标签:

目前ie不支持
body {
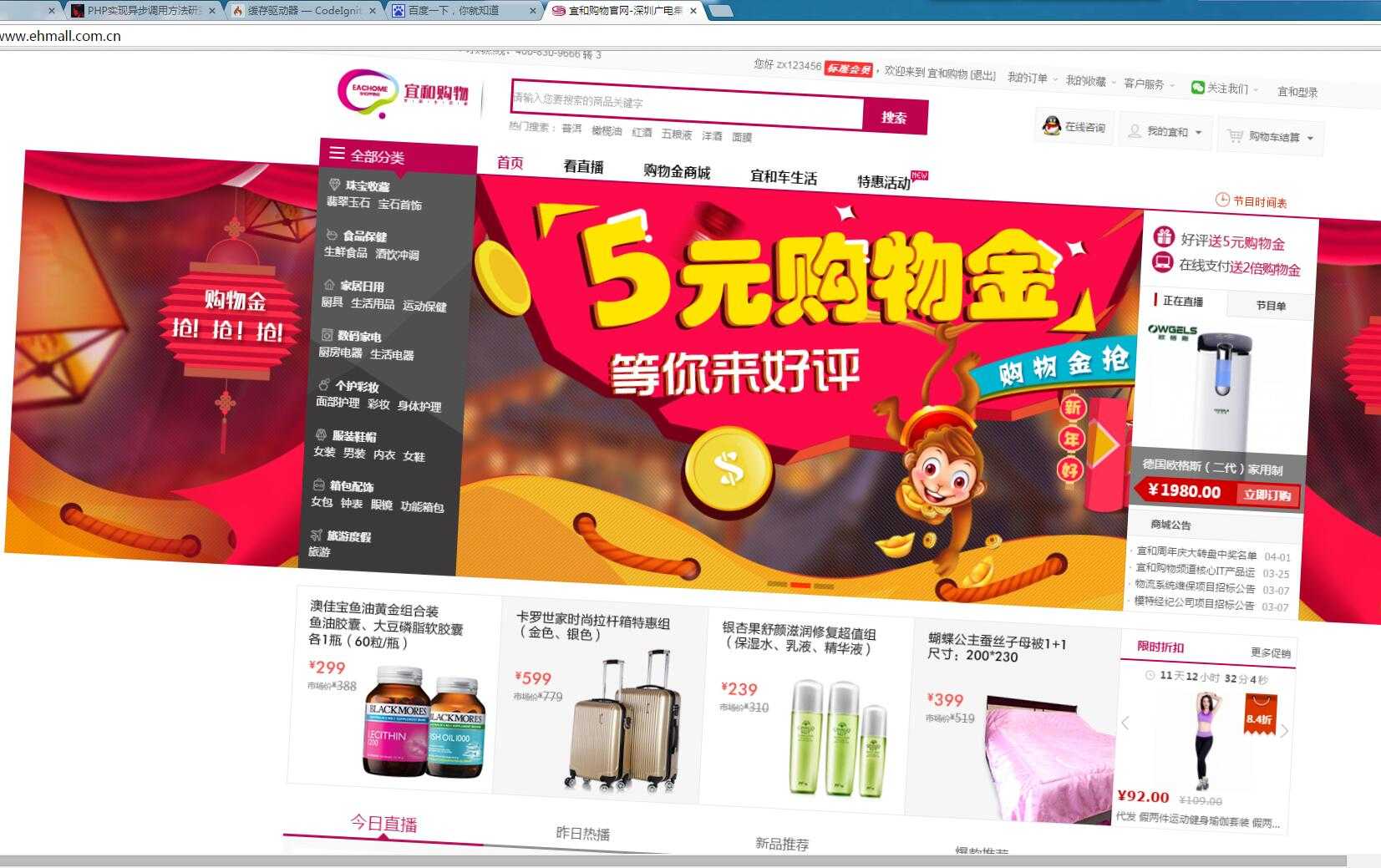
-webkit-transform: rotate(3deg);
/* -moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);*/
/*padding-top: 20px;*/
}
网页调灰
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}
标签:
原文地址:http://www.cnblogs.com/zx-admin/p/5344357.html