标签:
首先有这样4个类
UIVisualEffect
UIBlurEffect
UIVibrancyEffect
UIVisualEffectView
继承关系
UIVisualEffect : NSObject
|—> UIBlurEffect
|—> UIVibrancyEffect
UIVisualEffectView : UIView
来自百度翻译(这样是学不好编程的)
Visual
视觉的(视力的);
Blur
n. 污迹,污斑; 模糊不清的事物; 暧昧不明;
vt.& vi. 涂污,弄脏; (使)变模糊,(使)难以区分;
Effec
n. 影响; 效果; 印象; 所有物;
vt. 使发生; 引起; 产生(效果);
Vibrancy
n. 振动; 振响; 活跃; 活力;
初始化
typedef NS_ENUM(NSInteger, UIBlurEffectStyle) {
UIBlurEffectStyleExtraLight,//高亮的风格
UIBlurEffectStyleLight,//亮化的风格
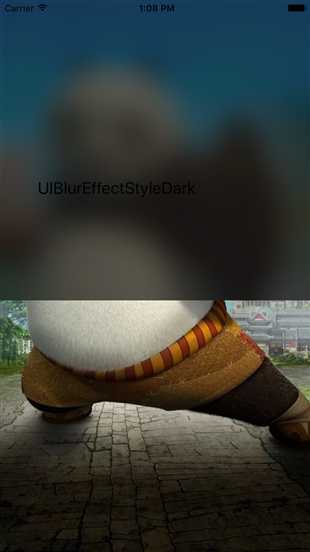
UIBlurEffectStyleDark//暗化的风格
} ;
UIBlurEffect *blur = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark];
UIVisualEffectView *vise = [[UIVisualEffectView alloc] initWithEffect:blur];
然后这样UIImageView * view = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)]; UIImage * img = [UIImage imageNamed:@"1.jpg"]; UIVisualEffectView * effectView = [[UIVisualEffectView alloc]initWithEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleExtraLight]]; //设置虚化度 effectView.alpha=1.0; effectView.frame=CGRectMake(0, 0, self.view.frame.size.width, 200); view.image=img; [view addSubview:effectView]; [self.view addSubview:view];
结果是这样(现在还没有文字呢,后面的代码中会有)

还有一种样式

注意文字,这里是这样初始化的
1.
UIBlurEffect *blur = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark]; UIVibrancyEffect *vibrancy = [UIVibrancyEffect effectForBlurEffect:blur]; UIVisualEffectView *vise = [[UIVisualEffectView alloc] initWithEffect:vibrancy];
2. 你需要把标签添加到 contentView 上
[vise.contentView addSubview:lab];
UIBlurEffect是对整个背景进行虚化,UIVibrancyEffect是对添加的标签等附件进行背景虚化。注意,这些附件,必须加在UIVisualEffectView的contentView里,否则将不起任何作用。
ios8 毛玻璃效果(UIVisualEffectView)
标签:
原文地址:http://www.cnblogs.com/kinghx/p/5322838.html