标签:
执行环境及作用域
一、定义
(1)执行环境:执行环境定义了变量或函数有权访问其他数据,决定了它们各自的行为。
(2)作用域链:保证对执行环境有权访问的所有变量和函数的有序访问。作用域链本质是一个指向变量对象的指针列表,它只是引用但不实际包含变量对象
(3)变量对象:环境中定义的所有变量和函数都保存在这个对象中
(4)活动对象:如果当前的环境是函数,则这个变量对象是活动对象
(5)作用域:程序代码中定义这个变量的区域
二、标示符的搜索过程
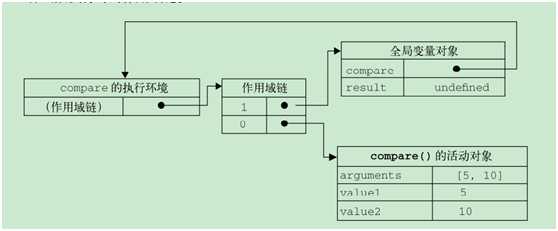
当某个函数被调用时,会创建一个执行环境及相应的作用域链。然后,使用arguments和其他命名参数的值来初始化函数的活动对象。作用域链的前端,始终都是当前执行的代码所在环境的变量对象,作用链的下一个变量对象来自包含外部环境,再下一个变量对象则来自下一个包含环境。这样,一致延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。一般来说,当函数执行完毕后,局部活动对象就会被销毁,内存中仅保存全局作用域(闭包除外)
例如:
function compare(value1,value2) {
if(value1<value2) {
return -1;
}
if(value1>value2) {
return 1;
}else {
return 0;
}
}
var result = compare(5,10);

三、闭包活动情况的特例
function createComparisonFunction(propertyName) {
return function(object1, object2) {
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if(value1<value2){
return -1;
} else if (value1 > value2 ) {
return 1;
} else {
return 0;
}
};
}
在另一个函数内部定义的函数会将包含函数的活动对象添加到它的作用域中。因此,在createComparisonFunction函数内部定义的匿名函数的作用域链中,实际上将会包含外部函数createComparisonFunction的活动对象。当匿名函数被返回后,它的作用域链被初始化为包含createComparisonFunction函数的活动对象和全局对象。更重要的是,createComparisonFunction在执行完后其活动对象也不会被销毁,但其作用域链会被销毁,它的活动对象仍然保存在内存中。直至匿名函数销毁后,createComparisonFunction()的活动对象才会被销毁
四、没有块级作用域
(1)if语句中的变量声明会将变量添加到当前的执行环境(这里的执行环境是全局变量)
if (true) {
var color = "blue";
}
alert(color); //blue
(2)
for(var i = 0; i<10; i++) {
doSomething(i);
}
alert(i); //10
标签:
原文地址:http://www.cnblogs.com/nankeyimeng/p/5338465.html