标签:
document.getElementById("");
<body>
<div id="box"></div>
</body>
<script>
var box = document.getElementById("box");
</script>
getElementById,它只有document对象才能使用,而且返回的是数组的第一个元素,他的方法名写明了是getElement不是getElements,不要搞混了。
document.getElementsByTagName("");
<body>
<p>标签获取</p>
</body>
<script type="text/javascript">
var ps = document.getElementsByTagName("p");
ps[0].onclick = function(){
alert("标签获取");
};
</script>
<body>
<div name="box">name获取</div>
</body>
<script type="text/javascript">
var boxs = document.getElementsByName("box");
boxs[0].onclick = function(){
alert("name获取");
};
</script>
<body>
<div class="box">className获取</div>
</body>
<script type="text/javascript">
var boxs = document.getElementsByClassName("box");
boxs[0].onclick = function(){
alert("className获取");
};
</script>
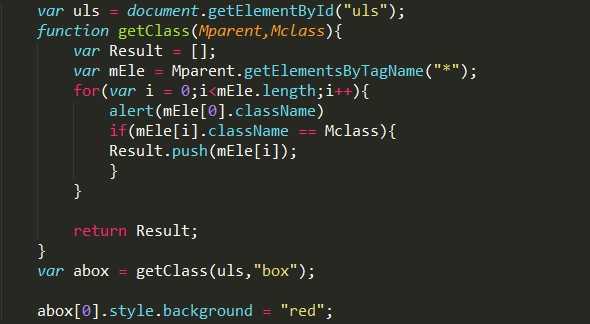
一个根据父元素查找classname的兼容方法

标签:
原文地址:http://www.cnblogs.com/yingu/p/5324085.html