标签:


| 优点 |
(1)有权访问全局作用域中的任何代码;
(2)会封装着元素属性值的函数,这个函数中有局部变量 event,即事件对象;
(3)在这个函数内部,this 值等于事件的目标元素; (4)扩展作用域。在这个函数内部,可以像访问局部变量一样访问 document 及该元素本身的成员;可以让事件处理程序无需引用表单元素就能访问其他表单字段。 |
|
缺点
|
(1)存在时差问题;
(2)这样扩展事件处理程序的作用域链在不同浏览器中会导致不同结果;
(3)HTML 与 JavaScript 代码紧密耦合。
|
|
删除事件处理程序
|
将相应的属性设置为 nul
|
|
方法
|
(1)首先,必须取得一个要操作的对象的引用;
(2)将一个函数赋值给一个事件处理程序属性
|
|
缺点
|
对每个事件只支持一个事件处理程序
|
|
删除事件处理程序
|
将事件处理程序属性设置为 null
|
|
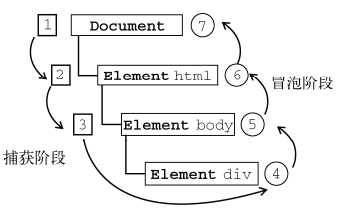
事件处理阶段
|
在事件流的冒泡阶段被处理
|
var btn = document.getElementById("myBtn"); btn.onclick = function() { alert(this.id); // "myBtn" }; btn.onclick = null; // 删除事件处理程序
|
方法
|
(1)指定事件处理程序:addEventListener()
(2)删除事件处理程序:removeEventListener()
|
|
方法的参数
|
要处理的事件名
作为事件处理程序的函数
布尔值(true 表示捕获阶段调用事件处理程序,false 表示冒泡阶段调用事件处理程序)
|
|
好处
|
可以添加多个事件处理程序
|
| 移除事件处理程序 |
只能通过 removeEventListener() 来移除;
移除时传入的参数与添加处理程序时使用的参数相同,使用匿名函数无法移除。
|
|
事件处理阶段
|
大多数情况下,都是将事件处理程序添加到事件流的冒泡阶段;
如果不是特别需要,不建议在事件捕获阶段注册事件处理程序。
|
var btn = document.getElementById("myBtn"); var handler = function() { alert(this.id); }; btn.addEventListener("click", handler, false); btn.removeEventListener("click", handler, false); // 删除事件处理程序
| 方法 |
(1)attachEvent()
(2)detachEvent()
|
|
方法的参数
|
事件处理程序名称、事件处理程序函数
|
|
好处
|
可以添加多个事件处理程序,同 addEventListener()
|
|
移除事件处理程序
|
通过 detachEvent() 来移除,必须提供相同的参数,同 DOM 方法
|
|
与 DOM0 级方法区别
|
主要区别在于事件处理程序的作用域:
DOM0 级方法:事件处理程序会在其所属元素的作用域内运行;
attachEvent() 方法:事件处理程序会在全局作用域中运行,因此 this 等于 window。
|
var btn = document.getElementById("myBtn"); btn.attachEvent("onclick", function() { alert(this === window); // true });
|
对象
|
EventUtil(用于处理浏览器间的差异)
|
| 方法 |
addHandler():视情况分别使用 DOM0 级方法、DOM2 级方法或 IE 方法来添加事件
removeHandler():移除添加的事件处理程序
|
| 参数 |
要操作的元素、事件名称、事件处理程序函数
|
| 缺点 |
没有考虑到所有的浏览器问题,例如在 IE 中的作用域问题。
不过,使用它们添加和移除事件处理程序还是足够了。
|

