标签:
开始这个实例之前,我们简单谈一下Node.js吧,Node.js是一个由JavaScript书写而成的强大Web开发框架,它让开发强壮的、伸缩性良好的服务器端Web应用变得更加简单、容易。这种技术诞生于09年末,在一个JavaScript大会上宣布,当时这项在服务器端运行JavaScript技术让所有参会者惊奇,当时这位提出者给出了一个“hello world”的程序。
1 var http = require(‘http‘);
2 var server = http.createServer(function(req,res){
3 res.writeHead(200);
4 res.end(‘Hello World‘);
5 });
6 server.listen(3000,‘127.0.0.1‘);
7 console.log("please run at 127.0.0.1:3000");
于是在地址栏输入127.0.0.1:3000后就出现了我们非常熟悉的“Hello World”


好,简单介绍下Node.js,接下来就开始我们的正题,简单搭建一个DNS查询工具
准备前期:确保已经安装Node.js,网络上面有很多安装教程,在这里就不详细多说了
(1)需要加载的Node.js原生模块:
1 var http = require(‘http‘),
2 dns = require(‘dns‘),
3 fs = require(‘fs‘);
4 url = require(‘url‘);//处理文件url路径
5 querystring = require(‘querystring‘);//处理前端传回的字符串解析
(2)添加HTTP服务器代码,返回显示index.html(PS:如果是返回html数据,则Content-Type类型值为text/html)
1 http.createServer(function(req,res){
2 var pathname = url.parse(req.url).pathname;
3 req.setEncoding("utf8");
4 res.writeHead(200,{‘Content-Type‘:‘text/html‘});
5 router(res,req,pathname);
6 }).listen(3000,‘127.0.0.1‘); //监听地址为127.0.0.1:3000
7 console.log("You can try it at 127.0.0.1:3000");
解析出请求中的地址后,用一个路由处理器判断区分用户是要显示index.html主页,还是要进行/parse解析操作,这里的路由控制器就是router方法
(3)处理url路由
1 function router(res,req,pathname){
2 switch(pathname){
3 case "/parse":parseDns(res,req);break; //解析url地址
4 default:goIndex(res,req); //显示index主页
5 }
6 }
1 function goIndex(res,req){
2 var readPath = __dirname + ‘/‘ + url.parse(‘index.html‘).pathname;
3 var indexPage = fs.readFileSync(readPath);//读取html数据,存放在indexpage变量之中
4 res.end(indexPage); //响应html数据到客户端
5 }
1 1 function parseDns(res,req){
2 2 var postData = "";
3 3 req.addListener("data",function(postDataChunk){
4 4 postData += postDataChunk;
5 5 });
6 6 req.addListener("end",function(){
7 7 var resData = getDns(postData,function(domain,addresses){
8 8 res.writeHead(200,{‘Content-Type‘:‘text/html‘});
9 9 res.end("</html><head><meta http-equiv=‘content-type‘ content=‘text/html;charset=utf-8‘></head><body><div style=‘text-align:center‘>Domain:<span style=‘color:red‘>" + domain + "</span><br/>IP:<span style=‘color:red‘>" + addresses.join(‘,‘) + "</span></div></body></html>");
10 10 return;
11 11 })
12 12 })
13 13 }
14 14
15 15 function getDns(postData,callback){
16 16 var domain = querystring.parse(postData).search_dns;
17 17 console.log(postData); //search_dns=www.qq.com
18 18 console.log(querystring.parse(postData));//{ search_dns: ‘www.qq.com‘ }
19 19 console.log(domain); //www.qq.com/
20 20 dns.resolve(domain,function(err,addresses){ //返回的addresses是一个数组
21 21 if(!addresses){
22 22 addresses=[‘不存在域名‘];
23 23 }
24 24 callback(domain,addresses);
25 25 })
26 26 }
注意:由于dns.resolve()方法是一个异步执行函数,如果想使用它执行的结果,需要有一个回调函数,并把结果作为参数传入回调函数,才可以传递到函数外面!
(4)主页index.html代码
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>DNS查询</title>
5 <meta http-equiv="content-type" content="text/html;charset=utf-8">
6 </head>
7 <body>
8 <h1 style=‘text-align:center‘>DNS查询工具</h1>
9 <div style=‘text-align:center‘>
10 <form action="/parse" method="post">
11 查询DNS:<input type=‘text‘ name=‘search_dns‘/>
12 <input type=‘submit‘ value=‘查询‘/>
13 </form>
14 </div>
15 </body>
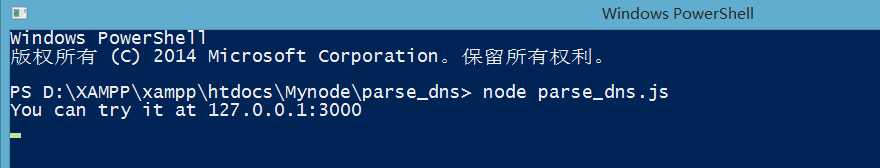
到了这里,已经实现了DNS查询功能了,我把(1)(2)(3)(4)步的代码都放在一个叫parse_dns.js的文件夹里面,在同一根目录文件下存放(5)步的index.html,然后再命令行窗口下找到当前目录(一开始我是用很笨的方法用cd命令找到文件根目录,后来发现sublimeText的Side Bar插件可以直接在所选文件夹右键点击“Open/Run”,直接打开一个叫Window PowerShell的蓝色窗口,功能和cmd窗口一样,在那里已经帮你自动找好文件路径,非常方便),然后直接输入node parse_dns.js,即可显示"You can try it at 127.0.0.1:3000"

