标签:vector 应用程序 处理器 百度地图 graphic
一、SVG 概述
SVG 概念
- SVG (Scalable Vector Graphics) 是一种使用XML技术描述二维图形的语言
- SVG 可以使用三种方式描述二维图形
- 矢量图 (vector graphic shapes),例如直线或曲线构成的路径
- 图片(images)
- 文本(text)
SVG 优势
- SVG 可通过文本编辑器来创建和修改
- SVG 可被搜索、索引、校本化和压缩
- SVG 可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
SVG 与 Canvas 的区别
- SVG
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(例如百度地图)
- 不适合游戏
- Canvas
- 依赖分辨率
- 不支持事件处理器
- 能够以".png"或者".jpg"格式保存结果图像
- 最合适图像密集型的游戏
SVG 示例
- 绘制一个黑边蓝底的矩形:
<svg width="100%" height="300"> <rect x="100" y="100" width="300" height="100" fill="blue" stroke="black" stroke-width="4" /> </svg>
- svg 标签: 用于嵌入 SVG 图像
- rect 标签: 用于描述该图形是一个矩形
x 和 y 属性: 表示该矩形的左上点的坐标值
stroke 属性: 表示该矩形的边框颜色
stroke-width 属性: 表示该矩形的边框宽度
SVG 使用方式
- 单独的SVG文件形式
- 使用 XML 文件定义:
- 指定特殊的命名空间:
- 定义 SVG 与在 HTML 方式相同
- 使用 svg 标签嵌入在 HTML 页面
- 使用 embed、object 和 iframe 等标签嵌入在 HTML 页面中
- 内嵌在 XHTML 页面中
二、SVG 元素
SVG 元素种类
- SVG 预定义元素
- 矩形元素
- 圆形元素
- 椭圆元素
- 线条元素
- 折线元素
- 多边形元素
- SVG 特效元素
- SVG 滤镜
- SVG 渐变
SVG 矩形元素
- SVG 使用 <rect> 标签来创建矩形,代码如下:
- rect 的 width 和 height 属性: 定义矩形的宽度和高度
- style 属性用来定义 CSS 属性
- CSS 的 fill属性定义矩形的填充颜色 CSS 的stoke-width属性定义矩形边框的宽度
- CSS 的 stroke 属性定义矩形边框的颜色
SVG 圆形元素
- SVG 使用 <circle> 标签来创建圆型,代码如下:
- cx 和 cy 属性定义圆点的 x 和 y 坐标(如果省略cx 和 cy,圆的中心会被设置为(0,0))
- r属性定义圆的半径
SVG 椭圆元素
- SVG 使用 <ellipse> 标签来创建椭圆,代码如下:
- cx 属性定义圆点的 x 坐标
- cy 属性定义圆点的 y 坐标
- rx 属性定义水平半径
- ry 属性定义垂直半径
SVG 线条元素
- SVG 使用 <line> 标签来创建椭圆,代码如下:
- x1 属性在 x轴定义线条的开始
- y1 属性在 y轴定义线条的开始
- x2 属性在 x轴定义线条的结束
- y2 属性在 y轴定义线条的结束
SVG 折线元素
- SVG 使用 <polyline> 标签来创建椭圆,代码如下:
 - points 属性用于存储折线中的起点、折点和终点的 x 和 y 轴坐标值
- points 属性用于存储折线中的起点、折点和终点的 x 和 y 轴坐标值
SVG 多边形元素
- SVG 使用 <polygon> 标签来创建含有不少于是三个边的多边形,代码如下:
- points 属性定义多边形每个角的 x 和 y 坐标
SVG 高斯模糊滤镜元素
- SVG 使用 <filter> 标签来创建滤镜
- SVG 使用 <linearGradient> 标签来创建线性渐变
- <filter> 标签 id 属性可为滤镜定义一个唯一的名称(同一滤镜可被文档中的多个元素使用)
- 滤镜效果是通过 <feGaussianBlur> 标签进行定义的
- <feGaussianBlur> 标签的stdDeviation 属性可定义模糊的程度
- in="SourceGraphic" 这个部分定义了由整个图像创建效果
- SVG 使用 <ellipse> 标签来调用线性渐变:
 - filter:url 属性来把元素链接到滤镜。当链接滤镜 id时,必须使用 # 字符
- filter:url 属性来把元素链接到滤镜。当链接滤镜 id时,必须使用 # 字符
SVG 渐变元素
- 渐变的概念
- 渐变是一种从一种颜色到另一种颜色的平滑过渡(可以将多个颜色的过滤应用到同一个元素上)
- SVG 渐变类型
- SVG 线性渐变,使用 <linearGradient>标签定义线性渐变
- SVG 放射性渐变,使用 <radialGradient> 标签定义放射性渐变
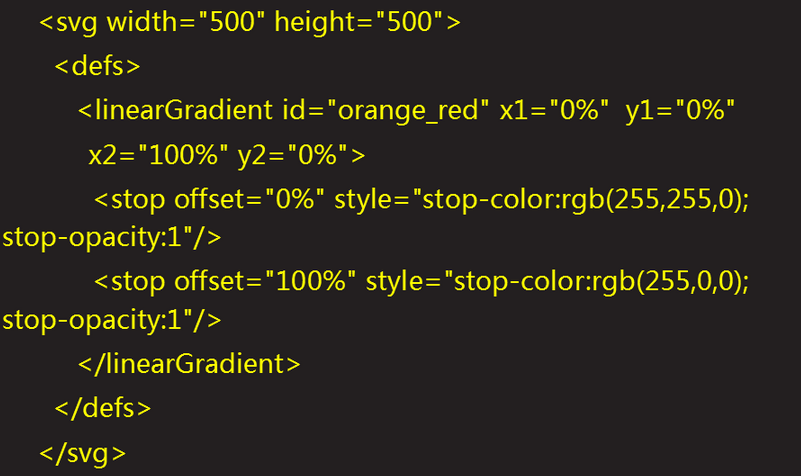
- SVG 使用 <linearGradient> 标签来创建线性渐变:
 - SVG 使用 <linearGradient> 标签来创建线性渐变
- SVG 使用 <linearGradient> 标签来创建线性渐变
- <linearGradient> 标签的 id 属性 可为渐变定义一个唯一的名称
- <linearGradient> 标签的 x1,x2,y1,y2 属性可定义渐变的开始和结束位置
- 渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个<stop>标签来规定。offset属性用来定义渐变的开始和结束位置
- SVG 使用 <ellipse> 标签来调用线性渐变
- fill:url(#orange_red) 属性把 ellipse 元素链接到此渐变
总结:本章内容主要介绍了下 HTML5 SVG(概述、元素)
本文出自 “技术交流” 博客,谢绝转载!
标签:vector 应用程序 处理器 百度地图 graphic
原文地址:http://jasonteach.blog.51cto.com/5192112/1758381