标签:
Nine-Patch图片是一种经过特殊处理的png图片,能够指定图片的哪些区域可以被拉伸而哪些区域不可以。
(一)普通图片被拉伸时的缺陷
有如下xml文件,其中子LinearLayout的背景图片设置成一个名为chat的png图片:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:background="@drawable/chat" > 11 </LinearLayout> 12 13 </LinearLayout>
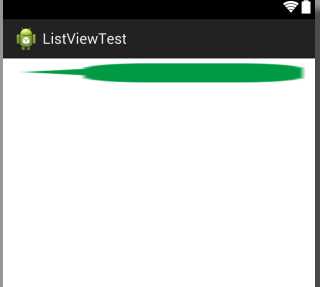
显示效果如下:

而chat.png的原图是这样的:

可见严重变形,因为chat.png的宽度不足以填满整个屏幕的宽度,整张图片被均匀拉伸了,这是不能容忍的!于是我们就要把它处理成Nine-Patch图片。
(二)Nine-Patch图片的制作方法
1、在Android SDK的tools文件夹下,有一个draw9patch.bat的文件,就用它来制作Nine-Patch图片。
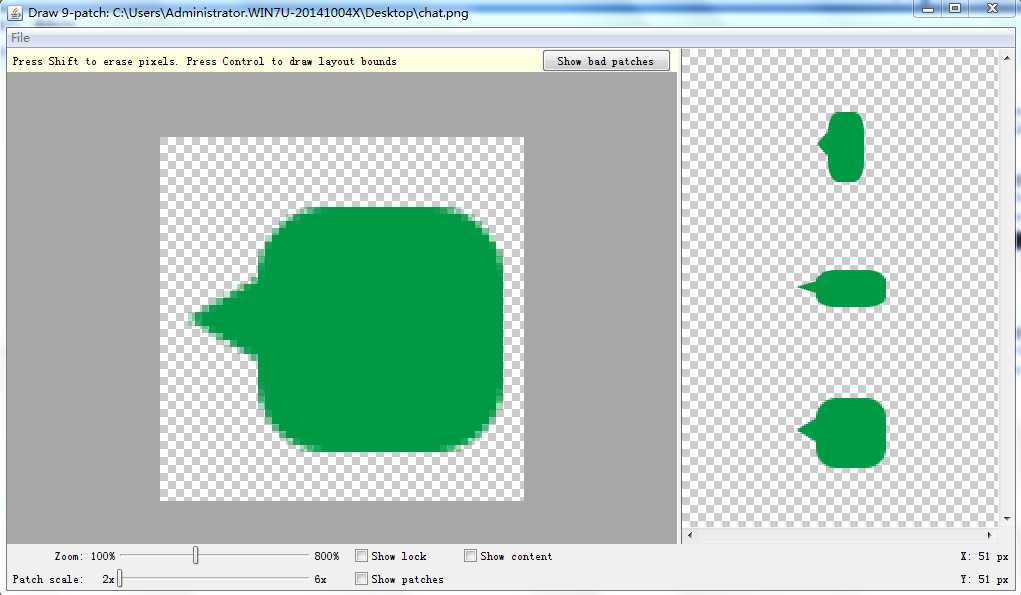
2、打开这个软件后,点击File—>Open 9-patch将chat.png加载进来,如下:

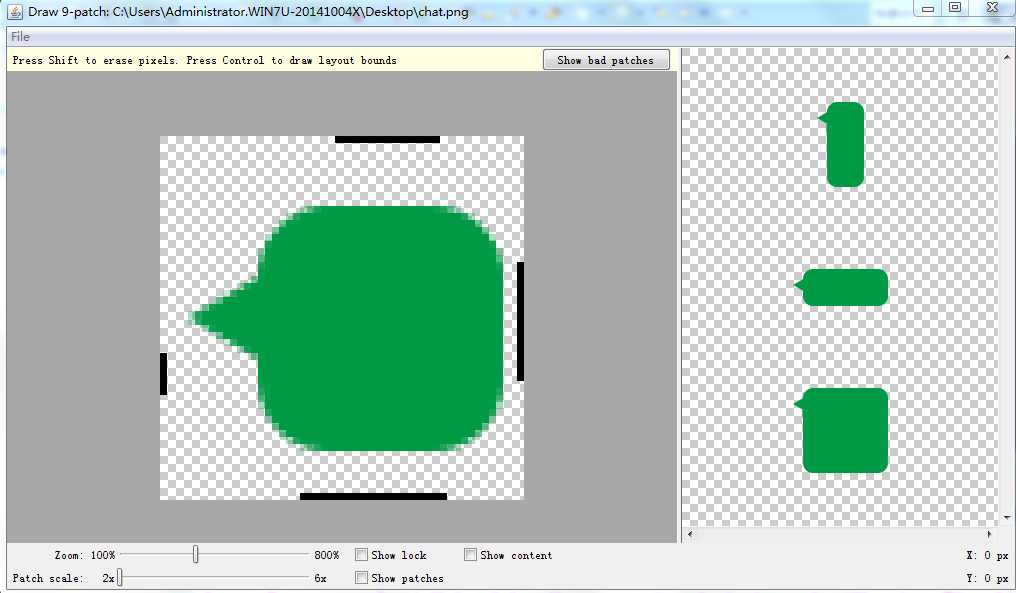
3、可以在图片的四个边框绘制一个个小黑点,上边框和左边框的部分表示当图片需要拉伸时就拉伸黑点标记的区域,下边框和右边框绘制的部分则表示内容会被放置的区域,如下图:

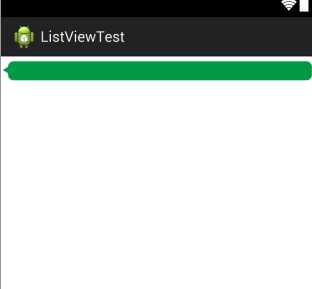
4、修改好后点击File—>Save 9-patch,把绘制好的图片保存成chat.9.png,然后把chat.9.png再复制到工程的drawable目录下,并删除原来的chat.png,这时再看效果就没有拉伸变形丑陋的情况了(注意:此时xml中仍然写成:android:background="@drawable/chat"而不是:android:background="@drawable/chat.9")

标签:
原文地址:http://www.cnblogs.com/jiayongji/p/5338245.html