标签:
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
</head>
<body>
<script type="text/javascript">
function Person(){
this.name = ‘hanzichi‘;
this.age = 10;
}
var num = 0;
for (var i in Person.prototype)
num++;
console.log(num);
Person.prototype.show = function(){
console.log(this.name);
};
Person.prototype.sex = ‘male‘;
var a = new Person();
console.log(a.sex);
a.show();
console.log(a.__proto__ === Person.prototype);
console.log(a.constructor === Person);
console.log(Person.prototype.constructor === Person);
console.log(Person.prototype);
console.log(a);
console.log(‘string‘.constructor);
console.log(new String(‘string‘).constructor);
console.log(/hello/.constructor);
console.log([1,2,3].constructor);
function A() {}
var a = new A()
console.log(a.constructor);
function Book(name){
this.name = name;
};
Book.prototype.getName = function(){
return this.name;
};
Book.prototype = {
//constructor: Book,
getPName: function(){
return this.name;
}
};
Book.prototype.constructor = Book;
var b = new Book("ON THE WAY");
console.log(b.constructor === Book);
console.log(Book.prototype.constructor === Book);
console.log(b.constructor.prototype.constructor == Book);
</script>
<body>
<div id="tpl-table">
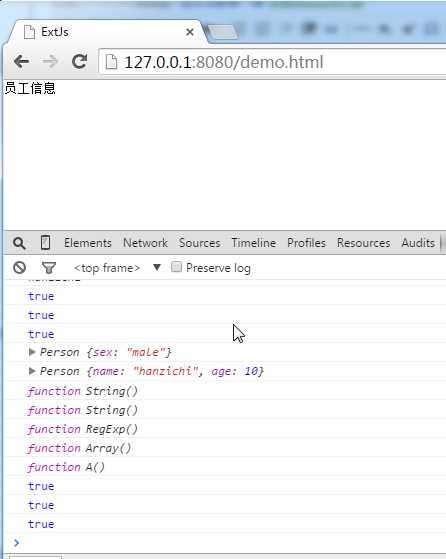
<div>员工信息</div>
</div>
</body>
</html>

实践一些js中的prototype, __proto__, constructor
标签:
原文地址:http://www.cnblogs.com/aguncn/p/5345638.html