标签:
1,href和src的区别:href有“连接,引用”之意,指两者的连接关系,如<a href=""></a>,<link href="**.css"/>;
src有“获取”之意,指拿来使用,如<img src="./**.jpg"/>。
2,HTML5标签
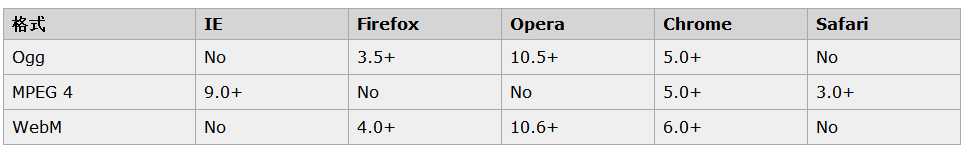
1>,<video>,视频标签,仅支持ogg,mpeg4,webm格式视频

<video scr="‘ width="" height="" controls="controls"></video>支持宽,高,开始暂停音量控件;
<video>
<source src="**.ogg" type="video/ogg">
<source src="**.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>如有多个视频来源,source标签引用多个视频来源,浏览器选择支持的格式,当浏览器不支持video标签是,显示内部文本。

video支持DOM控制,提供play(),pause()方法,提供属性paused
<!DOCTYPE html> <html> <body> <div style="text-align:center;"> <button onclick="playPause()">播放/暂停</button> <button onclick="makeBig()">大</button> <button onclick="makeNormal()">中</button> <button onclick="makeSmall()">小</button> <br /> <video id="video1" width="420" style="margin-top:15px;"> <source src="/example/html5/mov_bbb.mp4" type="video/mp4" /> <source src="/example/html5/mov_bbb.ogg" type="video/ogg" /> Your browser does not support HTML5 video. </video> </div> <script type="text/javascript"> var myVideo=document.getElementById("video1"); function playPause() { if (myVideo.paused) myVideo.play(); else myVideo.pause(); } function makeBig() { myVideo.width=560; } function makeSmall() { myVideo.width=320; } function makeNormal() { myVideo.width=420; } </script> </body> </html>
2>,<audio>音频标签,用法类比<video>
3>,html5好难啊。。。
标签:
原文地址:http://www.cnblogs.com/buwan/p/5347552.html