ‘/Video/ListData‘; var source = { postUrl: postUrl, targetTable: ‘#table-video-list‘, removeTargetId: ‘#remove‘, showColumns: [ [ { field: ‘state‘, align: ‘center‘, checkbox: true, align: ‘center‘, valign: ‘middle‘ }, { field: ‘Id‘, align: ‘center‘, visible: false }, { field: ‘VideoName‘, title: ‘视频名称‘, sortable: true, editable: true, align: ‘left‘ }, { field: ‘ShowPictureUrl‘, title: ‘默认显示图片‘, align: ‘center‘, visible: false, }, { field: ‘VideoSize‘, title: ‘大小‘, sortable: true, align: ‘center‘ }, { field: ‘VideoLength‘, title: ‘时长‘, sortable: true, align: ‘center‘ }, { field: ‘ViewTimes‘, title: ‘播放次数‘, align: ‘center‘, sortable: true, }, { field: ‘GoodClickTimes‘, title: ‘赞‘, align: ‘center‘, sortable: true, }, { field: ‘BadClickTimes‘, title: ‘踩‘, sortable: true, align: ‘center‘ }, { field: ‘FavoriteTimes‘, title: ‘收藏‘, sortable: true, align: ‘center‘ }, { field: ‘ToTop‘, title: ‘置顶‘, sortable: true, align: ‘center‘, formatter: formatter.VideoToTopFormatter, events: operateEvents }, { field: ‘AddDate‘, title: ‘创建日期‘, align: ‘center‘, sortable: true, formatter: formatter.TimeyyyyMMddHHmmss }, { field: ‘operate‘, title: ‘操作‘, align: ‘center‘, events: operateEvents, formatter: formatter.operateFormatter } ] ] }; //搜索事件 $(function () { initTable(); $(‘.btn-search‘).click(function () { var account = $(‘.txt-pub-account‘).val(); var title = $(‘.txt-video-title‘).val(); var pubTime = $(‘#datetimepicker‘).val(); source.postUrl = postUrl + "?account=" + account + "&title=" + title + "&pubTime=" + pubTime; $table.bootstrapTable(‘destroy‘); initTable(); ////取消置顶 //$(‘.cancel-top-link,.toTop-link‘).click(function () { // var id = $(this).attr(‘ref‘); // var isToTop = $(this).attr(‘rel‘); // $.ajax({ // type: ‘POST‘, // async: false, // url: ‘/Video/ToTop‘, // data: { id: id, isToTop: isToTop }, // success: function (result) { // if (result.State == ‘ok‘) { // alert("[" + id + "]" + ((isToTop == -1) ? "已取消置顶" : "置顶操作成功!")); // } // if (result.State == ‘error‘) { // alert(‘置顶/取消置顶 操作失败!‘); // } // } // }); //}); //$(‘thead .bs-checkbox .th-inner‘).append("<input type=‘checkbox‘ id=‘checkAll‘/>"); //$(‘.checkAll‘).click(function () { // $(‘#table-video-list>input[type="checkbox"]‘).attr(‘checked‘, true); //}); }); });
<script src="~/Content/js/viewData/common.list.js"></script> 用于设置 bootstrap的行事件,也一样是公用部分

//var source = { // showColumns: [], // targetTable: ‘#table‘, // removeTargetId: ‘#remove‘ //}; var $table = $(source.targetTable), $remove = $(source.removeTargetId), selections = []; function initTable() { $table.bootstrapTable({ url: source.postUrl, height: operationEvents.getHeight(), columns: source.showColumns }); // sometimes footer render error. setTimeout(function () { $table.bootstrapTable(‘resetView‘); }, 200); $table.on(‘check.bs.table uncheck.bs.table ‘ + ‘check-all.bs.table uncheck-all.bs.table‘, function () { $remove.prop(‘disabled‘, !$table.bootstrapTable(‘getSelections‘).length); // save your data, here just save the current page selections = operationEvents.getIdSelections; // push or splice the selections if you want to save all data selections }); $table.on(‘expand-row.bs.table‘, function (e, index, row, $detail) { var img = row.ShowPictureUrl || row.PictureTitleDescription; var name = row.VideoName || row.PictureTitle; var html = ‘‘; if (typeof (img) != "undefined" && img.split(‘,‘).length > 0) { $.each(img.split(‘,‘), function (index, item) { if (typeof (item) != null && item != "" && index < 5) html += ‘<img src="‘ + item.replace("~", "") + ‘" style="height:200px;padding-right:5px;" alt="‘ + name + ‘"/>‘; }); } else {//文章或者段子 if (typeof (row.JokeDesc)) { html = row.JokeDesc; } if (typeof (row.ArticalDesc) != "undefined") { html = row.ArticalDesc; } } $detail.html(html); iframeReSize($(row).children(‘.detail-view‘).height()); }); $table.on(‘collapse-row.bs.table‘, function (e, index, row, $detail) { var detailHig = $(row).children(‘.detail-view‘).height(); //$detail.html("").css(‘height‘, 0); //var tempHig = $(this).height(); iframeReSize(-detailHig); }); $table.on(‘all.bs.table‘, function (e, name, args) { //console.log(name, args); }); $remove.click(function () { var ids = operationEvents.getIdSelections; $table.bootstrapTable(‘remove‘, { field: ‘id‘, values: ids }); $remove.prop(‘disabled‘, true); }); $(window).resize(function () { $table.bootstrapTable(‘resetView‘, { height: operationEvents.getHeight() }); }); } //重定义firame高宽 var iframeReSize = function (height) { var iframeDom = document.getElementById("iframe") || parent.document.getElementById(‘iframe‘); var subWeb = document.frames ? document.frames["iframe"].document : iframeDom.contentDocument; var widowHig = $(window.document).height() - 50 + height;//title+head=95-padding*2 if (typeof (iframeDom) != undefined && typeof (subWeb) != undefined) { $(iframeDom).css(‘width‘, ‘100%‘); $(iframeDom).css(‘min-height‘, widowHig); } }
以上红色部分都是公用的,理论上直接丢带项目中就可以使用,只需要改下即可,当然,如果前端好的,可以改写成插件, video.list.js中的数据列的部分也可以封装起来。
这是列表页面,对应官方的文档看过了基本也就整出来了,和easyui很像,easy玩的6的,玩这个完全不是问题。
标签:
原文地址:http://www.cnblogs.com/Tmc-Blog/p/5310439.html