标签:
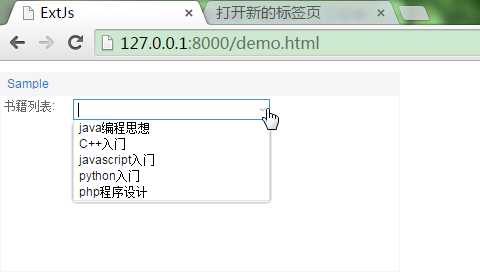
既然可以测试本地AJAX,那就把书前面的代码作一次学习吧。
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.define(‘BookInfo‘, {
extend: ‘Ext.data.Model‘,
fields: [{name: ‘bookName‘}]
});
var bookStore = Ext.create(‘Ext.data.Store‘, {
model: ‘BookInfo‘,
proxy: {
type: ‘ajax‘,
url: ‘source.html‘,
reader: new Ext.data.ArrayReader({model: ‘BookInfo‘})
}
});
Ext.create(‘Ext.form.Panel‘, {
title: ‘Sample‘,
frame: true,
height: 300,
width: 600,
renderTo: Ext.getBody(),
bodyPadding: 5,
defaults: {
labelSeparator: ‘: ‘,
labelWidth: 100,
width: 400,
labelAlign: ‘left‘
},
items: [{
xtype: ‘combo‘,
fieldLabel: ‘书籍列表‘,
listConfig: {
loadingText: ‘正在加载书籍信息‘,
emptyText: ‘未找到匹配值‘,
maxHeight: 160
},
allQuery: ‘allbook‘,
minChars: 3,
queryDelay: 300,
queryParam: ‘searchbook‘,
tiggerAction: ‘all‘,
store: bookStore,
displayField: ‘bookName‘,
valueField: ‘bookName‘,
queryMode: ‘remote‘,
}]
});
});
</script>
</head>
<body>
<div id=‘tpl-table1‘></div>
<br>
<div id=‘tpl-table2‘></div>
</body>
</html>
source.html的内容:
[ [‘java编程思想‘], [‘C++入门‘], [‘javascript入门‘], [‘python入门‘], [‘php程序设计‘] ]

标签:
原文地址:http://www.cnblogs.com/aguncn/p/5324031.html