标签:
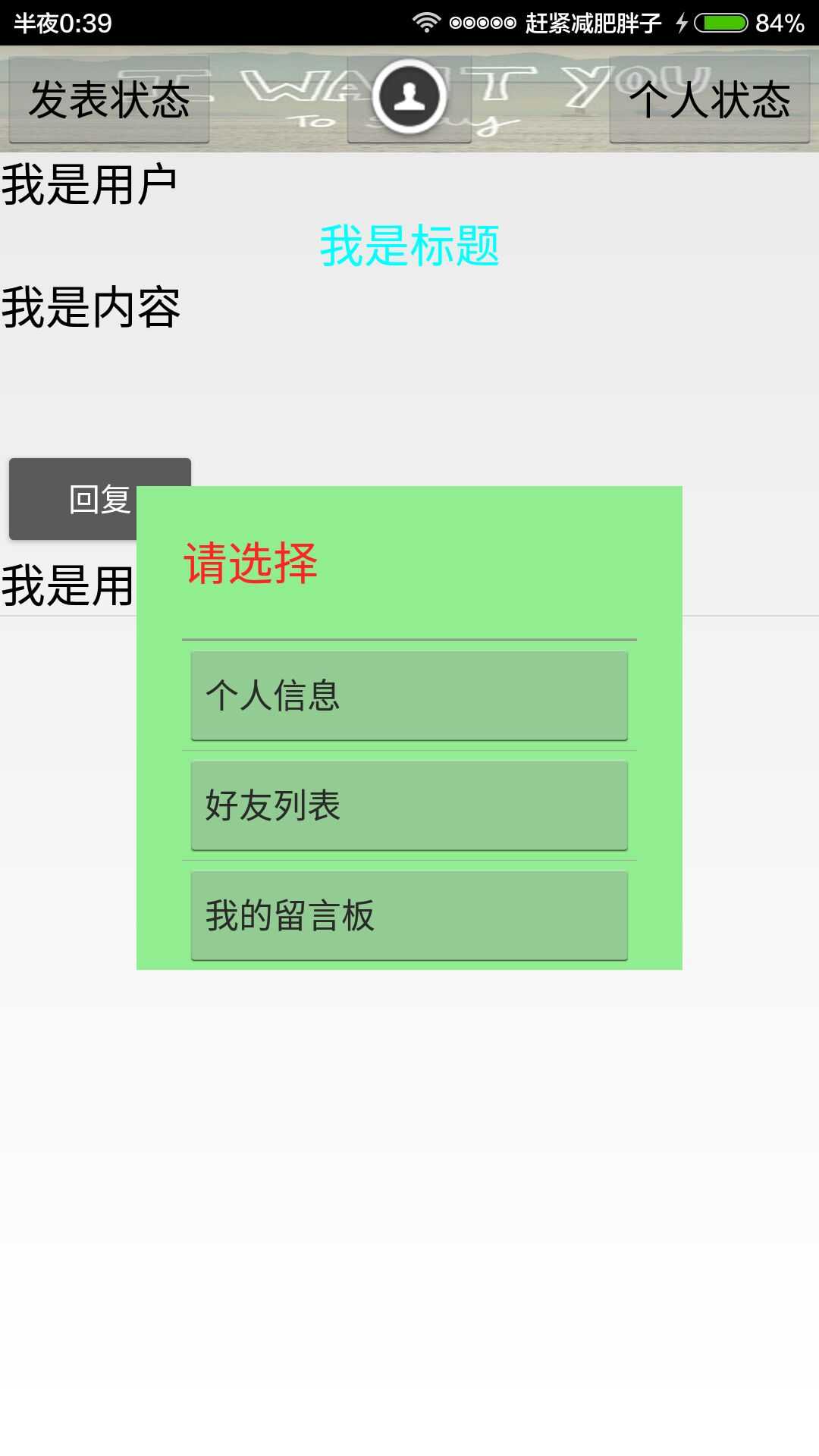
先看一个效果图
点击按钮后出现一个这么的效果,这个弹出框实现的答题代码如下
先来一个弹出框的布局xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:background="#90EE90" > 7 8 <LinearLayout 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:orientation="vertical" > 12 13 <TextView 14 android:id="@+id/textView1" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:layout_margin="20dp" 18 19 android:text="请选择" 20 android:textColor="#ff2525" 21 android:textSize="20sp" /> 22 23 <View 24 android:layout_width="match_parent" 25 android:layout_height="1dp" 26 android:layout_marginLeft="20dp" 27 android:layout_marginRight="20dp" 28 android:background="#969696" /> 29 30 <Button 31 android:id="@+id/button1" 32 android:layout_width="match_parent" 33 android:layout_height="wrap_content" 34 android:layout_marginLeft="20dp" 35 android:layout_marginRight="20dp" 36 android:onClick="abc1" 37 android:gravity="left|center_vertical" 38 android:padding="10dp" 39 android:text="个人信息" 40 android:textColor="#2a2a2a" 41 android:textSize="15sp" /> 42 43 <View 44 android:layout_width="match_parent" 45 android:layout_height="1px" 46 android:layout_marginLeft="20dp" 47 android:layout_marginRight="20dp" 48 android:background="#a6a6a6" /> 49 50 <Button 51 android:id="@+id/button2" 52 android:layout_width="match_parent" 53 android:layout_height="wrap_content" 54 android:layout_marginLeft="20dp" 55 android:layout_marginRight="20dp" 56 android:onClick="abc2" 57 android:gravity="left|center_vertical" 58 android:padding="10dp" 59 android:text="好友列表" 60 android:textColor="#2a2a2a" 61 android:textSize="15sp" /> 62 63 <View 64 android:layout_width="match_parent" 65 android:layout_height="1px" 66 android:layout_marginLeft="20dp" 67 android:layout_marginRight="20dp" 68 android:background="#a6a6a6" /> 69 70 <Button 71 android:id="@+id/button3" 72 android:layout_width="match_parent" 73 android:layout_height="wrap_content" 74 android:layout_marginLeft="20dp" 75 android:layout_marginRight="20dp" 76 android:onClick="abc2" 77 android:gravity="left|center_vertical" 78 android:padding="10dp" 79 android:text="我的留言板" 80 android:textColor="#2a2a2a" 81 android:textSize="15sp" /> 82 83 </LinearLayout> 84 85 </LinearLayout>
然后是在主界面的设计,按钮自己设定,我把在按钮内如何引入写出来
代码如下