在浏览器地址栏输入“127.0.0.1:3000”,就有下图界面

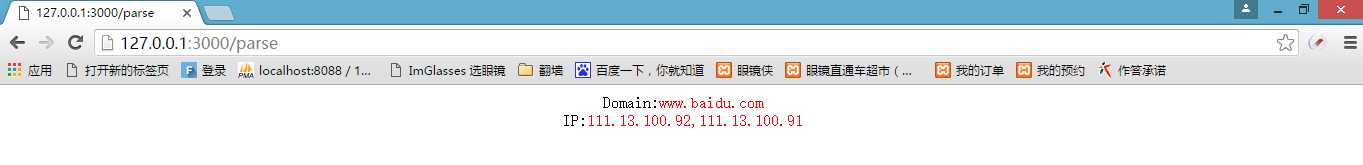
输入“www.baidu.com”进行查询,页面就跳到了“127.0.0.1:3000/parse”

进行到这一步已经是基本完成了,但是笔者并没有将这个系统进行模块化,比如分成服务器创建模块、路由处理模块、逻辑控制模块、错误处理模块等,要想让程序更加健壮并且项目可维护性高,这个是必不可少的,由于是刚学node不久,日后必定写上更好的版本。
思考:
(1)这个小工具还存在一些小问题,就是如果我输入类似“https://www.baidu.com/”这样子的格式,程序会解析不成功,而返回“域名不存在”,所以日后我需要引入Node.js的原生模块url,用于url的分解

(2)笔者输入“www.qq.com”解析出来的IP,放在浏览器地址栏里打开但并不是腾讯的主页,然而输入“www.baidu.com”解析出来的IP却可以呈现度娘的搜索首页,笔者的室友说是因为有多个服务器解析出来的多个IP,所以这个IP可能不是我正在看到的腾讯主页,还有一个解释是因为端口问题,百度搜索首页是默认80端口,而腾讯首页不是,所以要知道端口号并加到IP后面才可以访问,问题还没搞清楚,所以笔者还会继续研究~
标签:
原文地址:http://www.cnblogs.com/DTBelieve/p/5346641.html