标签:

padding属性宽度是按照上右下左的顺序来的,否则单独设置就是padding-left。。。
border可以设置样式(border-style),颜色(border-color),宽度(border-width)。
颜色和宽度都可以单独设置border-left-color/border-left-width。
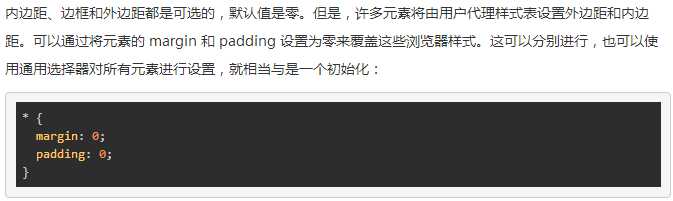
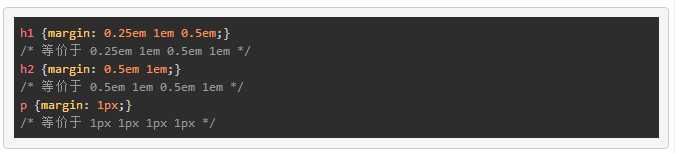
单独设置就是“margin-left:”。margin笼统设置按照上右下左的顺序。但可以省略设置;
如果缺少左外边距的值,则使用右外边距的值。
如果缺少下外边距的值,则使用上外边距的值。
如果缺少右外边距的值,则使用上外边距的值。

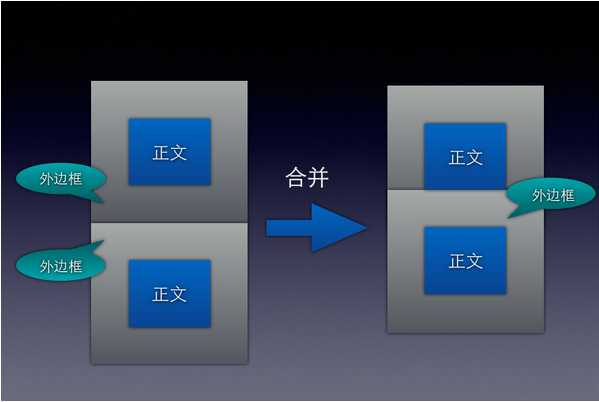
两个DIV框上下叠加外边距会合并。

标签:
原文地址:http://www.cnblogs.com/little-jelly/p/5346031.html