标签:
window 对象
BOM 的核心对象是window,它表示浏览器的一个实例。在浏览器中,window 对象有双重角色,它既是通过JavaScript 访问浏览器窗口的一个接口,又是ECMAScript 规定的Global 对象。这意味着在网页中定义的任何一个对象、变量和函数,都以window 作为其Global 对象,因此有权访问parseInt()等方法。
全局作用域
由于window 对象同时扮演着ECMAScript 中Global 对象的角色,因此所有在全局作用域中声明的变量、函数都会变成window 对象的属性和方法。
var age = 29; function sayAge(){ alert(this.age); } alert(window.age); //29 sayAge(); //29 window.sayAge(); //29
全局变量不能通过delete 操作符删除,而直接在window 对象上的定义的属性可以。
var age = 29; window.color = "red"; //在IE < 9 时抛出错误,在其他所有浏览器中都返回false delete window.age; //在IE < 9 时抛出错误,在其他所有浏览器中都返回true delete window.color; //returns true alert(window.age); //29 alert(window.color); //undefined
刚才使用var 语句添加的window 属性有一个名为[[Configurable]]的特性,这个特性的值被设置为false,因此这样定义的属性不可以通过delete 操作符删除。IE8及更早版本在遇到使用delete删除window 属性的语句时,不管该属性最初是如何创建的,都会抛出错误,以示警告。IE9 及更高版本不会抛出错误。
尝试访问未声明的变量会抛出错误,但是通过查询window 对象,可以知道某个可能未声明的变量是否存在。
//这里会抛出错误,因为oldValue 未定义 var newValue = oldValue; //这里不会抛出错误,因为这是一次属性查询 //newValue 的值是undefined var newValue = window.oldValue;
窗口关系及框架
如果页面中包含框架,则每个框架都拥有自己的window 对象,并且保存在frames 集合中。在frames集合中,可以通过数值索引(从0 开始,从左至右,从上到下)或者框架名称来访问相应的window 对象。每个window 对象都有一个name 属性,其中包含框架的名称。下面是一个包含框架的页面:
<html>
<head>
<title>Frameset Example</title>
</head>
<frameset rows="160,*">
<frame src="frame.htm" name="topFrame">
<frameset cols="50%,50%">
<frame src="anotherframe.htm" name="leftFrame">
<frame src="yetanotherframe.htm" name="rightFrame">
</frameset>
</frameset>
</html>
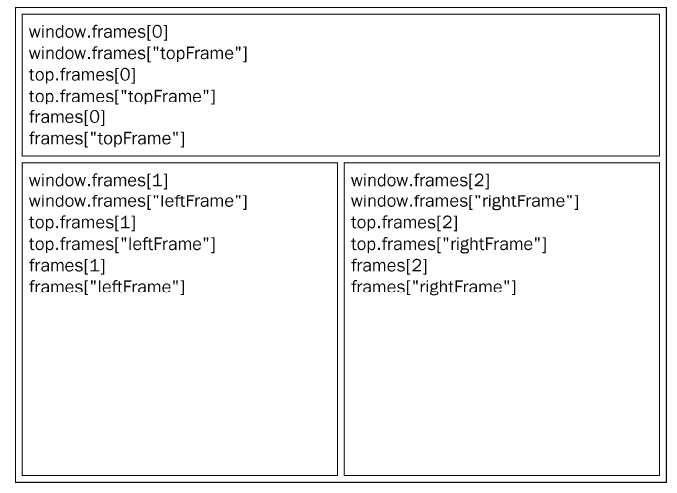
以上代码创建了一个框架集,其中一个框架居上,两个框架居下。对这个例子而言,可以通过window.frames[0]或者window.frames["topFrame"]来引用上方的框架。不过,恐怕你最好使用top 而非window 来引用这些框架(例如,通过top.frames[0])。
我们知道,top 对象始终指向最高(最外)层的框架,也就是浏览器窗口。使用它可以确保在一个框架中正确地访问另一个框架。因为对于在一个框架中编写的任何代码来说,其中的window 对象指向的都是那个框架的特定实例,而非最高层的框架。图8-1 展示了在最高层窗口中,通过代码来访问前面例子中每个框架的不同方式。

与top 相对的另一个window 对象是parent。顾名思义,parent(父)对象始终指向当前框架的直接上层框架。在某些情况下,parent 有可能等于top;但在没有框架的情况下,parent 一定等于top(此时它们都等于window)。
<html>
<head>
<title>Frameset Example</title>
</head>
<frameset rows="100,*">
<frame src="frame.htm" name="topFrame">
<frameset cols="50%,50%">
<frame src="anotherframe.htm" name="leftFrame">
<frame src="anotherframeset.htm" name="rightFrame">
</frameset>
