标签:
ajaxStart()和ajaxStop()方法是绑定Ajax事件。ajaxStart()方法用于在Ajax请求发出前触发函数,ajaxStop()方法用于在Ajax请求完成后触发函数。它们的调用格式为:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
其中,两个方法中括号都是绑定的函数,当发送Ajax请求前执行ajaxStart()方法绑定的函数,请求成功后,执行ajaxStop ()方法绑定的函数。
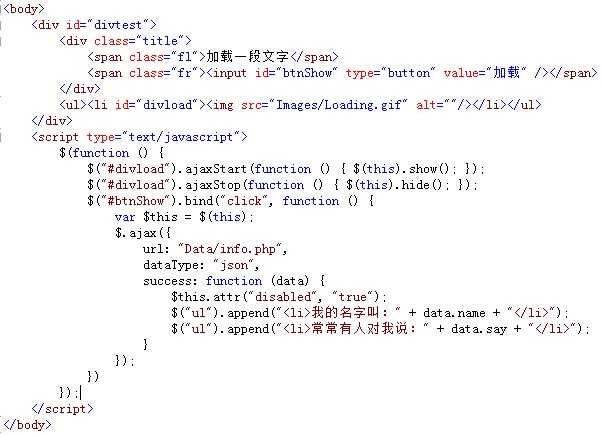
例如,在调用ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下图所示:

标签:
原文地址:http://www.cnblogs.com/finary/p/5325359.html