标签:
---恢复内容开始---
1、Window.document对象
一、找到元素:
docunment.getElementById("id");根据id找,最多找一个;
var a
=docunment.getElementById("id");将找到的元素放在变量中;
docunment.getElementByName("name");根据name找,找出来的是数组;
docunment.getElementByTagName("name");根据标签名找,找出来的是数组;
docunment.getElementByClassName("name")
根据classname找,找出来的是数组;
二、操作内容:
1. 非表单元素:
1)获取内容:
alert(a.innerHTML);标签里的html代码和文字都获取了,标签里面的所有内容。
alert(a.innerText);只取里面的文字
alert(a.outerHTML);包括标签本身的内容(简单了解)
例如:
<div id="me"><b>asdfg</b></div> <input type="button" value="试试吧" /><br /><br />
alert(a.innerHTML):<b>asdfg</b>
alert(a.innerText):asdfg
alert(a.outerHTML):<div id="me"><b>asdfg</b></div>
2)设置内容:
a.innerHTML = "<font color=red >hello world </font>";
如果用设置内容代码结果如下,div中的内容被替换了:

a.innerText会将赋的东西原样呈现
清空内容:赋值个空字符串
2. 表单元素:
1)获取内容,有两种获取方式:
var t = document.f1.t1; form表单ID为f1里面的ID为t1的input;
var t =
document.getElementById("id"); 直接用ID获取。
alert(t.value); 获取input中的value值;
alert(t.innerHTML); 获取<textarea> 这里的值 </textarea>;
2)设置内容: t.value="内容改变";
3. 一个小知识点:
<a href="http://www.baidu.com" onclick ="return false">转向百度</a> ;加了return flase则不会跳转,默认是return true会跳转。按钮也一样,如果按钮中设置return flase 则不会进行提交,利用这个可以对提交跳转进行控制。
三、操作属性
首先利用元素的ID找到该元素,存于一个变量中:
var a = document.getElementById("id");
然后可以对该元素的属性进行操作:
a.setAttribute("属性名","属性值"); 设置一个属性,添加或更改都可以;
a.getAttribute("属性名");获取属性的值;
a.removeAttribute("属性名");移除一个属性。
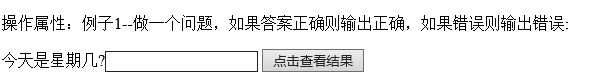
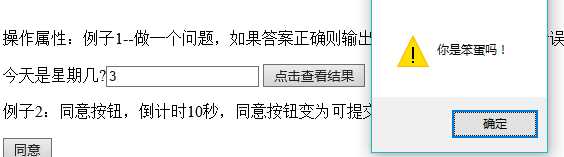
例子1:做一个问题,如果输入的答案正确则弹出正确,错误弹出错误;
操作属性:例子1--做一个问题,如果答案正确则输出正确,如果错误则输出错误: <body> <font>今天是星期几?</font><input type="text" id="a" value="" daan="星期六" /> <input type="button" value="点击查看结果" onclick="jieguo()" /> </body> </html> <script> function jieguo() { var a=document.getElementById("a"); var a1=a.value; var a2=a.getAttribute("daan"); if(a1==a2) { alert("恭喜你答对了!") } else { alert("你是笨蛋吗!") } } </script>


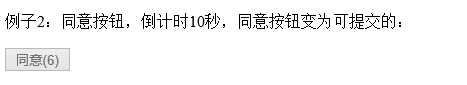
例子2: 同意按钮,倒计时10秒,同意按钮变为可提交的,这里用了操作属性:disabled,来改变按钮的状态,当disabled=”disabled”时按钮不可用。
例子2:同意按钮,倒计时10秒,同意按钮变为可提交的: <body> <input type="submit" id="tongyi" value="同意(10)" disabled="disabled" /><br /> </body> </html> <script> var n=10; function bian() { var a=document.getElementById("tongyi"); n--; if(n==0) { a.removeAttribute("disabled"); a.value="同意"; retune; } else { a.value="同意("+n+")"; window.setTimeout("bian()",1000); } } window.setTimeout("bian()",1000); </script>

