标签:
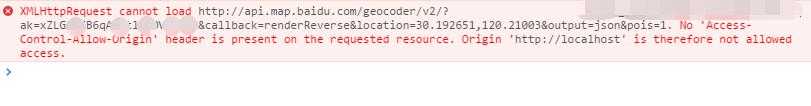
调用web接口,get请求,发现提示:No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
这个和安全机制有关,默认不允许跨域调用

处理手段:使用jsonp格式, ajax请求参数dataType:‘JSONP‘。
$.ajax({ url: url, type: ‘GET‘, dataType: ‘JSONP‘,//here success: function (result) { if( result.status == 0 ){ alert("定位成功"); }else{ if( confirm("获取位置失败,是否重新获取?") ){ getMap(); }else{ return false; } } } });
标签:
原文地址:http://www.cnblogs.com/rnckty/p/5345979.html