标签:
今天有遇到这个问题,不够一行要居中才好看,多于一行居中又很难看:

居中

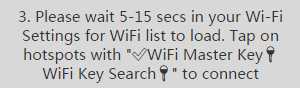
两端对齐
一开始想用text-align-last:center; 可是这样结果是这样的:

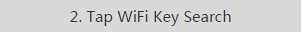
单行的居中了

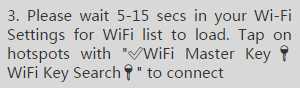
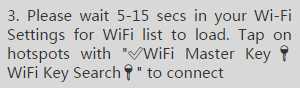
可是多行的最后一行也居中了。。。
后来改成这样:
1 <div class="text"><p>2. Tap WiFi Key Search</p></div> 2 <div class="text"><p>3. Please wait 5-15 secs in your Wi-Fi Settings for WiFi list to load. Tap on hotspots with "WiFi Master Key WiFi Key Search " to connect</p></div>
.text{ width: 285px; margin: auto; padding: 8px; background-color: #d8d8d8; text-align: center; font-size: 15px; color: #333; } .text p{ display: inline-block; margin: auto; text-align: justify; }
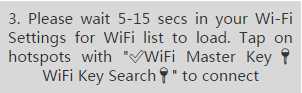
可以让p text-align:justify;display:inline-block;给p加一个外层的框div,这个外层的框text-align:center;
这样p随着文字的宽度变化,并且p在div中居中,当p宽度不够一行的时候就看起来是居中的。


效果就实现了
标签:
原文地址:http://www.cnblogs.com/zqiong/p/5345652.html