标签:
一、实现目的:
如标题所述,通过JS来实现地址的选取,上一篇博客介绍的方式是通过java读取txt资源文件来实现地址的选择,通过ajax方式访问服务器实现省市区联动。此篇中将介绍如何使用JS实现相同功能。
相比上一篇的那种方式,这种方式在选择地址的时候不用跟服务器交互,效率更高些。
二、资源文件
要实现地址选取当然也需要存放着区域的资源文件。相关JS文件(region_select.js)的下载地址(网盘):https://yunpan.cn/cqLRBjRw45EzZ 提取码:bb2a
三、代码实现
1. 前台页面;在JSP上使用简单html标签,然后引入相关资源文件即可。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>中国行政区域联动选择</title> 6 </head> 7 <style> 8 .areainput1{width: auto; margin-right: 5px;} 9 body div{margin-top: 10px;margin-left: 5px;} 10 </style> 11 <body> 12 <form action="save.action" method="post"> 13 <div id="div_province"> 14 <select name="add_p" id="add_p" class="areainput" value="" ></select> 15 <select name="add_c" id="add_c" class="areainput" value="" ></select> 16 <select name="add_a" id="add_a" class="areainput" value=""></select> 17 </div> 18 <div><input type="submit" value="提交"/></div> 19 </form> 20 21 <script charset="utf-8" src="js/region_select.js"></script> 22 <script type="text/javascript"> 23 new PCAS(‘add_p‘,‘add_c‘,‘add_a‘ ,‘天津市‘,‘天津市‘,‘河东区‘); //这是初始化 24 //如果数据库里已经存了某个地址,PCAS方法的后面三个参数可以用JSTL标签输出即可 25 </script> 26 </body> 27 </html>
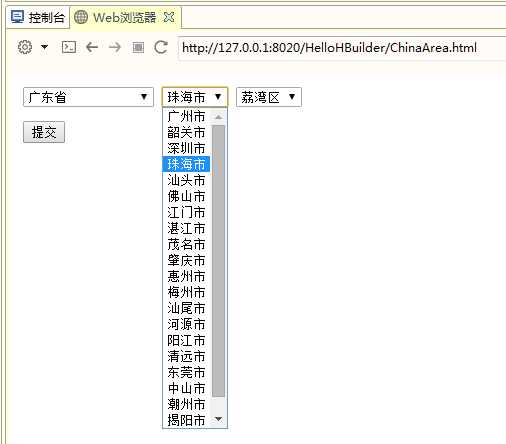
页面效果如下图所示:

2. 后台Action接收参数(以使用了strut2框架为例)
1 public class ThirdpartyConfigAction extends BaseAction{ 2 private String add_p; 3 private String add_c; 4 private String add_a; 5 6 /* 7 * get/set方法此处省略... 8 */ 9 10 //当页面提交后,strut会自动将成员变量复制,页面上选中的省、市、区就会存到对应变量里面 11 public String save(){ 12 13 //调用DAO方法,保存数据 14 } 15 }
三、总结
这种实现方式就特别简单,具体JS是怎么实现的可以不用管它,学会使用即可,有时间和兴趣可以自己研究,此为实际工作中使用到的,为方便以后项目中再次用到故记录下来,以便以后查阅。
other:
这里推荐一个编辑器HBuilder,写html/jsp很方便,样式JS方法都有提示,挺好用的。
标签:
原文地址:http://www.cnblogs.com/crazytrip/p/5347908.html