标签:
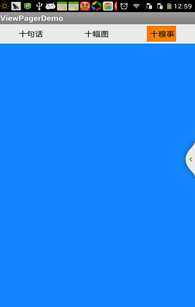
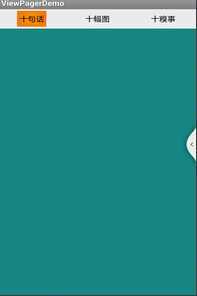
实现viewPager和导航栏进行结合的效果图;废话不说直接上图看效果:



随着左右的滑动背景的黄色也随着滑动,代码如下:
布局 weibo_2.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="40.0dip" > <ImageView android:id="@+id/cursor" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:scaleType="matrix" android:src="@drawable/d" /> <LinearLayout android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="40.0dip" > <!-- android:background="#FFFFFF" --> <TextView android:id="@+id/text1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="十句话" android:textColor="#000000" android:textSize="15.0dip" /> <TextView android:id="@+id/text2" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="十幅图" android:textColor="#000000" android:textSize="15.0dip" /> <TextView android:id="@+id/text3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="十糗事" android:textColor="#000000" android:textSize="15.0dip" /> </LinearLayout> </RelativeLayout> <android.support.v4.view.ViewPager android:id="@+id/vPager" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_gravity="center" android:layout_weight="1.0" android:background="#000000" android:flipInterval="30" android:persistentDrawingCache="animation" /> </LinearLayout>
页面的逻辑代码如下:
WeiBoActivity.class
1 package com.example.viewpagerdemo; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import android.app.Activity; 7 import android.graphics.BitmapFactory; 8 import android.graphics.Matrix; 9 import android.os.Bundle; 10 import android.support.v4.view.PagerAdapter; 11 import android.support.v4.view.ViewPager; 12 import android.support.v4.view.ViewPager.OnPageChangeListener; 13 import android.util.DisplayMetrics; 14 import android.util.Log; 15 import android.view.LayoutInflater; 16 import android.view.View; 17 import android.view.View.OnClickListener; 18 import android.view.animation.Animation; 19 import android.view.animation.TranslateAnimation; 20 import android.view.ViewGroup; 21 import android.widget.ImageView; 22 import android.widget.TextView; 23 import android.widget.Toast; 24 25 public class WeiBoActivity extends Activity { 26 27 private ViewPager viewPager;//页卡内容 28 private ImageView imageView;// 动画图片 29 private TextView textView1,textView2,textView3; 30 private List<View> views;// Tab页面列表 31 private int offset = 0;// 动画图片偏移量 32 private int currIndex = 0;// 当前页卡编号 33 private int bmpW;// 动画图片宽度 34 private View view1,view2,view3;//各个页卡 35 @Override 36 protected void onCreate(Bundle savedInstanceState) { 37 super.onCreate(savedInstanceState); 38 setContentView(R.layout.weibo_2); 39 InitImageView(); 40 InitTextView(); 41 InitViewPager(); 42 } 43 44 private void InitViewPager() { 45 viewPager=(ViewPager) findViewById(R.id.vPager); 46 views=new ArrayList<View>(); 47 LayoutInflater inflater=getLayoutInflater(); 48 view1=inflater.inflate(R.layout.lay1, null); 49 view2=inflater.inflate(R.layout.lay2, null); 50 view3=inflater.inflate(R.layout.lay3, null); 51 views.add(view1); 52 views.add(view2); 53 views.add(view3); 54 viewPager.setAdapter(new MyViewPagerAdapter(views)); 55 viewPager.setCurrentItem(0); 56 viewPager.setOffscreenPageLimit(0); 57 viewPager.setOnPageChangeListener(new MyOnPageChangeListener()); 58 } 59 /** 60 * 初始化头标 61 */ 62 private void InitTextView() { 63 textView1 = (TextView) findViewById(R.id.text1); 64 textView2 = (TextView) findViewById(R.id.text2); 65 textView3 = (TextView) findViewById(R.id.text3); 