标签:
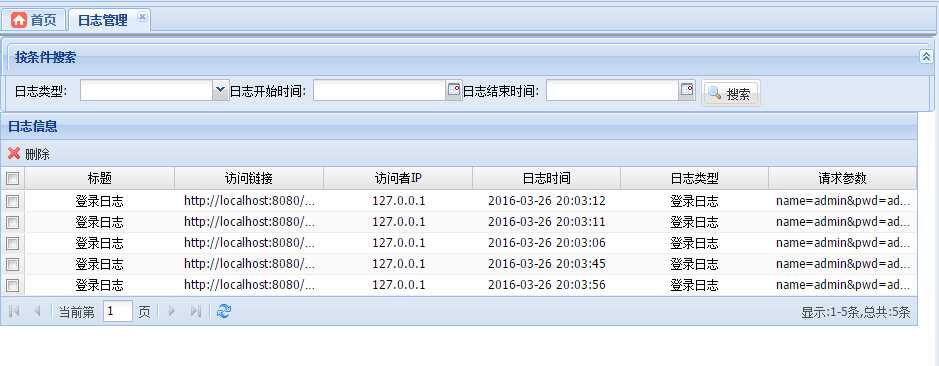
先看效果图:

页面js:
<script type="text/javascript">
/**
* 日志类型 store
* */
var logTypeStore = Ext.create(‘Ext.data.Store‘, {
fields: [‘type‘, ‘name‘],
data : [
{"type":"1", "name":"登录日志"},
{"type":"2", "name":"操作日志"}
]
});
/**
* 搜索面板
* */
var panel = Ext.create(‘Ext.form.Panel‘, {
title: ‘按条件搜索‘,
// width: 600,
defaultType: ‘textfield‘,
frame: true,
method: ‘POST‘,
collapsible: true,//可折叠
titleCollapse:true,
bodyPadding: 5,
layout: ‘column‘,
items: [{
fieldLabel: ‘日志类型‘,
labelWidth:60,
id: ‘type‘,
xtype:"combo",
editable:false,
store:logTypeStore,
valueField:‘type‘,
displayField:‘name‘
}, {
fieldLabel: ‘日志开始时间‘,
labelWidth:78,
id: ‘start‘,
xtype:"datefield",
format: ‘Y-m-d‘,
editable:false
},{
fieldLabel: ‘日志结束时间‘,
labelWidth:78,
id: ‘end‘,
xtype:"datefield",
format: ‘Y-m-d‘,
editable:false
},{
xtype: ‘button‘,
text: ‘搜索‘,
iconCls :"search",
margin: ‘0 0 0 5‘,
handler: function () {
var start = Ext.getCmp(‘start‘).getValue(); //获取文本框值
var end = Ext.getCmp(‘end‘).getValue();
var type = Ext.getCmp(‘type‘).getValue();
logStore.load({ params: { startDate: start,endDate:end,type:type} });//传递参数
}
}],
renderTo: Ext.getBody()
});
//数据
var logStore=Ext.create(‘Ext.data.Store‘, {
storeId:‘logStore‘,
fields:[‘type‘, ‘param‘, ‘url‘,‘vip‘,‘vtime‘,‘lid‘],
proxy: {
type: ‘ajax‘,
url:‘${pageContext.request.contextPath}/back/sysLog/sysLogList.do‘,
reader: {
// 設置 json樣式
type: ‘json‘,
rootProperty:"rows", //json 数据根节点
totalProperty:"total"//总数
}
},
autoLoad: true,
pageSize:25 //每页记录数默认25
});
logStore.on(‘beforeload‘,function(store, options){
var start = Ext.getCmp(‘start‘).getValue(); //获取文本框值
var end = Ext.getCmp(‘end‘).getValue();
var type = Ext.getCmp(‘type‘).getValue();
var new_params ={ startDate: start,endDate:end,type:type};
Ext.apply(store.proxy.extraParams, new_params);
});
logStore.load({
params: {
start: 0,
limit: 10
}
});
var ckm=Ext.create("Ext.selection.CheckboxModel");
Ext.onReady(function(){
/**
Grid 数据展示
*/
Ext.create(‘Ext.grid.Panel‘, {
title: ‘日志信息‘,
id:‘logGridPanel‘,
selModel:ckm,
store:logStore,// Ext.data.StoreManager.lookup(‘simpsonsStore‘),
columns: [
{ text: ‘日志ID‘, dataIndex: ‘lid‘,align: ‘center‘,hidden:true,hideable:false,sortable:false },
{ text: ‘标题‘, dataIndex: ‘title‘,align: ‘center‘,sortable:false },
{ text: ‘访问链接‘, dataIndex: ‘url‘,align: ‘center‘,sortable:false },
{ text: ‘访问者IP‘, dataIndex: ‘vip‘,align: ‘center‘,sortable:false },
{ text: ‘日志时间‘, dataIndex: ‘vtime‘,align: ‘center‘,scope:this,renderer:function(value){
var val=longToString(value,‘Y-m-d H:m:s‘)
//console.info(‘获取的值为:{}‘+value+‘ , ‘+val);
return val;
} },
{ text: ‘日志类型‘, dataIndex: ‘type‘,align: ‘center‘,sortable:false,renderer:function(value){
// console.info(‘用户类型:‘+value+",类型:"+ typeof value);
return value==1?"登录日志":"操作日志";
} },
{ text: ‘请求参数‘, dataIndex: ‘param‘,align: ‘center‘,sortable:false },
],
forceFit:true,//强制列表宽度自适应
autoLoad:true,
//工具条
tbar: Ext.create(‘Ext.toolbar.Toolbar‘,{
//width : 500,
items: [{
text: ‘删除‘,
xtype: ‘button‘,
iconCls: ‘delete‘,
id: ‘log_delete‘,
hidden:false,
handler: logInfoDel
}]
}),
renderTo: Ext.getBody(),
//分页
bbar: Ext.create(‘Ext.toolbar.Paging‘,{
beforePageText:‘当前第‘,
afterPageText:‘页‘,
refreshText:‘刷新‘,
store:logStore,
displayInfo:true,
displayMsg:‘显示:{0}-{1}条,总共:{2}条‘,
emptyMsg:‘当前查询无记录‘
})
});
});
//删除日志信息
function logInfoDel(){
var uid=‘‘;
var selectionModel = Ext.getCmp(‘logGridPanel‘).getSelectionModel();
var selection = selectionModel.getSelection();
if(selection.length==0){
Ext.Msg.alert("提示","请选择要删除的记录!");
return ;
}else{
Ext.Msg.confirm("提示","确定删除?",function(button, text){
if(button=="yes"){
for(var i=0;i<selection.length;i++){
uid = uid+selection[i].get(‘lid‘)+",";
}
Ext.Ajax.request({
url: ‘${pageContext.request.contextPath}/back/sysLog/delete.do‘,
params:{ids:uid},
/**
*Object {request: Object, requestId: 3, status: 200, statusText: "OK",
* responseText: "{"restMsg":"用户删除成功!","success":true}"…}
* @param response
* @param opts
*/
success: function(response, opts) {
Ext.Msg.alert("信息提示","日志信息刪除成功!");
Ext.getCmp(‘logGridPanel‘).getStore().reload();
},
failure: function(response, opts) {
Ext.Msg.alert("信息提示","刪除失敗!");
}
});
}
});
}
}
</script>
【extjs】 extjs5 Ext.grid.Panel 搜索示例
标签:
原文地址:http://www.cnblogs.com/lonelywolfmoutain/p/5324012.html