标签:

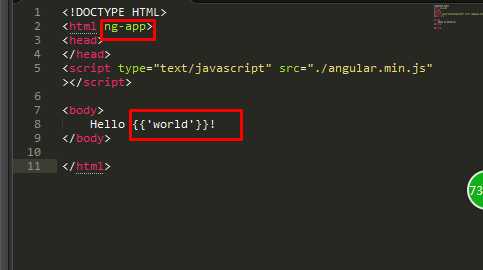
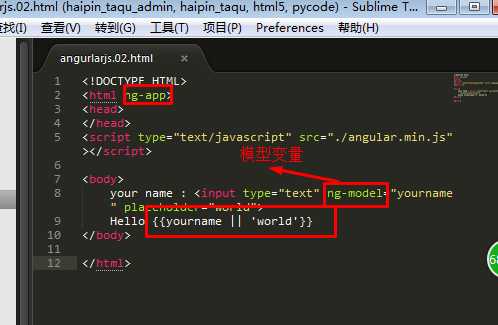
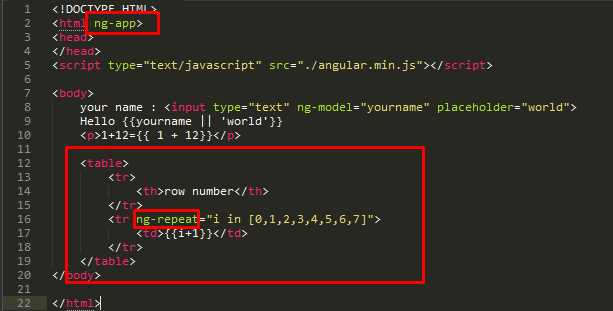
<html ng-app> : 表名这个是angularjs 项目
双大括号标记 {{ }} 的内容是问候语中绑定的表达式


AngularJS 模块(Module) 定义了 AngularJS 应用。
AngularJS 控制器(Controller) 用于控制 AngularJS 应用。
ng-app指令定义了应用, ng-controller 定义了控制器。
<!DOCTYPE HTML>
<html><head></head>
<script type="text/javascript" src="./angular.min.js"></script>
<body>
<div ng-app="myapp" ng-controller="myCtrl">
name : <input type="text" ng-model="name"><br>
age : <input type="text" ng-model="age"><br>
message: {{name + "==>" + age}}
</div>
<script type="text/javascript">
var app = angular.module(‘myapp‘ , []);
app.controller(‘myCtrl‘ , function($scope){
$scope.name = ‘zeopean‘;
$scope.age = 23;
});
</script>
</body></html>
<!-- 运行时只能有一个 ng-app -->
<!-- 整数 -->
<div ng-app="" ng-init="num1=1;num2=3">
<p>nums is:<span ng-bind="num1*num2"></span></p>
<p>sum is:<span>{{ num1 + num2 }}</span></p>
</div>
<!-- 字符串 -->
<div ng-app="" ng-init="str1=‘hell‘;str2=‘world‘">
this is String : {{str1 + ‘---‘ + str2}}
</div>
<!-- angular 对象 -->
<div ng-app="" ng-init="person={name:‘zeopean‘ , age:22}">
<p>msg is: {{person.name + ‘ - ‘ + person.age}}</p>
</div>
<!-- angular 数组 -->
<div ng-app="" ng-init="points=[1,23,4,5,34,53,65,54]" >
array item‘s value is: <span> {{points[2]}} </span>
</div>
标签:
原文地址:http://www.cnblogs.com/zeopean/p/5341943.html