66 67 textView1.setOnClickListener(new MyOnClickListener(0)); 68 textView2.setOnClickListener(new MyOnClickListener(1)); 69 textView3.setOnClickListener(new MyOnClickListener(2)); 70 } 71 72 /** 73 2 * 初始化动画 74 3 */ 75 76 private void InitImageView() { 77 imageView= (ImageView) findViewById(R.id.cursor); 78 bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.d).getWidth();// 获取图片宽度 79 DisplayMetrics dm = new DisplayMetrics(); 80 getWindowManager().getDefaultDisplay().getMetrics(dm); 81 int screenW = dm.widthPixels;// 获取分辨率宽度 82 offset = (screenW / 3 - bmpW) / 2;// 计算偏移量 83 Log.i("AAA", "bmpW "+bmpW); 84 Log.i("AAA", "screenW "+screenW); 85 Log.i("AAA", "offset "+offset); 86 87 Matrix matrix = new Matrix(); 88 matrix.postTranslate(offset, 0); 89 imageView.setImageMatrix(matrix);// 设置动画初始位置 90 } 91 92 /** 93 * 94 * 头标点击监听 3 */ 95 private class MyOnClickListener implements OnClickListener{ 96 private int index=0; 97 public MyOnClickListener(int i){ 98 index=i; 99 } 100 public void onClick(View v) { 101 viewPager.setCurrentItem(index); 102 } 103 104 } 105 106 public class MyViewPagerAdapter extends PagerAdapter{ 107 private List<View> mListViews; 108 109 public MyViewPagerAdapter(List<View> mListViews) { 110 this.mListViews = mListViews; 111 } 112 113 @Override 114 public void destroyItem(ViewGroup container, int position, Object object) { 115 container.removeView(mListViews.get(position)); 116 } 117 118 119 @Override 120 public Object instantiateItem(ViewGroup container, int position) { 121 container.addView(mListViews.get(position), 0); 122 Log.i("AAA", "viewPager 测试 "+position); 123 return mListViews.get(position); 124 } 125 126 @Override 127 public int getCount() { 128 return mListViews.size(); 129 } 130 131 @Override 132 public boolean isViewFromObject(View arg0, Object arg1) { 133 return arg0==arg1; 134 } 135 } 136 137 public class MyOnPageChangeListener implements OnPageChangeListener{ 138 139 int one = offset * 2 + bmpW;// 页卡1 -> 页卡2 偏移量 140 int two = one * 2;// 页卡1 -> 页卡3 偏移量 141 142 143 public void onPageScrollStateChanged(int arg0) { 144 145 146 } 147 148 public void onPageScrolled(int arg0, float arg1, int arg2) { 149 150 151 } 152 153 public void onPageSelected(int arg0) { 154 /* 155 Animation animation = null; 156 switch (arg0) { 157 case 0: 158 if (currIndex == 1) { 159 animation = new TranslateAnimation(one, 0, 0, 0); 160 } else if (currIndex == 2) { 161 animation = new TranslateAnimation(two, 0, 0, 0); 162 } 163 break; 164 case 1: 165 if (currIndex == 0) { 166 animation = new TranslateAnimation(offset, one, 0, 0); 167 } else if (currIndex == 2) { 168 animation = new TranslateAnimation(two, one, 0, 0); 169 } 170 break; 171 case 2: 172 if (currIndex == 0) { 173 animation = new TranslateAnimation(offset, two, 0, 0); 174 } else if (currIndex == 1) { 175 animation = new TranslateAnimation(one, two, 0, 0); 176 } 177 break; 178 } 179 */ 180 181 Animation animation = new TranslateAnimation(one*currIndex, one*arg0, 0, 0); 182 currIndex = arg0; 183 animation.setFillAfter(true);// True:图片停在动画结束位置 184 animation.setDuration(300); 185 imageView.startAnimation(animation); 186 Toast.makeText(WeiBoActivity.this, "您选择了"+ viewPager.getCurrentItem()+"页卡", Toast.LENGTH_SHORT).show(); 187 188 } 189 } 190 191 }
源代码地址:http://files.cnblogs.com/kingfly13/ViewPagerDemo.zip
android ViewPager左右滑动实现导航栏的背景随页面滑动而滑动
标签:
原文地址:http://www.cnblogs.com/kingfly13/p/3871279.html