标签:
写css3的属性的时候,最好加上浏览器内核标识,进行兼容。-ms-transform:scale(2,4); /* IE 9 */-moz-transform:scale(2,4); /* Firefox */-webkit-transform:scale(2,4); /* Safari and Chrome */-o-transform:scale(2,4); /* Opera */
1.圆角(常用:略)
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值
blur 可选。模糊距离。
spread 可选。阴影的尺寸
color 可选。阴影的颜色
inset 可选。将外部阴影 (outset) 改为内部阴影。

div { box-shadow: 10px 10px 5px 5px #888888; }

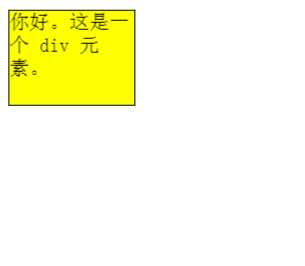
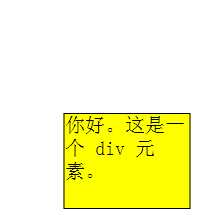
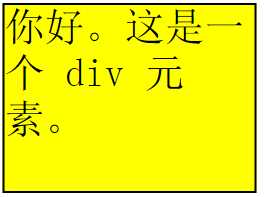
三个值:background-clip: border-box|padding-box|content-box;

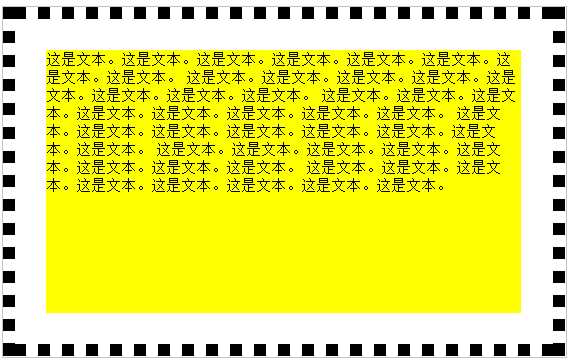
div { background-color:yellow; background-clip:content-box; }


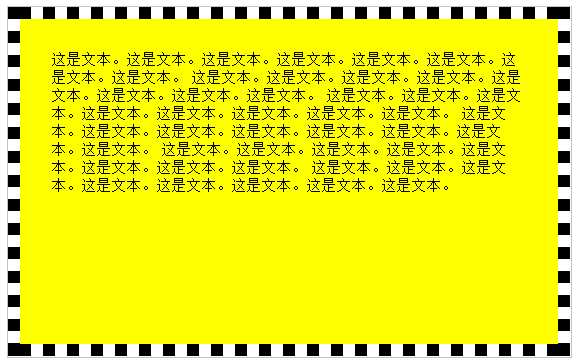
div { background-color:yellow; background-clip:padding-box; }


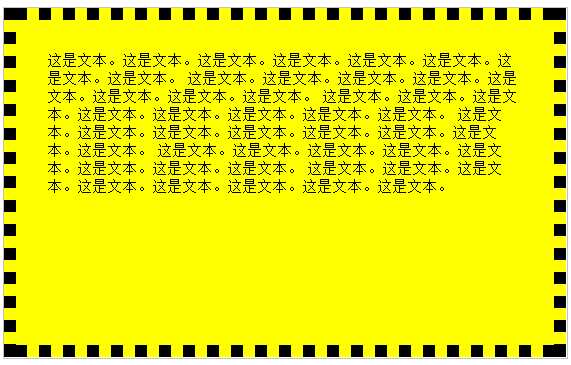
div { background-color:yellow; background-clip:border-box; }

在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。
background-size: length|percentage|cover|contain;
length:设置背景图像的高度和宽度。第一个值为宽度,第二只是高度
div { background:url(img_flwr.gif); background-size:80px 60px; background-repeat:no-repeat; }
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont):
<style> @font-face { font-family: myFirstFont; src: url(‘Sansation_Light.ttf‘), url(‘Sansation_Light.eot‘); /* IE9+ */ } div { font-family:myFirstFont; } </style>
要实现这一点,必须规定两项内容:
div { width:100px; height:100px; transition:width 2s; } div:hover { width:300px; }
div { width:100px; height:100px; background:yellow; transition:margin-left 2s; } div:hover { margin-left:300px; } </style>
div { width:100px; height:100px; background:yellow; transition:margin-left 2s,width 1s; //多个要改变的属性之间用,分割 } div:hover { margin-left:300px; width:300px; }



div { margin:30px; width:200px; height:100px; background-color:yellow; transition:transform 2s; //只是加了一个过渡效果 } div:hover{ transform:rotate(9deg); //这是最终状态 }


div { width:100px; height:75px; background-color:yellow; border:1px solid black; transition:transform 2s; } div:hover{ transform:translate(50px,100px); //left(x 坐标) 和 top(y 坐标) }



div { width:100px; height:75px; background-color:yellow; border:1px solid black; transition:transform 1s; } div:hover{ transform:scale(2,2); //宽度,高度 }



div { width:100px; height:75px; background-color:yellow; border:1px solid black; transition:transform 2S; } div:hover{ transform:skew(30deg,20deg); //围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度 }
标签:
原文地址:http://www.cnblogs.com/zqzjs/p/5347691.html