标签:
前言
本教程演示从一个控制台应用程序,使用HttpClient调用Web API。我们也将使用上一个教程中建立的Web API。你可以直接在http://www.cnblogs.com/aehyok/p/3434578.html这篇文章中找到相应的下载链接,就可以获得建立的Web API。
我们还是通过VS2013创建的测试项目。本教程示例代码下载链接http://pan.baidu.com/s/1mrObX
建立控制台项目
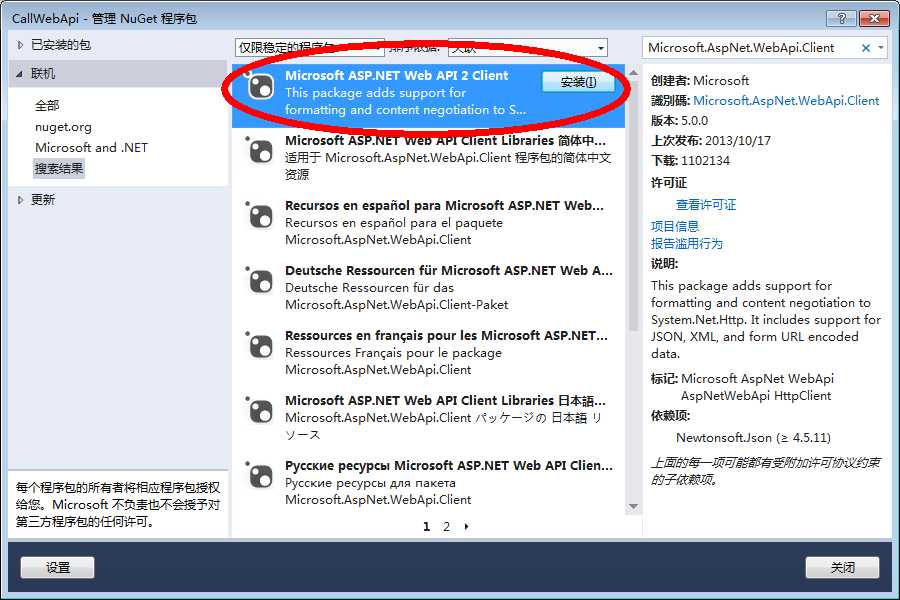
首先建立一个简单的控制台应用程序,然后通过Nuget来获得Microsoft.AspNet.WebApi.Client。

通过搜索,然后点击安装即可安装Web API 客户端库。
在项目中添加Model
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace CallWebApi
{ public class Product
{ public string Name { get; set; } public double Price { get; set; } public string Category { get; set; }
}
}
这个类创建了一个数据对象,HTTPClient可以在HTTP 请求正文中写入它,也可以从HTTP响应正文中读取它。
初始化HTTPClient
创建一个新的HttpClient示例,如下所示:
using System; using System.Collections.Generic; using System.Linq; using System.Net.Http; using System.Net.Http.Headers; using System.Text; using System.Threading.Tasks; namespace CallWebApi
{ class Program
{ static void Main(string[] args)
{
HttpClient client = new HttpClient();
client.BaseAddress = new Uri("http://localhost:4115/");
client.DefaultRequestHeaders.Accept.Add( new MediaTypeWithQualityHeaderValue("application/json"));
}
}
}
这是上一教程中的应用程序执行效果展示

所以我们上面的代码
client.BaseAddress = new Uri("http://localhost:4115/");
然后添加了一个json格式的接受表头。它告诉要以 JSON 格式发送数据的服务器接受标头。
通过Http Get方法来获取资源
下面的代码就是,如何通过API来查询产品信息列表。
HttpResponseMessage response = client.GetAsync("api/products").Result; if (response.IsSuccessStatusCode)
{ var products = response.Content.ReadAsAsync<IEnumerable<Product>>().Result; foreach (var p in products)
{
Console.WriteLine("{0}\t{1};\t{2}", p.Name, p.Price, p.Category);
}
} else {
Console.WriteLine("{0} ({1})", (int)response.StatusCode, response.ReasonPhrase);
}
这个GetAsync方法发送了一个Http Get请求。顾名思义,这个GetAsync方法是异步的。它立即返回,无需等待服务端的响应。这个返回值表示一个异步操作的Task对象。当这个操作完成的时候,这个Task.Result属性包含HTTP响应。
如果 HTTP 响应指示成功,这个响应正文将包含一个JSON格式的产品信息列表。为了解析这个列表,需要调用ReadAsAsync。这个方法读取响应正文并且试图范序列化到一个指定的CLR类型。这个方法也是异步的, 因为这个响应的正文可以是任意大的。
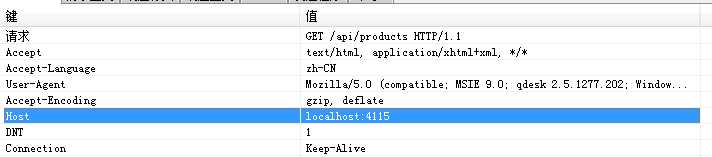
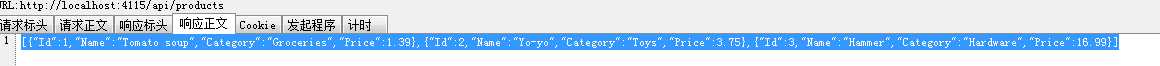
api/products的请求标头

