标签:
xml
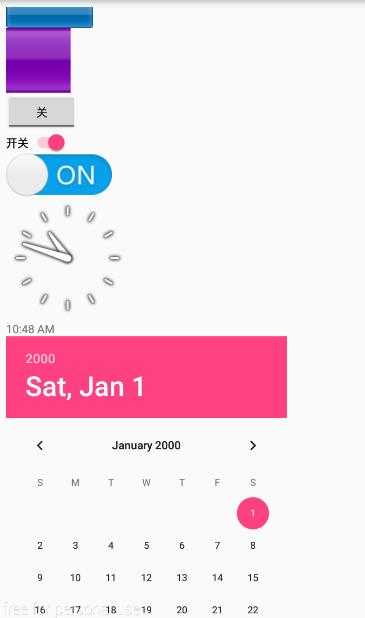
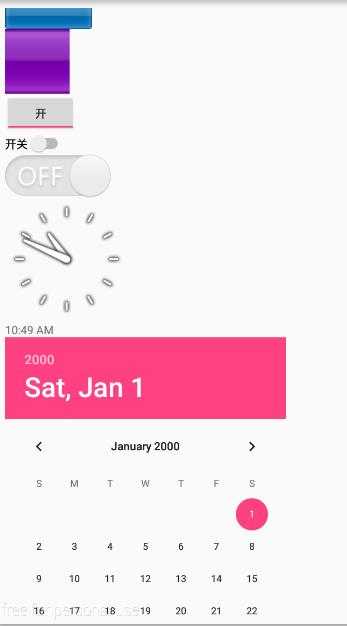
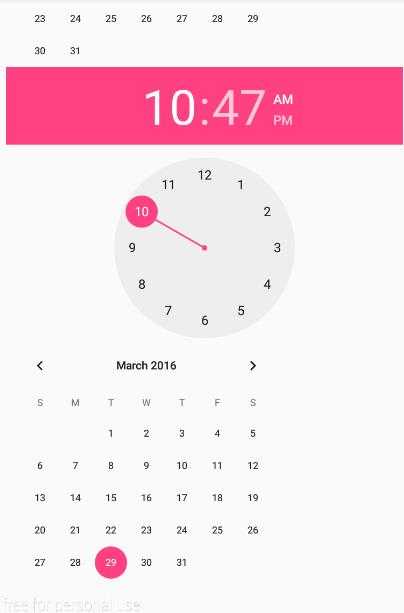
<?xml version="1.0" encoding="utf-8"?> <!--滚动视图--> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" android:scrollbars="none"> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!--图片视图--> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/anniu1" android:id="@+id/iv"/> <ImageView android:layout_width="80dp" android:layout_height="80dp" android:src="@drawable/anniu1" android:background="#ff0" android:scaleType="centerCrop" android:id="@+id/iv1" android:alpha="1"/>//透明度 <!--scaleType 修改图片显示范围--> <!--开关键--> <ToggleButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="开" android:textOff="关" android:id="@+id/tob" /> <Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="开关" android:id="@+id/swt" /> <!--状态开关按钮--> <ToggleButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="" android:textOff="" android:id="@+id/tob1" android:background="@drawable/mybutton" /> <!--模拟时钟--> <AnalogClock android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!--数字时钟--> <DigitalClock android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!--日期选择器--> <DatePicker android:layout_width="wrap_content" android:layout_height="wrap_content" android:startYear="2000" android:endYear="2016" android:minDate="1/1/2000" android:maxDate="12/31/2016" android:id="@+id/dp_1" android:calendarViewShown="true" android:spinnersShown="true" > </DatePicker> <!--时间选择器--> <TimePicker android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tpk"> </TimePicker> <!--日历视图--> <CalendarView android:layout_width="wrap_content" android:layout_height="wrap_content"> </CalendarView> </LinearLayout> </ScrollView>
mybutton.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/on" android:state_checked="true"/> <item android:drawable="@drawable/off" android:state_checked="false"/> </selector>
java
package com.example.chenshuai.test322; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Button; import android.widget.CompoundButton; import android.widget.DatePicker; import android.widget.ImageView; import android.widget.Switch; import android.widget.TimePicker; import android.widget.Toast; import android.widget.ToggleButton; /** * Created by chenshuai anniu1 2016/3/28. */ public class Longclick extends AppCompatActivity { ImageView iv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.longclicklayout);
//状态开关 开关变 图片变 iv = (ImageView) findViewById(R.id.iv); ToggleButton tob = (ToggleButton) findViewById(R.id.tob); tob.setOnCheckedChangeListener(new Tocheckedlistene()); //推拉开关 Switch swt = (Switch) findViewById(R.id.swt); swt.setOnCheckedChangeListener(new Tocheckedlistene()); DatePicker datePicker = (DatePicker)findViewById(R.id.dp_1); //日期选择器的监听 datePicker.init(2000, 0, 1, new DatePicker.OnDateChangedListener() { @Override public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { Toast.makeText(Longclick.this, year + "-" + (monthOfYear + 1) + "-" + dayOfMonth, Toast.LENGTH_SHORT).show(); } }); //时间选择器的监听 OnTimeChangedListener() TimePicker tpk = (TimePicker)findViewById(R.id.tpk); Toast.makeText(Longclick.this, datePicker.getYear()+ "-" + (datePicker.getMonth()+1) +"-" + datePicker.getDayOfMonth() + tpk.getHour() + "-" + tpk.getMinute(), Toast.LENGTH_SHORT).show(); tpk.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() { @Override public void onTimeChanged(TimePicker view, int hourOfDay, int minute) { Toast.makeText(Longclick.this, hourOfDay + ":" + minute, Toast.LENGTH_SHORT).show(); } });private class Tocheckedlistene implements CompoundButton.OnCheckedChangeListener { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (isChecked) { iv.setImageResource(R.drawable.anniu1); } else { iv.setImageResource(R.drawable.anniu2); } } } }



Android——图片视图(ImageView)、状态开关按钮(ToggleButton)、时钟
标签:
原文地址:http://www.cnblogs.com/Chenshuai7/p/5335211.html