标签:
网上看过很多配置思路,自己总结了以下,
就把我个人配置的顺序以及材料分享下,webstrom以下简称WB
1、配置less需要安装nodejs,自行安装。因为要用到npm.我是直接把npm解压到C盘根目录的,先下载解压好待用
npm解压包百度云下载地址:http://pan.baidu.com/s/1bpdnmGZ
(yuicompressor-2.4.2.jar 这个是WB配置让CSS或者JS自动生成.mincss/.minjs的压缩工具,不是配置LESS的工具哦,
使用很简单不用解压,比我直接放在C盘根目录
百度盘下载地址:http://pan.baidu.com/s/1hsrqiB6 )
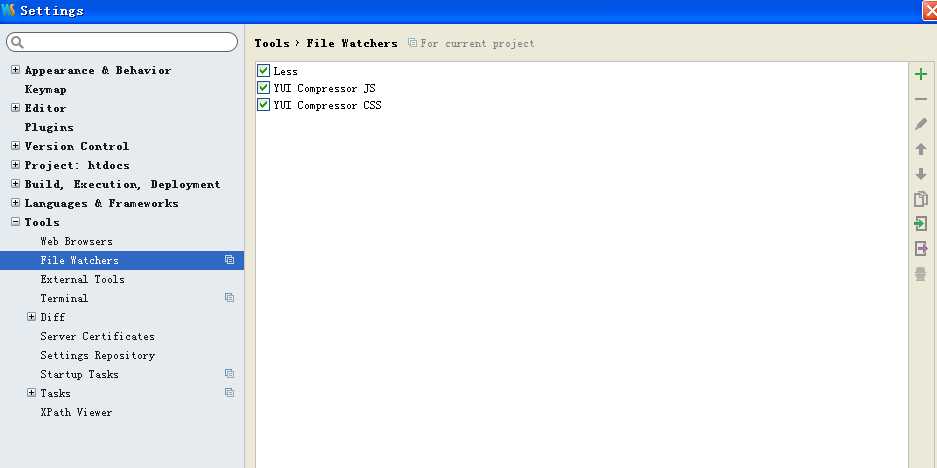
2、打开WB-设置(settings)-Tools-file watcher如下图(我配置好了,所以中间有三个对号,没配置是空白)

3、点击右上角的 + 号你会看到如下图

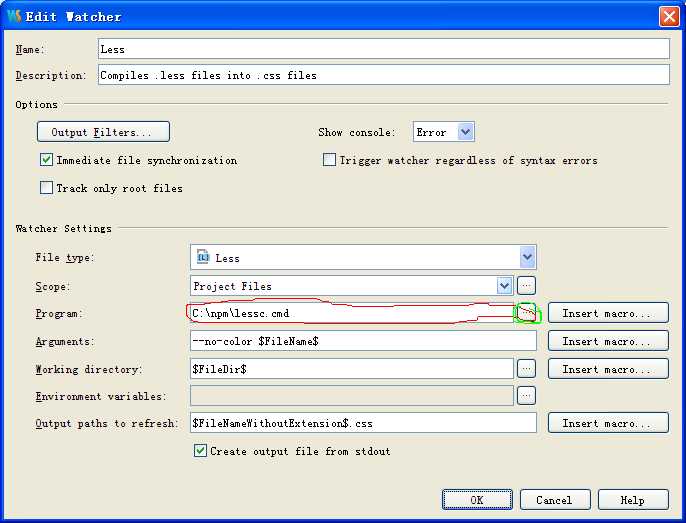
4、选择点击LESS,弹出如下图,再点击绿色小圈这就是上述1中npm的解压路径,如果你解压再这里,跟下面一样就可以了

5、点击OK 如果如下图就配置好了

6、下面说下怎么配置自动压缩工具,这里才会用到1中提到的yuicompressor-2.4.2.jar,自己下载保存好
A同上打开WB 找到那个 + 号

B选择YUI Compressor CSS,自动压缩CSS,JS类似就是它下面那个
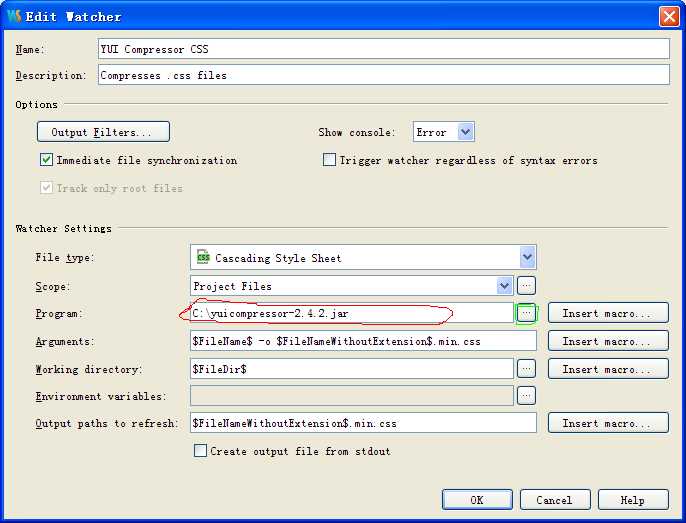
C点击后如下图,点击绿色小圈,我把yuicompressor-2.4.2.jar放在C盘根目录的,所以我的路径如下

点击KO如下就配置好了

关于webStrom-11.1配置less且自动生成.css和自动压缩为.min.css/.min.js
标签:
原文地址:http://www.cnblogs.com/-walker/p/5338219.html