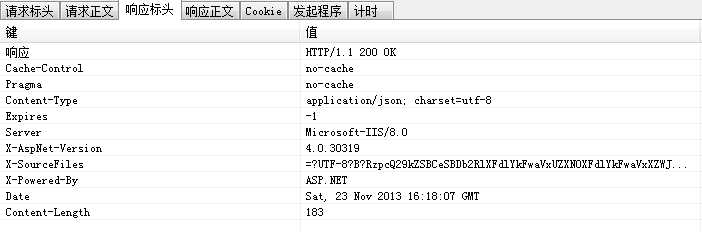
api/products的响应标头

api/products的响应正文

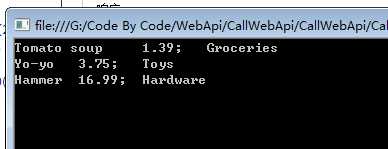
最终调用结果在控制台的展示如下

通过一个产品ID获得一个产品信息
///通过一个产品ID获得一个产品信息 response = client.GetAsync("api/products/1").Result; if (response.IsSuccessStatusCode)
{ var product = response.Content.ReadAsAsync<Product>().Result;
Console.WriteLine("{0}\t{1};\t{2}", product.Name, product.Price, product.Category);
} else {
Console.WriteLine("{0} ({1})", (int)response.StatusCode, response.ReasonPhrase);
}
媒体类型格式化标识
ReadAsAsync是在System.Net.Http.HttpContentExtensions类中定义的扩展方法。不带参数,它用默认的媒体类型格式标识设置试图去解析这个响应正文。这个默认的格式标识支持JSON、XMl和Form-url-encoded data。
你可以明确的指定媒体类型格式标识来使用。这是非常有用的如果你有一个自定义的媒体类型格式标识。
var formatters = new List<MediaTypeFormatter>() { new MyCustomFormatter(), new JsonMediaTypeFormatter(), new XmlMediaTypeFormatter()
};
resp.Content.ReadAsAsync<IEnumerable<Product>>(formatters);
通过HTTP Post添加一个资源
下面的代码就是发送了一个包含Json格式的Product实体的Post请求。
///HTTP Post请求 var gizmo = new Product() { Name = "Gizmo", Price = 100, Category = "Widget" };
Uri gizmoUri = null;
response = client.PostAsJsonAsync("api/products", gizmo).Result; if (response.IsSuccessStatusCode)
{
gizmoUri = response.Headers.Location;
} else {
Console.WriteLine("{0} ({1})", (int)response.StatusCode, response.ReasonPhrase);
}
PostAsJsonAsync 是在System.Net.Http.HttpContentExtensions类中定义的扩展方法。它等效于一下内容:
var product = new Product() { Name = "Gizmo", Price = 100, Category = "Widget" };
MediaTypeFormatter jsonFormatter = new JsonMediaTypeFormatter();
HttpContent content = new ObjectContent<Product>(product, jsonFormatter); var resp = client.PostAsync("api/products", content).Result;
对于XML格式的类型,使用这个PostAsXmlAsync方法。
默认情况下,这个JSON格式表示设置Content-type为“application/json”。你也能明确的指定一个媒体类型。例如: "application/vnd.example.product" 是你的Product实体的媒体类型。你可以设置媒体类型如下:
HttpContent content = new ObjectContent<Product>(product, jsonFormatter, "application/vnd.example.product+json");
通过HTTP PUT修改一个资源
下面的代码是发送一个PUT请求(接着上面添加的实体进行修改)
gizmo.Price = 99.9;
response = client.PutAsJsonAsync(gizmoUri.PathAndQuery, gizmo).Result;
Console.WriteLine("{0} ({1})", (int)response.StatusCode, response.ReasonPhrase);
这个PutAsJsonAsync方法像PostAsJsonAsync一样工作,除了它发送一个PUT请求来代替POST之外。
通过HTTP DELETE删除一个资源
到了现在,你可以能够预测怎样发送一个DELETE请求。
///删除一个资源 response = client.DeleteAsync(gizmoUri).Result;
Console.WriteLine("{0} ({1})", (int)response.StatusCode, response.ReasonPhrase);
和GET一样,删除请求并没有一个请求正文,所以你不需要指定 JSON 或 XML 格式。
Error错误处理
HTTPClient不会抛出一个异常,当它接收到一个错误码的HTTP响应。取而代之的是,这个响应的这个状态码属性中包含这个状态码。此外, 如果状态是成功代码 (200-299 范围中的状态代码),IsSuccessStatusCode属性为true。
上面的例子中我们有使用这个模式:
HttpResponseMessage response = client.GetAsync("api/products").Result; if (response.IsSuccessStatusCode)
{ // .... }
如果你更喜欢将错误代码视为异常来看的话,调用这个EnsureSuccessStatusCode方法。如果这个响应状态不是一个成功的状态码,那么这个方法就会抛出一个异常。
try { var resp = client.GetAsync("api/products").Result;
resp.EnsureSuccessStatusCode(); // Throw if not a success code. // ... } catch (HttpRequestException e)
{
Console.WriteLine(e.Message);
}
配置HttpClient
如果要配置HttpClient,就创建一个WebRequestHandler实例,设置它的属性并将它传递给HttpClient构造函数:
WebRequestHandler handler = new WebRequestHandler()
{
AllowAutoRedirect = false,
UseProxy = false };
HttpClient client = new HttpClient(handler);
WebRequestHandler从HttpMessageHandler派生。您还可以通过从HttpMessageHandler派生插入自定义消息处理程序中。有关详细信息,请参阅HTTP消息处理程序(暂未实现)
总结
本文来源链接http://www.asp.net/web-api/overview/web-api-clients/calling-a-web-api-from-a-net-client
一步一步的学下来,还是很有收获的。其中有些地方不太理解还需要慢慢的消化了。
Asp.Net Web API 2第三课——.NET客户端调用Web API
标签:
原文地址:http://www.cnblogs.com/dwuge/p/5331683.html