1 // 定义EventUtil对象 2 var EventUtil = { 3 4 addHandler: function(element, type, handler) { 5 if (element.addEventListener) { 6 element.addEventListener(type, handler, false); 7 } else if (element.attachEvent) { 8 element.attachEvent("on" + type, handler); 9 } else { 10 element["on" + type] = handler; 11 } 12 }, 13 removeHandler: function(element, type, handler) { 14 if (element.removeEventListener) { 15 element.removeEventListener(type, handler, false); 16 } else if (element.detachEvent) { 17 element.detachEvent("on" + type, handler); 18 } else { 19 element["on" + type] = null; 20 } 21 } 22 } 23 24 // 使用EventUtil对象 25 var btn = document.getElementById("myBtn"); 26 var handler = function() { 27 alert("Clicked"); 28 } 29 30 EventUtil.addHandler(btn, "click", handler); 31 EventUtil.removeHandler(btn, "click", handler);
var btn = document.getElementById("myBtn"); btn.onclick = function(event) { alert(event.type); // "click" } btn.addEventListener("click", function(event){ alert(event.type); // "click" }, false);
在通过 HTML 特性指定事件处理程序时,变量 event 中保存着 event 对象。
<input type="button" value="Click Me" onclick="alert(event.type)" />
|
属性/方法
|
类型
|
读/写
|
说明
|
|
bubbles
|
Boolean
|
只读
|
表明事件是否冒泡
|
|
cancelable
|
Boolean
|
只读
|
表明是否可以取消事件的默认行为
|
|
currentTarget
|
Element
|
只读
|
其事件处理程序当前正在处理事件的那个元素
|
|
defaultPrevented
|
Boolean
|
只读
|
为 true 表示已经调用了 preventDefault() (DOM3 级事件中新增)
|
|
detail
|
Integer
|
只读
|
与事件相关的细节信息
|
|
eventPhase
|
Integer
|
只读
|
调用事件处理程序的阶段:1 表示捕获阶段,2 表示“处于目标,3 表示冒泡阶段
|
|
preventDefault()
|
Function
|
只读 |
取消事件的默认行为。如果 cancelable 是 true,则可以使用该方法
|
|
stopImmediatePropagation()
|
Function
|
只读
|
取消事件的进一步捕获或冒泡,同时阻止任何事件处理程序被调用(DOM3 级事件中新增)
|
|
stopPropagation()
|
Function
|
只读
|
取消事件的进一步捕获或冒泡。如果 bubbles 为 true,则可以使用该方法
|
|
target
|
Element
|
只读
|
事件的目标
|
|
trusted
|
Boolean
|
只读
|
为 true 表示事件是浏览器生成的。为 false 表示事件由开发人员通过 JavaScript 创建的(DOM3 级事件中新增)
|
|
type
|
String
|
只读
|
被触发的事件的类型,需要通过一个函数处理多个事件时使用
|
|
view
|
AbstractView
|
只读
|
与事件关联的抽象视图。等同于发生事件的 window 对象
|
btn.onclick = function() { var event = window.event; alert(event.type); // "click" };
btn.attachEvent("onclick", function(event) {
alert(event.type); // "click"
});
|
属性/方法
|
类型
|
读/写
|
说明
|
|
cancleBubble
|
Boolean
|
读/写
|
默认值为 false,但将其设置为 true 就可以取消事件冒泡
(同 DOM 中的 stopPropagation() 方法)
|
|
returnValue
|
Boolean
|
读/写
|
默认值为 true,但将其设置为 false 就可以取消事件的默认行为
(同 DOM 中的 preventDefault() 方法)
|
|
srcElement
|
Element
|
只读
|
事件的目标(同 DOM 中的 target 属性)
|
|
type
|
String
|
只读
|
被触发的事件的类型
|
|
对象
|
EventUtil(用于处理浏览器间的差异)
|
| 方法 | getEvent():返回对 event 对象的引用 getTarget():返回事件的目标 preventDefault():用于取消事件的默认行为 stopPropagation():阻止事件流 |

1 // 定义EventUtil对象 2 var EventUtil = { 3 4 addHandler: function(element, type, handler) { 5 if (element.addEventListener) { 6 element.addEventListener(type, handler, false); 7 } else if (element.attachEvent) { 8 element.attachEvent("on" + type, handler); 9 } else { 10 element["on" + type] = handler; 11 } 12 }, 13 14 getEvent: function(event) { 15 return event ? event : window.event; 16 }, 17 18 getTarget: function(event) { 19 return event.targete || event.srcElement; 20 }, 21 22 preventDefault: function(event) { 23 if (event.preventDefault) { 24 event.preventDefault(); 25 } else { 26 event.retrunValue = false; 27 } 28 }, 29 30 removeHandler: function(element, type, handler) { 31 if (element.removeEventListener) { 32 element.removeEventListener(type, handler, false); 33 } else if (element.detachEvent) { 34 element.detachEvent("on" + type, handler); 35 } else { 36 element["on" + type] = null; 37 } 38 }, 39 40 stopPropagation: function(event) { 41 if (event.stopPropagation) { 42 event.stopPropagation(); 43 } else { 44 event.cancleBubble = true; 45 } 46 } 47 } 48 49 // 使用EventUtil对象 50 var btn = document.getElementById("myBtn"); 51 var handler = function() { 52 alert("Clicked"); 53 } 54 55 EventUtil.addHandler(btn, "click", handler); 56 57 btn.onclick = function(event) { 58 event.EventUtil.getEvent(event); 59 var target = EventUtil.getTarget(event); 60 EventUtil.preventDefault(event); 61 EventUtil.stopPropagation(event); 62 } 63 64 EventUtil.removeHandler(btn, "click", handler);
参考博文:
标签:
原文地址:http://www.cnblogs.com/Ruth92/p/5347867.html