标签:
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
</head>
<body>
<script type="text/javascript">
Ext.onReady(function() {
var jsonStr = "{name: ‘the json name‘, value: ‘the json value‘}";
var obj = Ext.JSON.decode(jsonStr, true);
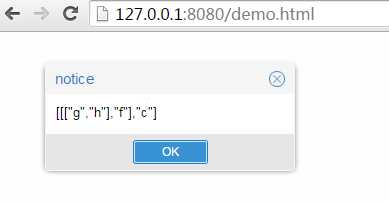
var g = ‘g‘, h = ‘h‘, e = [g, h], f = ‘f‘, b = [e, f], a = [b, ‘c‘];
var endA = Ext.JSON.encode(a);
Ext.Msg.alert("notice", endA, obj);
});
</script>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/aguncn/p/5314240.html