标签:
要清除浮动首先要弄清楚为什么需要清除浮动,如果不清除浮动会带来哪些影响
1、为何要清除浮动,由于浮动元素本身会脱离文档流,对于同级的元素而言,排在浮动元素身后的元素会占有浮动元素原有的位置;对于没有设置宽高的父级元素而言,父级元素会出现“坍塌”情况
2.了解了为何要清除浮动,下面需要对浮动元素来分一下类别;按照上面所讲,清除浮动一般分为两类:1.清除同级元素浮动,2.清除浮动对父级元素造成的影响
3.清除同级元素浮动,这个是最简单的

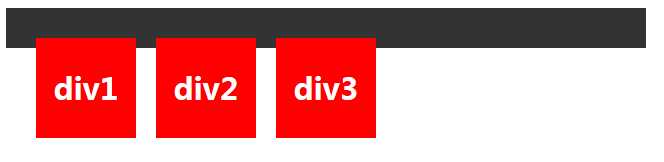
由上图可以看出,我给div123都加上了浮动,于是他们脱离了文档流,content没有加浮动,于是他跑到div123的底部,就造成了这个局面,那现在我不想要他处于div123的底部只需要加上
.content{ clear:both }
2.清除浮动给父级元素造成的影响

上图中,我给div123加上浮动,父级仅仅加上了10px的边框,这个就造成了父级元素的塌陷,如何清除上面造成的影响
方法一、空标签法
<div style="clear:both"><div<> <br style="clear:both"/>
以上两种方法均可,但是这个造成了一个影响,是的页面多出了几个标签,破坏页面元素的结构
方法二:after伪类方法
.box{
content:" ";
display:block;
height:0;
clear:both;
}
这样就使得父级元素再次成功包裹住了三个div,但是别忘了,IE那里还有几个爹,我们不得不写上
.box{ zoom:1 }
用来兼容IE67
方法三:overflow
.box{overflow:hidden}
这个方法同样较为简洁,也仍然被用于很多国内外的大型网站中,但是这个overflow属性会不会被放弃,还值得考量,因此还是推荐方法二吧
标签:
原文地址:http://www.cnblogs.com/guolz/p/5321997.html