标签:
配置
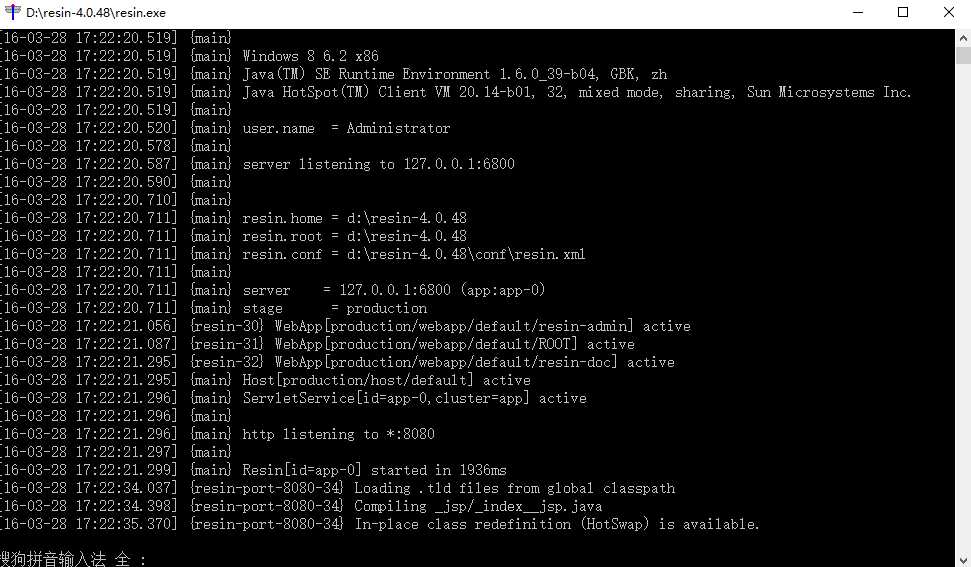
从Resin官网(http://www.caucho.com)下载Resin解压后,启动Resin,运行resin根目录下的resin.exe文件,运行期间将出现下图所示的命令提示符窗口。

表示Resin已成功启动,启动后在浏览器输入http://localhost:8080/进入Resin默认页面。

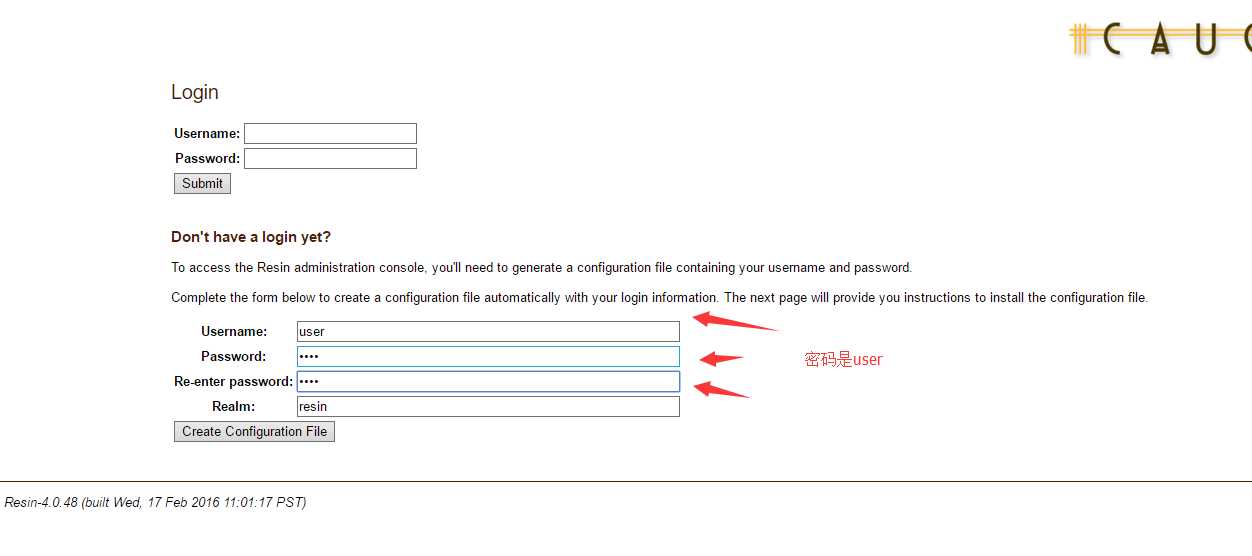
部署 我们选择/resin-admin链接(管理员控制台),进入管理员控制台后要求输入用户名和密码,由于是第一次使用,我们需要创建一个新的管理员用户。输入用户名和密码后单击注册按钮

