标签:
RGB色彩,在自然界中肉眼所能看到的任何色彩都可以由红(R)、绿(G)、蓝(B)这三种色彩混合叠加而成,因此我们只要递增递减的修改其特定值就能得到相应的渐变效果。
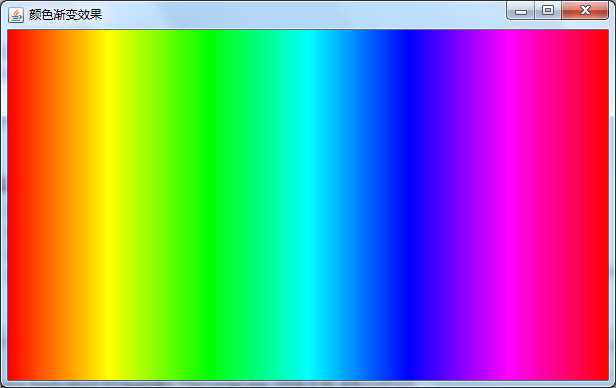
运行效果:(图1)

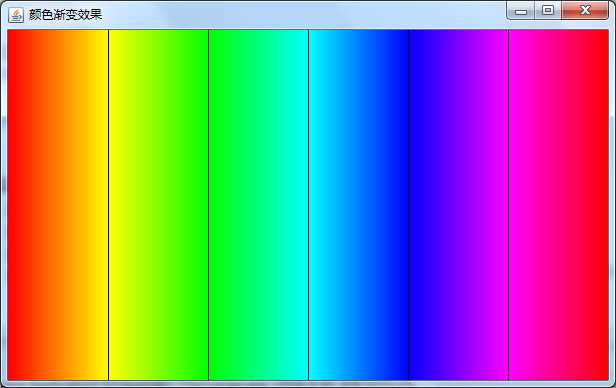
运行5秒后:(图2)

Java源代码:
1 import java.awt.Color;
2 import java.awt.Dimension;
3 import java.awt.Graphics;
4 import java.awt.image.BufferedImage;
5
6 import javax.swing.JFrame;
7 import javax.swing.JPanel;
8
9 /**
10 * 图片显示面板类<br>
11 * 颜色渐变效果测试
12 *
13 * @author WQL
14 *
15 */
16 public class ImagePanel extends JPanel {
17 private static final long serialVersionUID = 1L;
18 private int height = 350; // 高度
19 private int width = 600; // 宽度
20 private BufferedImage bufImg = null; // 在该BufferedImage对象中绘制颜色
21
22 /**
23 * 构造方法
24 */
25 public ImagePanel() {
26 this.setPreferredSize(new Dimension(width, height)); // 设置首选大小
27 }
28
29 /**
30 * 初始化颜色
31 */
32 private void initColor() {
33 bufImg = new BufferedImage(width, height, BufferedImage.TYPE_4BYTE_ABGR);// 实例化BufferedImage
34 Graphics g = bufImg.getGraphics(); // 获取图片的Graphics
35 int w = width / 6; // 分成六个部分进行绘制
36 for (int i = 0; i < w; i++) {
37 int x = 0;
38 int d = (int) (i * (255.0 / w)); // 使d从0递增到255,实际可能只是接近255
39 // 画第一部分颜色---红色到黄色
40 g.setColor(new Color(255, d, 0)); // 设置颜色
41 g.drawLine(i + w * x, 0, i + w * x++, height); // 画直线---一条单色竖线
42 // 画第二部分颜色---黄色到绿色
43 g.setColor(new Color(255 - d, 255, 0));
44 g.drawLine(i + w * x, 0, i + w * x++, height);
45 // 画第三部分颜色---绿色到青色
46 g.setColor(new Color(0, 255, d));
47 g.drawLine(i + w * x, 0, i + w * x++, height);
48 // 画第四部分颜色---青色到蓝色
49 g.setColor(new Color(0, 255 - d, 255));
50 g.drawLine(i + w * x, 0, i + w * x++, height);
51 // 画第五部分颜色---蓝色到洋红色
52 g.setColor(new Color(d, 0, 255));
53 g.drawLine(i + w * x, 0, i + w * x++, height);
54 // 画第六部分颜色---洋红色到红色
55 g.setColor(new Color(255, 1, 255 - d));
56 g.drawLine(i + w * x, 0, i + w * x++, height);
57 }
58 repaint(); // 重绘
59 try {
60 System.out.println("5秒后绘制黑色分隔线..");
61 Thread.sleep(5000); // 线程休息
62 } catch (InterruptedException e) {
63 e.printStackTrace();
64 }
65 // 绘制黑线来隔开六个部分
66 System.out.println("开始绘制黑色分隔线...");
67 g.setColor(Color.BLACK); // 设置黑色
68 for (int i = 1; i < w; i++) {
69 g.drawLine(i * w, 0, i * w, height); // 画直线
70 }
71 repaint(); // 重绘
72 }
73
74 /**
75 * 绘制图片
76 */
77 public void paint(Graphics g) {
78 g.drawImage(bufImg, 0, 0, null); // 画图片
79 }
80
81 /**
82 * 主方法
83 */
84 public static void main(String[] args) {
85 JFrame f = new JFrame("颜色渐变效果"); // 实例化一个窗体
86 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗体关闭时退出程序
87 ImagePanel imgPanel = new ImagePanel(); // 实例化图片显示面板
88 f.getContentPane().add(imgPanel); // 添加到窗体
89 f.pack(); // 根据窗体子组件的首选大小进行调整
90 f.setLocationRelativeTo(null); // 设置窗体在屏幕中居中显示
91 f.setVisible(true); // 显示窗体
92 imgPanel.initColor(); // 绘制颜色
93 }
94 }
标签:
原文地址:http://www.cnblogs.com/wuqianling/p/5340395.html