四、操作样式
首先利用元素的ID找到该元素,存于一个变量中:
var a = document.getElementById("id");
然后可以对该元素的属性进行操作:
a.style="" ; 操作此ID样式的属性。
样式为CSS中的样式,所有的样式都可以用代码进行操作。
document.body.style.backgroundColor="颜色"; 整个窗口的背景色。
操作样式的class:a.className="样式表中的classname" 操作一批样式
例子1:展示图片的自动和手动切换;
<title>图片自动切换</title> <style type="text/css"> * { margin:0px auto; padding:0px; font-family:Verdana, Geneva, sans-serif; } #tuijian { width:700px; height:5000px; background-repeat:no-repeat; } .pages{ top:200px; background-color:#000; background-position:center; background-repeat:no-repeat; opacity:0.5; width:30px; height:60px; } #p1{ background-image:url(../imges/prev.png); float:left; margin:150px 0px 0px 10px; } #p2{ background-image:url(../imges/next.png); float:right; margin:150px 10px 0px 0px; } </style> </head> <body> <div id="tuijian" style="background-image:url(1.jpg);"> <div class="pages" id="p1" onclick="dodo(-1)"></div> <div class="pages" id="p2" onclick="dodo(1)"></div> </div> </body> </html> <script language="javascript"> var jpg=new Array(); jpg[0]="url(1.jpg)"; jpg[1]="url(2.jpg)"; jpg[2]="url(3.jpg))"; var tjimg=document.getElementById("tuijian"); var tp=0; var n=0; function huan() { tp++; if(tp==jpg.length) { tp=0; } tjimg.style.backgroundImage=jpg[tp]; if(n==0) { var id=window.setTimeout("huan()",3000); } } function dodo(m) { n=1; tp=tp+m; if(tp<0) { tp=jpg.length-1; } else if(tp>=jpg.length) { tp=0; } tjimg.style.backgroundImage=jpg[tp]; } window.setTimeout("huan()",3000); </script>
五、相关元素操作:
var a = document.getElementById("id");找到a;
var b = a.nextSibling,找a的下一个同辈元素,注意包含空格;
var b = a.previousSibling,找a的上一个同辈元素,注意包含空格;
var b = a.parentNode,找a的上一级父级元素;
var b = a.childNodes,找出来的是数组,找a的下一级子元素;
var b = a.firstChild,第一个子元素,lastChild最后一个,childNodes[n]找第几个;
alert(nodes[i] instanceof Text); 判断是不是文本,是返回true,不是返回flase,用if判断它的值是不是false,可以去除空格。
六、元素的创建、添加、删除:
var a = document.getElementById("id");找到a;
var obj = document.createElement("标签名");创建一个元素
obj.innerHTML = "hello world";添加的时候首先需要创建出一个元素。
a.appendChild(obj);向a中添加一个子元素。
a.removeChild(obj);删除一个子元素。
列表中a.selectedIndex:选中的是第几个;
//a.options[a.selectIndex]按下标取出第几个option对象
七、字符串的操作:
var s = new String(); 或var s ="aaaa";
var s = "hello world";
alert(s.toLowerCase());转小写 toUpperCase() 转大写
alert(s.substring(3,8));从第三个位置截取到第八个位置
alert(s.substr(3,8));从第三个位置开始截取,截取八个字符长度,不写后面的数字是截到最后.
s.split(‘‘);将字符换按照指定的字符拆开,放入数组,自动排序
s.length是属性
s.indexOf("world");world在字符串中第一次出现的位置,没有返回-1
s.lastIndexOf("o");o在字符串中最后一次出现的位置
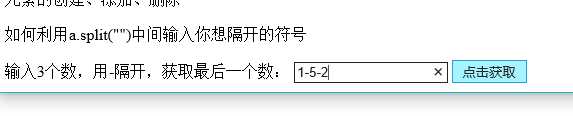
<body> <p>如何利用a.split("")中间输入你想隔开的符号</p> 输入3个数,用-隔开,获取最后一个数: <input type="text" value="" id="gekai" /> <input type="button" value="点击获取" onclick="ge()" /> </body> </html> <script> var shuzu=new Array(); function ge() { var a=document.getElementById("gekai").value; shuzu=a.split("-"); alert(shuzu[2]); } </script>


八、日期时间的操作
var d = new Date();当前时间
d.setFullYear(2015,11,6);/*在想要设置的月份上减1设置*/
d.getFullYear:取年份;
d.getMonth():取月份,取出来的少1;
d.getDate():取天;
d.getDay():取星期几
d.getHours():取小时;
d.getMinutes():取分钟;d.getSeconds():取秒
d.setFullYear():设置年份,设置月份的时候注意-1。
九、数学函数的操作
Math.ceil();大于当前小数的最小整数
Math.floor();小鱼当前小数的最大整数
Math.sqrt();开平方
Math.round();四舍五入
Math.random();随机数,0-1之间
十、小知识点
外面双引号,里面的双引号改为单引号;
在div里面行高设置时,设置为外边路况一样高,所占用的行默认在中间位置(div上下区域内中间——【默认】垂直居中)。
文本框取出来的值是字符串,需要用parseint()转化为数字
s.match(reg); s代表一个字符串,reg代表一个字符串,两者进行匹配,如果两个字符串不匹配,返回一个null。
d.setFullYear(2015,11,6);/*在想要设置的月份上减1设置*/
d.getFullYear:取年份;
d.getMonth():取月份,取出来的少1;
d.getDate():取天;
d.getDay():取星期几
d.getHours():取小时;
d.getMinutes():取分钟;d.getSeconds():取秒
d.setFullYear():设置年份,设置月份的时候注意-1。
九、数学函数的操作
Math.ceil();大于当前小数的最小整数
Math.floor();小鱼当前小数的最大整数
Math.sqrt();开平方
Math.round();四舍五入
Math.random();随机数,0-1之间
十、小知识点
外面双引号,里面的双引号改为单引号;
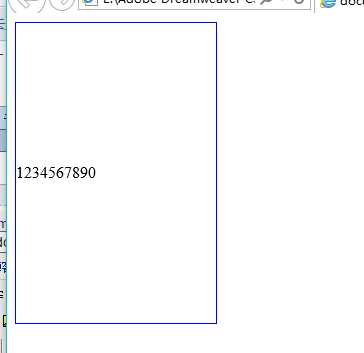
在div里面行高设置时,设置和外边框一样高,所占用的行默认在中间位置(div上下区域内中间——【默认】垂直居中)。
如图:

<style> .aa { width:200px; height:300px; border:1px solid #00F; } </style> </head> <body> <div class="aa" style="line-height:300px;">1234567890</div>
文本框取出来的值是字符串,需要用parseint()转化为数字
s.match(reg); s代表一个字符串,reg代表一个字符串,两者进行匹配,如果两个字符串不匹配,返回一个null。
---恢复内容结束---
标签:
原文地址:http://www.cnblogs.com/ds-3579/p/5323188.html