</frameset>
</html>
这个框架集中的一个框架包含了另一个框架集,该框架集的代码如下所示。
<html>
<head>
<title>Frameset Example</title>
</head>
<frameset cols="50%,50%">
<frame src="red.htm" name="redFrame">
<frame src="blue.htm" name="blueFrame">
</frameset>
</html>
浏览器在加载完第一个框架集以后,会继续将第二个框架集加载到rightFrame 中。如果代码位于redFrame(或blueFrame)中,那么parent 对象指向的就是rightFrame。可是,如果代码位于topFrame 中,则parent 指向的是top,因为topFrame 的直接上层框架就是最外层框架。
注意,除非最高层窗口是通过window.open()打开的(本章后面将会讨论),否则其window 对象的name 属性不会包含任何值。
与框架有关的最后一个对象是self,它始终指向window;实际上,self 和window 对象可以互换使用。引入self 对象的目的只是为了与top 和parent 对象对应起来,因此它不格外包含其他值。
所有这些对象都是window 对象的属性,可以通过window.parent、window.top 等形式来访问。同时,这也意味着可以将不同层次的window 对象连缀起来,例如window.parent.parent.frames[0]。
窗口位置
用来确定和修改window 对象位置的属性和方法有很多。IE、Safari、Opera 和Chrome 都提供了screenLeft 和screenTop 属性,分别用于表示窗口相对于屏幕左边和上边的位置。Firefox 则在screenX 和screenY 属性中提供相同的窗口位置信息,Safari 和Chrome 也同时支持这两个属性。Opera虽然也支持screenX 和screenY 属性,但与screenLeft 和screenTop 属性并不对应,因此建议大家不要在Opera 中使用它们。使用下列代码可以跨浏览器取得窗口左边和上边的位置。
var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft : window.screenX; var topPos = (typeof window.screenTop == "number") ? window.screenTop : window.screenY;
这个例子运用二元操作符首先确定screenLeft 和screenTop 属性是否存在,如果是(在IE、Safari、Opera 和Chrome 中),则取得这两个属性的值。如果不存在(在Firefox 中),则取得screenX和screenY 的值。
在使用这些值的过程中,还必须注意一些小问题。在IE、Opera 中,screenLeft 和screenTop 中保存的是从屏幕左边和上边到由window 对象表示的页面可见区域的距离。换句话说,如果window 对象是最外层对象,而且浏览器窗口紧贴屏幕最上端——即y 轴坐标为0,那么screenTop 的值就是位于页面可见区域上方的浏览器工具栏的像素高度。但是,在Chrome、Firefox 和Safari 中,screenY 或screenTop中保存的是整个浏览器窗口相对于屏幕的坐标值,即在窗口的y 轴坐标为0 时返回0。
更让人捉摸不透是,Firefox、Safari 和Chrome 始终返回页面中每个框架的top.screenX 和top.screenY 值。即使在页面由于被设置了外边距而发生偏移的情况下,相对于window 对象使用screenX 和screenY 每次也都会返回相同的值。而IE 和Opera 则会给出框架相对于屏幕边界的精确坐标值。
最终结果,就是无法在跨浏览器的条件下取得窗口左边和上边的精确坐标值。然而,使用moveTo()和moveBy()方法倒是有可能将窗口精确地移动到一个新位置。这两个方法都接收两个参数,其中moveTo()接收的是新位置的x 和y 坐标值,而moveBy()接收的是在水平和垂直方向上移动的像素数。
//将窗口移动到屏幕左上角 window.moveTo(0,0); //将窗向下移动100 像素 window.moveBy(0,100); //将窗口移动到(200,300) window.moveTo(200,300); //将窗口向左移动50 像素 window.moveBy(-50,0);
需要注意的是,这两个方法可能会被浏览器禁用;而且,在Opera 和IE 7(及更高版本)中默认就是禁用的。另外,这两个方法都不适用于框架,只能对最外层的window 对象使用。
窗口大小
标签:
原文地址:http://www.cnblogs.com/hahazexia/p/5332589.html