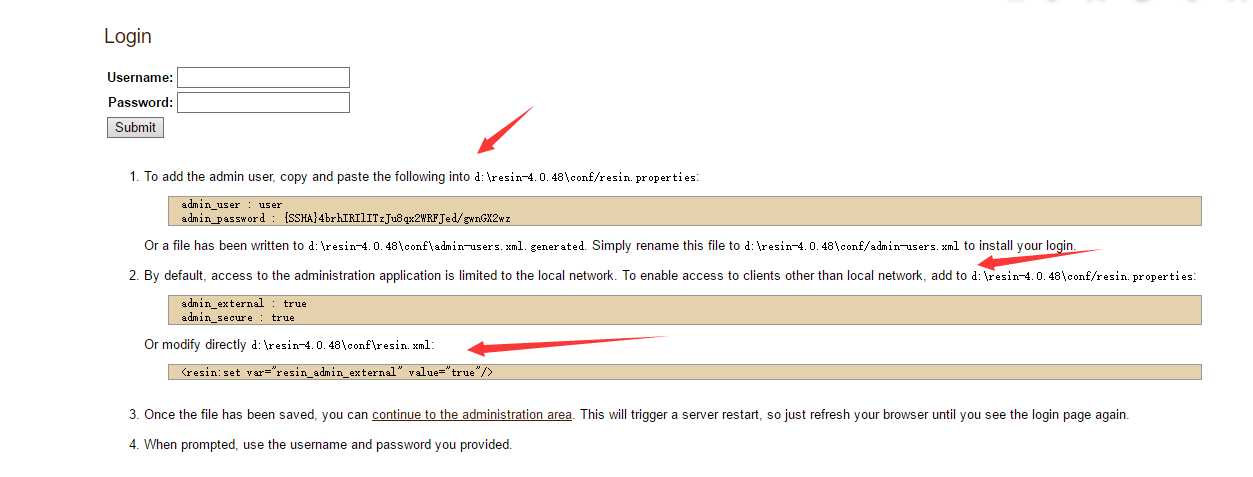
输入正确后,会提示如下图所示的信息:

表示成功创建了一个管理员用户,此时我们需要按照上面的操作做一遍即可
重启resin.exe,进入http://localhost:8080/,点击Administration is available here链接进入管理员登录页面,输入用户名和密码正确即可进入管理员控制台。 
到这里我们就差最后一部即可完成项目的部署了,找到resin目录下的confresin.xml文件,在resin.xml文件中找到
<host id=""root-directory=".">,在<host id=""root-directory=".">标签对中加入
如:<web-app id="/jpetstore"root-directory="${resin.root}/deploy/jpetstore"/>
其他的不要去动它。这句代码表示什么意思呢?id=””指的是需要在Resin在运行的项目的标识名(根据自己的需求做改动),root-directory="${resin.root}/deploy/jpetstore"表示运行项目的根目录,注意因为大多数Server运行的实际上都是被部署进Server的项目(resin-3.2.1会将项目放置根目录下的deploy目录中),Resin只会运行这个目录中的项目。OK,至此全部的部署就完成了,如果您需要加入其他的项目到Resin运行,只需要复制<web-app id="/jpetstore"root-directory="${resin.root}/deploy/jpetstore"/>改成相应的项目名和路径即可。测试一下吧!调试
httpd -Xdebug -Xnoagent -Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=12345
启动Resin后,打开Eclipse项目,选择 Run -> Debug... -> Remote Java Application -> New 新建一个Remote Java Application,填入Host: 127.0.0.1, Port: 12345, 注意这个Port就是Resin启动的address参数。 现在,就可以利用Eclipse强大而方便的调试界面对Web App断点调试并跟踪了! 或者在Resin的resin.conf中找到<server-default>并添加加以下参数:
<resin xmlns="http://caucho.com/ns/resin" xmlns:resin="http://caucho.com/ns/resin/core"> <log name=""level="info"path="stdout:"/> <cluster id=""> <root-directory>.</root-directory> <server-default> <http server-id=""host="*"port="80"/> <jvm-arg>-Xmx128m</jvm-arg> <jvm-arg>-Xss1m</jvm-arg> <jvm-arg>-Xdebug</jvm-arg> <jvm-arg>-Xnoagent</jvm-arg> <jvm-arg>-Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=12345</jvm-arg>
标签:
原文地址:http://www.cnblogs.com/JAYIT/p/5329777.html