标签:
关于calc()这个css函数,有太大的作用了,相信熟悉css的朋友们,对这个函数都不会陌生,如果你属于这一类,那么你可以跳过了,因为这篇也没什么很重要的,只是对它的一些基本的介绍。
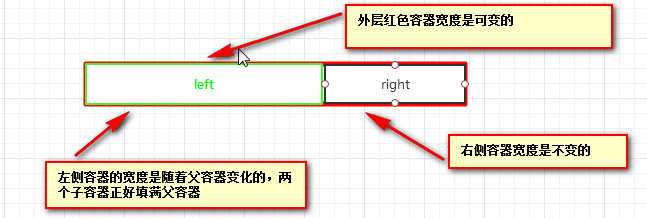
好了我是怎么开始接触到这个属性的呢,一定是当时遇到了什么问题,然后才发现了有这种方法。见下图:

那么由于要实现这种效果,开就真的用到这个css函数了,不然就得用js来做了,就太麻烦了。(如果这个例子有点牵强将将就一下吧),于是我与calc()就这样在茫茫码海中见面相遇了。
calc()是可以在任何地方使用的<length>,<frequency>,<angle>,<time>,<number>或<integer>,只要涉及数值计算都是可以的。
这个函数支持 加减乘除四则运算,但是有几点我们必须要注意:
1 0 依然不能做除数
2 在用加减运算时calc(100% - 5px);注意在"-"的两边都必须要有一个空格,不然会没有作用,因为如果没有空格会被看成一个百分号的数和一个负数,而不会把“-”看成减号
3 单位不同的也不能进行计算 calc(100px - 3s),这也是不行的。就好比你拿面积去减体积一样,不知是个啥。
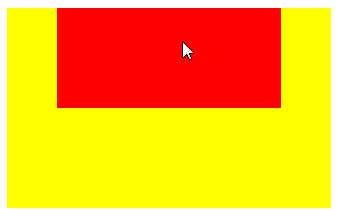
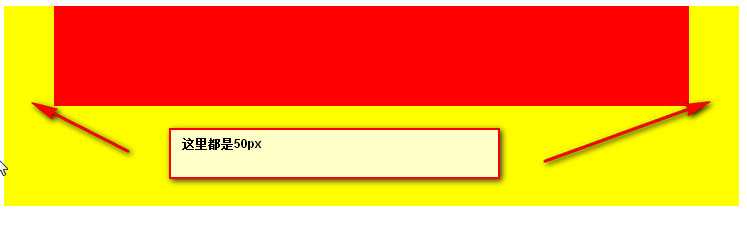
当然这里还有一个例子,那就是设置一个子容器居中,且始终与父容器左右各保持50px的margin值。父容器的大小是可以变得。
.container{width: 100%;height: 200px;background: yellow;} .box{width: -moz-calc(100% - 100px); width:-webkit-calc(100% - 100px); width:calc(100% - 100px); height: 100px;background: red;margin: 0 auto;}
<div class="container"> <div class="box"></div> </div>
图:


其实用法还是比较简单的,主要还是运用场景不好把握吧!
最后附上参考资料:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/calc
http://tympanus.net/codrops/css_reference/calc/
标签:
原文地址:http://www.cnblogs.com/djlxs/p/5338832.html