标签:
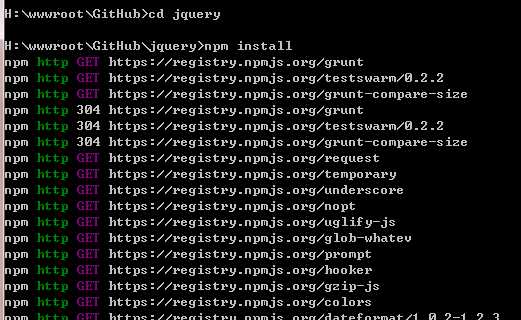
npm install -g grunt,安装完成后在命令行执行 grunt -version 可以查看 grunt的版本 

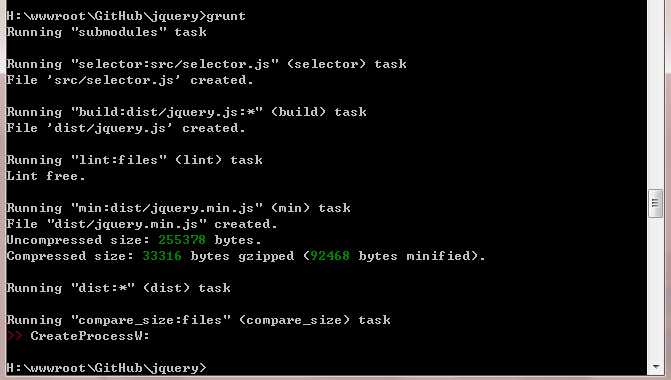
5 执行grunt ,在window系统上运行grunt 需要先在命令行执行:DOSKEY grunt=grunt.cmd $* (https://github.com/cowboy/grunt/blob/master/docs/faq.md)

构建过程中如果提示缺少scr/sizzle/sizzle.js 文件把文件拷贝到相应目录即可
完成上面步骤后在 dist目录下会有一个jquery.min.js 文件
grunt 是一个运行在nodeJS环境下的javascript命令行构建工具
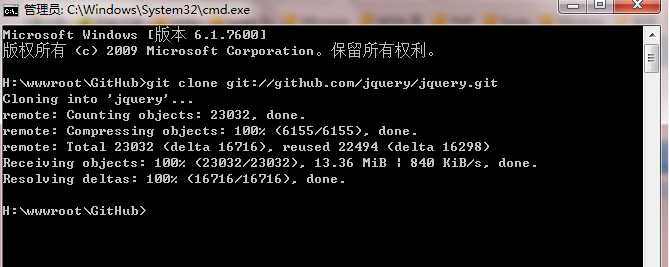
在Windows 系统上构建从github获得的jquery源码
标签:
原文地址:http://www.cnblogs.com/shouce/p/5327676.html