标签:
Html任何一个元素(element)都可以当成一个盒子(box)来看待,可以结合现实中的盒子来理解下文,下文其中一些单词应该是通俗易懂的需要记录的单词。
基本情况
每一个盒子都有一个内容区域(content area),例如盒子里的一堆文字或者一张图片的边界,其周围是具有一定宽度的padding area,border area,和margin area,还有cotent area(类似于下图中线条的中间跑道部分)。
每个area都是具有一定宽度或高度的,譬如在上下方的就是占用高度,在两侧的就是占用宽度。其边缘我们称之为edge(类似于下图中的线条部分,其实是没有占空间的,类似于area的最外层意思)。content area的边缘称之为content edge 或者 inner edge,padding area的边缘称之为padding edge,Border area的边缘称之为border edge,Margin area的边缘称之为margin edge or outer edge。
每个盒子标配margin-中文称之为外边距或外补白,padding内边距内补白,border边框三道,最里头才是我们的内容区域啦,比较形象的说明可见下图:

盒子的margin,padding,border可以分成四个方向,上,下,左,右,如上图,LM代表Left Margin,LB代表Left Border,LP代表Left Padding.
以上就是一个盒子模型的基本常识,也是页面CSS布局的基本单元,Margin,Padding,Border默认不占空间,其值由用户设定,比较简单,最重要的莫过于Content Area内容区域宽高的计算,Content Area的高度Content Area Height称之Content Height,响应宽度称之Content Wdith,不仅关乎自己占多大地盘,也关乎子孙后代是否有足够的地盘去发挥展示,影响其最终结果的主要有以下几因素:
自身Width 和 Height属性,我们所说的一般的Width和Height就是Content Width,Content Height,注意一点的是即使用户Css没指定其值,它也有自己的初始值auto,这是最基本的一点。
是否包含子元素内容,如文本或者还是一个box(不管是inline还是block),也就是子元素的可能宽高计算会影响到父元素;
自身display属性值类型,譬如table类型,如果inline类型的计算规则跟block的也不一样;
等等,关于这块的计算不在本文的范围内,这块也比较复杂,后期会进行专门讲解,名字暂定,any box之其宽高计算。
另外需要注意一点的是,Background的设置只会影响到Border area,Padding Area,Content Area,至于Margin Area的背景总是透明的。
举个栗子

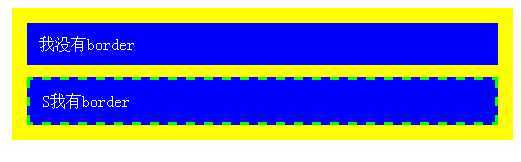
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <HTML> <HEAD> <TITLE>Examples of margins, padding, and borders</TITLE> <STYLE type="text/css"> UL { background: yellow; margin: 12px 12px 12px 12px; padding: 3px 3px 3px 3px; } LI { color: white; background: blue; margin: 12px 12px 12px 12px; padding: 12px 0px 12px 12px; list-style: none } LI.withborder { border-style: dashed; border-width: medium; border-color: lime; } </STYLE> </HEAD> <BODY> <UL> <LI>我没有border <LI class="withborder">S我有border </UL> </BODY> </HTML>
Chrome下会是这个样子:

解读这个结果:
CSS如何使用
Margin

body { margin: 2em } /* all margins set to 2em */
body { margin: 1em 2em } /* top & bottom = 1em, right & left = 2em */
body { margin: 1em 2em 3em } /* top=1em, right=2em, bottom=3em, left=2em */
说明:一个是简写代表的含义还有就是CSS具有优先级,最终上面的与下面效果等效:

body {
margin-top: 1em;
margin-right: 2em;
margin-bottom: 3em;
margin-left: 2em; /* copied from opposite side (right) */
}
需要注意的一点是,同width,height属性一样,margin-top和margin-bottom不能应用于span类非可替换行内块级别的box上,即应用不起作用,
其它属性如margin-right,padding,border不受限制。
Padding
简写顺序与margin同,其它没啥可说的
Border
没啥可说的
神奇的Margin合并效果
Margin或Padding,如何选择?
如果有border插一脚,包含Border的话,其实还是很好选择的,不同的选择,渲染出来的模样也会不一样。
Margin可以负值,可以实现类似于position定位的功能,能带着内容一起去旅游,Padding只能是不小于0。
Margin没背景,而Padding有,受盒子的Background属性影响。
Margin会发生合并现象,Padding不会。
这俩有时候的确能达到一样的效果,有一条原则是如果是涉及到跟其它box打架争地盘,还得靠Margin,如果想让自己的孩子过得好,显得不那么挤得慌,那就用Padding。
标签:
原文地址:http://www.cnblogs.com/mirror/p/3868960.html