标签:blog http 数据 2014 for 问题 html div
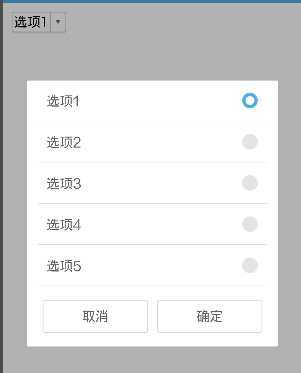
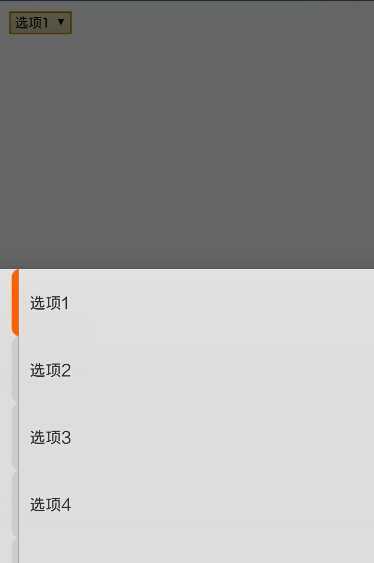
#常用的移动前端webapp交互细节 ##select的表现方式 ###PC端 select控件在传统PC桌面已经存在多年,由于在IE6等低版本浏览器容易造成层级错乱,一直被一些UI框架所抛弃,而用div层去模拟。  ###移动设备 而在移动设备上,select 控件的表现方式不太一样,如下图,分别是UC浏览器,小米的系统浏览器,及海豚浏览器的表现方式



可以看出,为适应移动设备小屏幕的特征,很多浏览器都对此进行优化改造。 ###原理与思考 此现象的根本原因,是html只有文档标准,所以各个软件(浏览器)的实现有其具体表现。的确,要进行web标准的交互,只能制定文档层面的标准。但也带来外观不统一、控件表现、操作体验不统一的问题。像UC就要在选择之后进行二次确定,小米和海豚都不需要;小米的定位在底部,其他的都是居中表现的。 ##单行数据内容过长的表现方式 ###PC端 在新闻列表、文章标题列表的页面,很容易出现标题比内容长的情况,在PC端的一般表现方式是**类似excel表格的列宽调整机制**,如图(鼠标在上面拖动可以调整列宽):  http://www.jeasyui.com/demo/main/index.php?plugin=DataGrid&theme=default&dir=ltr&pitem= 或者可以利用**鼠标提示**来展现可能会超出范围的文字 ###移动设备 而在移动设备上,上述方案并不可行,但是我们可以用另外的表现方式:`swipe`。如[示范页面](http://gh.p2227.com/m/swipe)所示 ###原理与思考 原理是非常简单的,在一个宽100px,overflow非hidden的容器里面放进200px的内容,容器会产生滚动条。然后结合触摸设备的特点:滚动条并不占位置,并且是按住内容滚动的。这种表现方式就变得非常适应。 ###组件化的swipejs 上面讲到的表现非常原始,对于大批量应用,我们一般参考现成组件[swipe.js](http://swipejs.com/),利用它去处理(可能在一些UI框架已经集成了此表现方式)。基本原理还是利用滚动条,然后再加入了transform等新css3特征使之有一定的动画效果并且接近原生的表现。 ##按钮的大小与间隔 ###PC端 在鼠标指针控制的PC端,各功能按钮可以非常小,并且可以放得非常紧凑,例如经典的window窗口右上角-□×三个按钮(最小化最大化关闭),置于右上角是非常方便的,并且一般人也不容易按错。 ###移动设备 而在移动设备上,由于触摸屏和人手指的特点,按钮应该要做得大而有一定间距,如图,我们按钮的图标可能如红框所示,但是按钮的功能有效区域应该是整个黑框。  ##最后的话 最后,自己评价一下吧,我觉得本文还是非常直观的感觉与积累,并没有进行太深入的分析与原理探索,主要还是想抛砖引玉,想跟大家一起讨论一些用户体验的东西。 然后是自己的一些博文计划,列出来,让自己经常记得要整理~ ---状态机 ---fiddler应用(反向代理) ---angular的filter ---打包发布工具ant,grunt(工程化)
常用的移动前端webapp交互细节,布布扣,bubuko.com
标签:blog http 数据 2014 for 问题 html div
原文地址:http://www.cnblogs.com/p2227/p/3871904.html