1 LayoutInflater inflater = LayoutInflater.from(getBaseContext());//获取一个填充器 2 View view = inflater.inflate(R.layout.chakan, null);//填充我们自定义的布局 3 Display display = getWindowManager().getDefaultDisplay();//得到当前屏幕的显示器对象 4 Point size = new Point();//创建一个Point点对象用来接收屏幕尺寸信息 5 display.getSize(size);//Point点对象接收当前设备屏幕尺寸信息 6 int width = size.x;//从Point点对象中获取屏幕的宽度(单位像素) 7 int height = size.y;//从Point点对象中获取屏幕的高度(单位像素) 8 Log.v("zxy", "width="+width+",height="+height);//width=480,height=854可知手机的像素是480x854的 9 //创建一个PopupWindow对象,第二个参数是设置宽度的,用刚刚获取到的屏幕宽度乘以2/3,取该屏幕的2/3宽度,从而在任何设备中都可以适配,高度则包裹内容即可,最后一个参数是设置得到焦点 10 PopupWindow popWindow = new PopupWindow(view, 2*width/3, LayoutParams.WRAP_CONTENT, true); 11 popWindow.setBackgroundDrawable(new BitmapDrawable());//设置PopupWindow的背景为一个空的Drawable对象,如果不设置这个,那么PopupWindow弹出后就无法退出了 12 popWindow.setOutsideTouchable(true);//设置是否点击PopupWindow外退出PopupWindow 13 WindowManager.LayoutParams params = getWindow().getAttributes();//创建当前界面的一个参数对象 14 params.alpha = 1f;//设置参数的透明度为0.8,透明度取值为0~1,1为完全不透明,0为完全透明,因为android中默认的屏幕颜色都是纯黑色的,所以如果设置为1,那么背景将都是黑色,设置为0,背景显示我们的当前界面 15 getWindow().setAttributes(params);//把该参数对象设置进当前界面中 16 17 Button btn = (Button) view.findViewById(R.id.button1); 18 btn.setOnClickListener(new View.OnClickListener() { 19 @Override 20 public void onClick(View arg0) { 21 Intent intent=new Intent(user.this,persondata.class); 22 startActivity(intent); 23 finish(); 24 } 25 }); 26 27 Button btn1 = (Button) view.findViewById(R.id.button2); 28 btn1.setOnClickListener(new View.OnClickListener() { 29 @Override 30 public void onClick(View arg1) { 31 Intent intent=new Intent(user.this,friendlist.class); 32 startActivity(intent); 33 finish(); 34 } 35 }); 36 37 Button btn2 = (Button) view.findViewById(R.id.button3); 38 btn2.setOnClickListener(new View.OnClickListener() { 39 @Override 40 public void onClick(View arg1) { 41 Intent intent=new Intent(user.this,liuyanban.class); 42 startActivity(intent); 43 finish(); 44 } 45 }); 46 47 48 49 popWindow.setOnDismissListener(new OnDismissListener() {//设置PopupWindow退出监听器 50 @Override 51 public void onDismiss() {//如果PopupWindow消失了,即退出了,那么触发该事件,然后把当前界面的透明度设置为不透明 52 WindowManager.LayoutParams params = getWindow().getAttributes(); 53 params.alpha = 1.0f;//设置为不透明,即恢复原来的界面 54 getWindow().setAttributes(params); 55 } 56 }); 57 //第一个参数为父View对象,即PopupWindow所在的父控件对象,第二个参数为它的重心,后面两个分别为x轴和y轴的偏移量 58 popWindow.showAtLocation(inflater.inflate(R.layout.addfriend_layout, null), Gravity.CENTER, 0, 0);
代码里的解释已经很详尽了,这也是我学着写的 ,然后弹出框的点击事件这样写就可以了,千万不要在xml里直接使用android:onClick=“click1”这样,然后直接在主界面里,用
public void click1(View v){}这样写,因为view指的并不是弹出框的布局xml,因此不会做出响应
标签:
原文地址:http://www.cnblogs.com/mrzhangkang/p/5331374.html